本文介绍了如何在 SystemUIOverlayWindow 中创建视图。
前期准备
下面提供的内容假设您已阅读这些关于系统界面的文章:
本文:
- 假设您熟悉 Android Automotive OS 及其
SystemUIOverlayWindow的用例。 - 提供了
OverlayViewController的某些子类的示例。 - 没有具体介绍
OverlayViewController的子类。 - 没有介绍如何设置 Android 开发环境。
- 没有介绍可以在基类中替换的各个选项,而只介绍了设置基本视图所需的选项。
完成 Codelab
第 1 步:为 OverlayViewController 创建布局
创建一个名为 frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml 的文件,使其包含以下内容:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
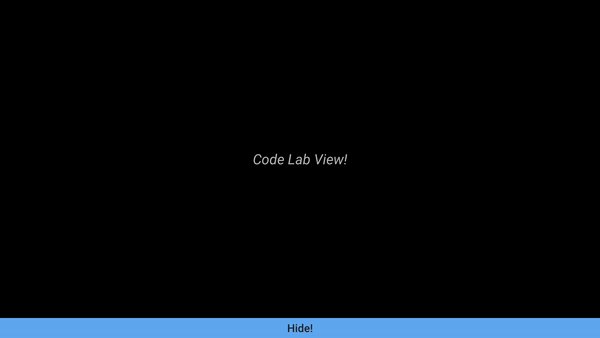
此布局会创建以下视图:

第 2 步:将 ViewStub 添加到 SysUIOverlayWindow
通过把 ViewStub 添加到 SystemUIOverlayWindow 将视图添加到窗口。
将以下代码添加到根 FrameLayout 中的 frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
ViewStub 在根 FrameLayout 中的定义顺序定义了窗口中视图的 Z 轴排序。由于此 Codelab 不涉及分层视图,因此您可以在根 FrameLayout 中的任意位置添加该代码段。
第 3 步:创建 OverlayViewController
新布局必须关联到 OverlayViewController 才能显示和隐藏。
创建一个名为 frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java 且包含以下内容的可注入 OverlayViewController:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
第 4 步:创建 OverlayViewMediator
需要一个在显示或隐藏新视图时触发的 OverlayViewMediator。
创建一个名为frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java 且包含以下内容的新可注入 OverlayViewMediator:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
第 5 步:显示视图
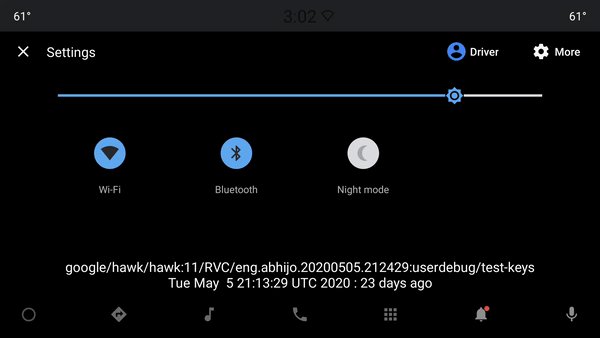
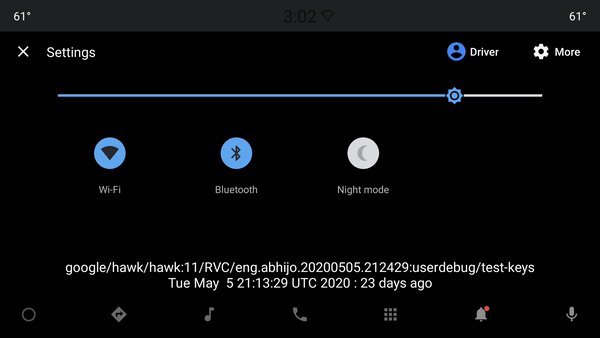
为了便于理解和触发视图,在状态为关闭时使用蓝牙。
将 CodeLabViewMediator#registerListeners 中的 // no-op 替换为以下内容:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
第 6 步:隐藏视图
点击“Hide!”按钮时,视图将会隐藏。由于此操作只在膨胀的视图的按钮上执行,因此请将其直接添加到 OverlayViewController。
将以下方法添加到 CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
第 7 步:配置新的 OverlayViewMediator
- 如需将新的 OverlayViewMediator 添加到 OverlayWindowModule,请将以下代码添加到 OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- 如需将新的 OverlayViewMediator 添加到 config_carSystemUIOverlayViewsMediators,请将以下代码行添加到
frameworks/base/packages/CarSystemUI/res/values/config.xml中的 config_carSystemUIOverlayViewsMediators:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
结果
恭喜!您已经在 SystemUIOverlayWindow 中创建了一个视图:

其他资源
如需了解详情,请参阅下面提供的资源。
示例 OverlayViewController
将全屏用户切换器看作一个简单的 SystemUIOverlayWindow: 应用:
其他 OverlayViewController
OverlayPanelViewController
在 SystemUIOverlayWindow 内显示和隐藏视图时,OverlayPanelViewController 用于提供基本的拖动动画。如需了解详情,请参阅“通知”面板:
