Basislayout – Übersicht
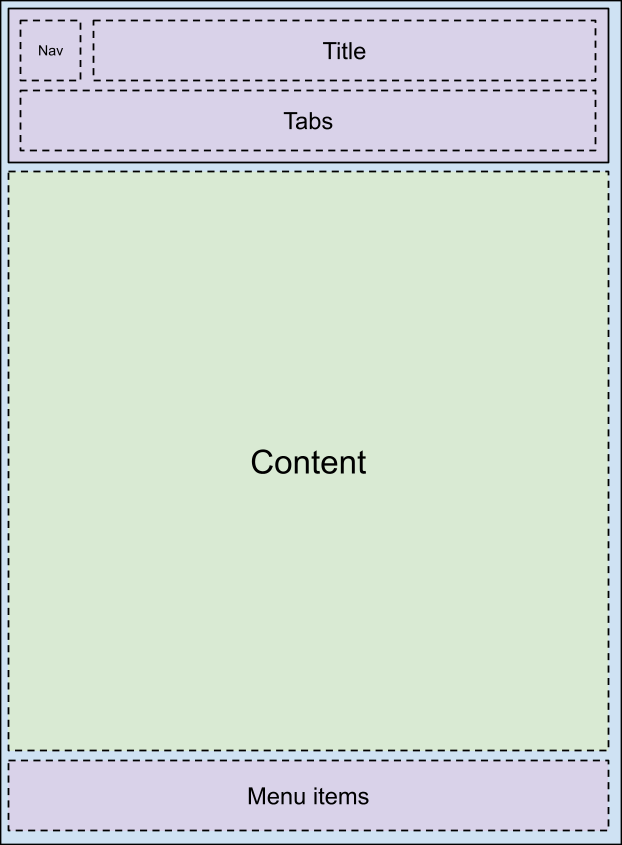
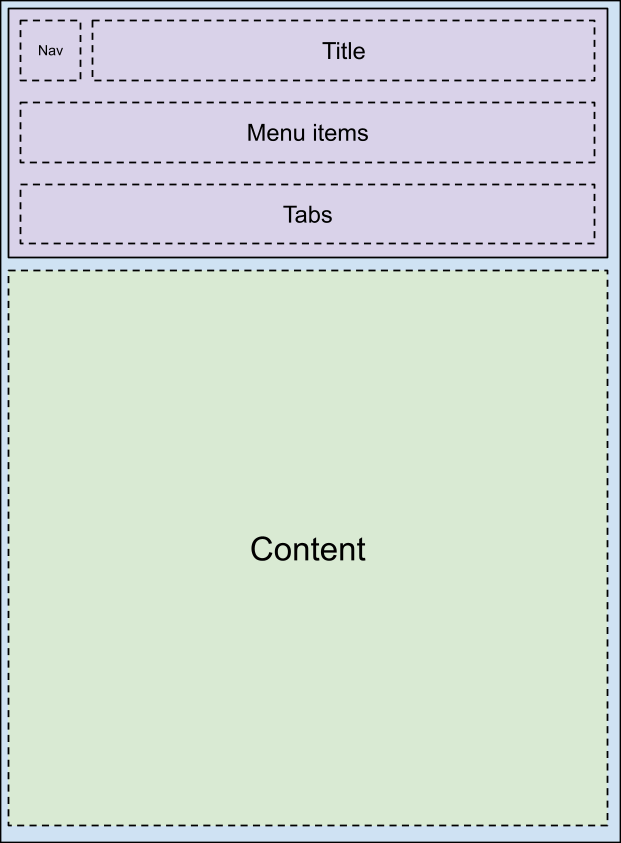
Die Symbolleiste der car-ui-lib wird über die car_ui_base_layout_toolbar.xml-Layoutdatei angepasst. Sie wird als Symbolleiste für das *Basislayout* bezeichnet, da diese Layoutdatei eine FrameLayout mit der ID car_ui_base_layout_content_container enthält, die kurz nach dem Aufblasen des Layouts alle Inhalte der App enthält. So kann der OEM die Symbolleiste auch an anderen Stellen als oben auf dem Bildschirm platzieren.
| Mögliche Layouts | ||
|---|---|---|
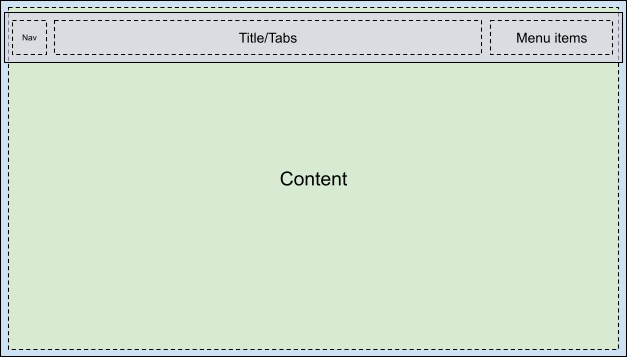
 |
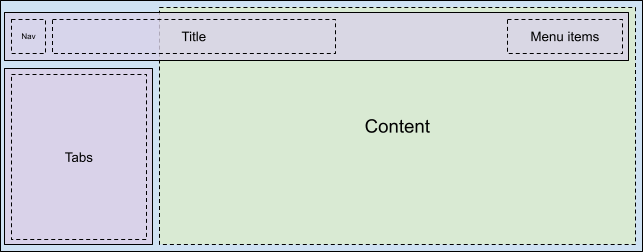
 |
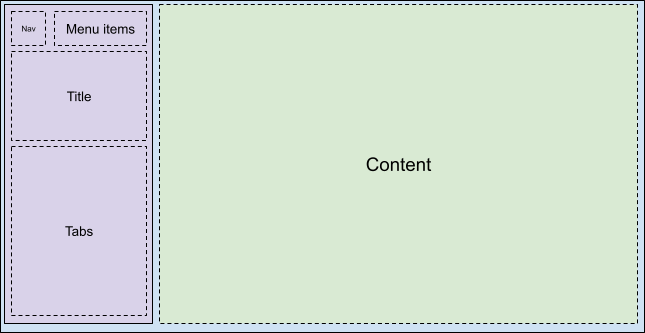
 |
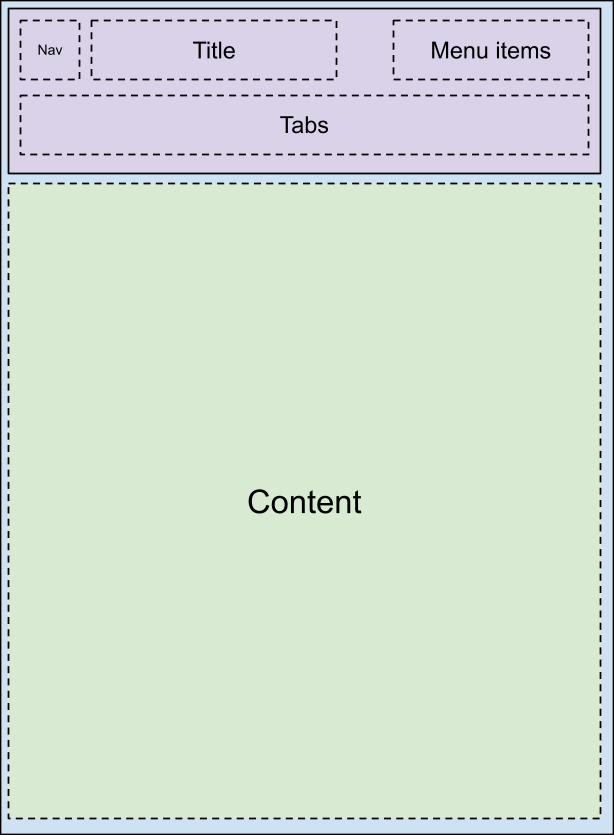
 |
 |
 |
Durch Ändern der Layoutparameter auf dem car_ui_base_layout_content_container kann die App auf einen kleineren Bereich komprimiert werden, um Platz für die Symbolleiste zu schaffen. Bei einigen Anpassungen kann es jedoch erforderlich sein, dass die Symbolleiste transparent ist und über der App eingeblendet wird. In diesem Fall können Ansichten mit car_ui_top/bottom/left/right_inset getaggt werden. Wenn die car-ui-lib eine Ansicht mit einem solchen Tag erkennt, sendet sie die Position und die Abmessungen dieser Ansicht an die App, damit der Inhalt um diesen Betrag eingerückt werden kann, aber im Bereich unter der Symbolleiste immer noch ein angemessener Hintergrund vorhanden ist. In den meisten Apps beginnt der erste Artikel in der CarUiRecyclerView beispielsweise unter den angegebenen Einzügen, ist aber immer noch hinter der Symbolleiste sichtbar, wenn der Nutzer nach unten scrollt.
Unterstützung für Drehknopf
Zur Unterstützung von Drehreglern muss das Basislayout möglichst früh im Layout ein FocusParkingView enthalten. Diese Ansicht wird fokussiert, wenn für den Nutzer kein Fokus sichtbar ist. Die Symbolleiste muss außerdem in FocusParkingView eingeschlossen sein, was angibt, dass es sich um eine separate Zone für die Feineinstellung mit dem Drehregler handelt. Wenn die Ansicht nicht in einer FocusParkingView verpackt ist, kann der Nutzer nicht mit dem Drehknopf mit der Symbolleiste interagieren.
Tabs
Symbolleisten-Tabs werden entweder über die Layoutdatei car_ui_toolbar_tab_item.xml oder car_ui_toolbar_tab_item_flexible.xml angepasst. Zwischen den Dateien gibt es keinen funktionalen Unterschied. Die boolesche car_ui_toolbar_tab_flexible_layout-Ressource bestimmt, welche verwendet wird. Daher wird empfohlen, car_ui_toolbar_tab_flexible_layout auf false zu belassen und nur die normale Layoutdatei anzupassen.
Die ImageView des Tabs wird im Java-Code mit der Farbe car_ui_toolbar_tab_item_selector eingefärbt. Daher muss car_ui_toolbar_tab_item_selector zusammen mit dem Layout angepasst werden. Apps können angeben, dass die Symbole ihres Tabs nicht in dieser Farbe eingefärbt werden sollen.
Für die TextView des Tabs ist im Java-Code entweder TextAppearance.CarUi.Widget.Toolbar.Tab oder TextAppearance.CarUi.Widget.Toolbar.Tab.Selected als Textdarstellung festgelegt. Daher wird die in der Layoutdatei festgelegte Textdarstellung nicht angewendet. Diese Stile müssen ebenfalls angepasst werden.
Menüpunkte
MenuItems sind die Schaltflächen oben rechts in der Standardsymbolleiste. Es kann sich dabei um Text, Symbole, Symbole und Text oder Schalter handeln. Diese Varianten sind alle Teil der car_ui_toolbar_menu_item-Layoutdatei, da die MenuItems zwischen den einzelnen Formularen wechseln können muss, wenn die App dies anfordert.
MenuItems kann primär sein, wodurch eine andere Layoutdatei (car_ui_toolbar_menu_item_primary) aufgebläht wird. Ein primäres Menüelement muss sich optisch vom normalen Menüelement unterscheiden, z. B. durch eine Schaltfläche mit oder ohne Rahmen. Standardmäßig wird von car_ui_toolbar_menu_item_primary nur zu car_ui_toolbar_menu_item weitergeleitet, sodass sie identisch aussehen.
MenuItems kann aktiviert werden. Dies ist ein weiterer visueller Status, der angibt, dass dieses Menüelement aktiviert ist. Dieser Status wird durch Aufrufen von setActivated(true) in der MenuItem-Ansicht implementiert, wodurch allen Drawables in den Ansichten von MenuItem der Status state_activated hinzugefügt wird. Auf diesen Status kann im Runtime Resource Overlay (RRO) mit einer Auswahl für ein drawable reagiert werden.
MenuItems kann UX-eingeschränkt sein, wenn sich das Fahrzeug bewegt. „UX-eingeschränkt“ ist nur ein weiterer Zeichnensstatus wie aktiviert, aber dieses Mal wird der Status in der App und nicht im Android-Framework definiert. Das bedeutet, dass das state_ux_restricted-Attribut auch mit dem RRO überlagert werden muss, damit das im RRO definierte Attribut mit dem in der App definierten Attribut übereinstimmt.
Suchen
Die Suchleiste befindet sich in einer separatencar_ui_toolbar_search_view-Layoutdatei, um die Leistung der Layoutinflation für Apps zu verbessern, die keine Suchleiste benötigen. Der FrameLayout mit der ID car_ui_toolbar_search_view_container enthält die Suchleiste, wenn sie maximiert ist.

