Trang này giải thích cách tạo chế độ xem trong SystemUIOverlayWindow.
Trước khi bắt đầu
Nội dung được cung cấp bên dưới cho là bạn đã đọc các bài viết sau về Giao diện người dùng hệ thống:
Bài viết này:
- Giả sử bạn đã quen thuộc với các trường hợp sử dụng Android Automotive OS và
SystemUIOverlayWindow. - Cung cấp ví dụ về một số lớp con của
OverlayViewController. - Không xử lý các lớp con của
OverlayViewController. - Không giải thích cách thiết lập Android cho hoạt động phát triển.
- Không mô tả từng tuỳ chọn có thể ghi đè trong các lớp cơ sở. Đúng hơn là mô tả những ứng dụng cần thiết để thiết lập chế độ xem cơ bản.
Hoàn thành lớp học lập trình
Bước 1: Tạo bố cục cho OverlayViewController
Tạo một tệp có tên
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
chứa những thông tin sau:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
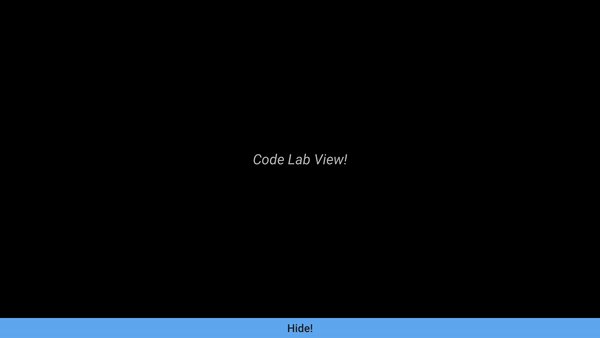
Bố cục này tạo ra thành phần hiển thị sau:

Bước 2: Thêm ViewStub vào SysUIOverlayWindow
Thêm chế độ xem vào cửa sổ của bạn bằng cách thêm một
ViewStub
đến SystemUIOverlayWindow.
Thêm mã sau vào
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
trong FrameLayout gốc:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
Thứ tự mà ViewStub được xác định trong FrameLayout gốc sẽ xác định phương thức
Thứ tự Z của các khung hiển thị trong cửa sổ. Vì lớp học lập trình này không liên quan đến việc phân lớp các khung hiển thị, nên bạn có thể
thêm đoạn mã vào bất cứ đâu trong FrameLayout gốc.
Bước 3: Tạo Lớp phủViewController
Để được hiển thị và ẩn, bố cục mới phải được liên kết với một Lớp phủViewController.
Để tạo một OverlayViewController có thể chèn có tên
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
có nội dung như sau:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Bước 4: Tạo OverlayViewMediator
Một Lớp phủViewMediator để kích hoạt khi cần hiển thị hoặc ẩn lượt xem mới.
Tạo mộtOverlayViewMediator mới có thể chèn có tên là
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
có nội dung như sau:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Bước 5: Hiển thị chế độ xem
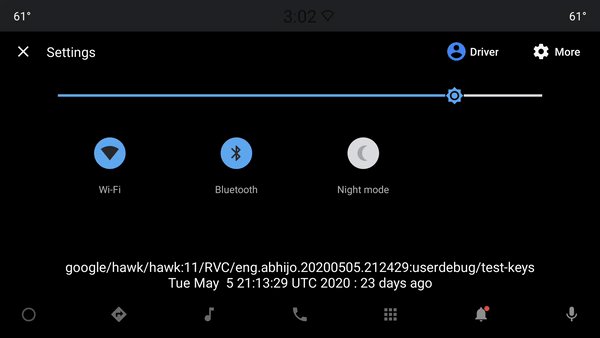
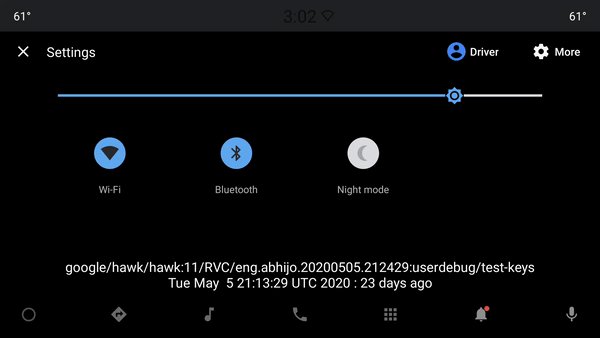
Để dễ hiểu và để kích hoạt chế độ xem của chúng ta, hãy sử dụng Bluetooth khi trạng thái tắt.
Thay thế // no-op trong CodeLabViewMediator#registerListeners bằng
như sau:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Bước 6: Ẩn chế độ xem
Chế độ xem sẽ bị ẩn khi thông báo "Ẩn!" nút được nhấp vào. Vì hành động này
chỉ trên nút của chế độ xem tăng cường, hãy thêm trực tiếp đoạn mã này vào OverlayViewController của bạn.
Thêm phương thức sau vào CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Bước 7: Định cấu hình OverlayViewMediator mới
- Để thêm Lớp phủViewMediator mới vào Lớp phủWindowModule, hãy thêm mã sau vào
LayerWindowModule (Lớp phủWindowModule):
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Cách thêm OverlayViewMediator mới vào config_carSystemUIOverlayViewsMediars,
thêm dòng sau vào
config_carSystemUIOverlayViewsMediars
trong
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Kết quả
Xin chúc mừng! Bạn đã tạo một chế độ xem trong SystemUIOverlayWindow:

Tài nguyên khác
Để tìm hiểu thêm, hãy xem các tài nguyên được cung cấp bên dưới.
Mẫu Lớp phủViewController
Xem trình chuyển đổi người dùng toàn màn hình như một ứng dụng đơn giản của
SystemUIOverlayWindow::
Các Lớp phủViewController khác
Lớp phủ PanelViewController
Một
OverlayBảngViewController
được dùng để cung cấp hoạt ảnh kéo cơ bản khi hiển thị và ẩn chế độ xem bên trong
SystemUIOverlayWindow. Xem bảng Thông báo để tìm hiểu thêm:

