Android 12, solda statik bir L0 menüsü ve sağda bir içerik bölmesiyle çift bölmeli bir tasarım sunuyor. Bu özellik birçok yeni özelleştirme seçeneği sunar. Bu sayfada bu özellikler ayrıntılı olarak açıklanmakta ve kendi tercihlerinizi nasıl özelleştirebileceğiniz açıklanmaktadır.
Tek bölmeye geri dön
Varsayılan olarak, CarSettings artık uygulama penceresinin genişliği 1400dp'ye eşit veya daha büyük olduğunda çift bölmeli görünümü, aksi takdirde tek bölmeli görünümü gösteriyor. Bunu belirli bir cihaza göre özelleştirmek için gerekli yapılandırma değerlerini hedeflemek amacıyla bir çalışma zamanı kaynak katmanı (RRO) kullanın:
| Değer | Tanım |
|---|---|
config_global_force_single_pane | Uygulamanın tamamı tek bölmeli yapılandırmada çalışacaksa true olarak ayarlayın. |
config_homepage_fragment_class | Ana sayfanın başlangıç parçasını belirtir. Çift bölmede bu, içerik bölmesindeki ilk parça için kullanılır. Tek bölmede bu, ana sayfa parçası olmalıdır. |
Başlık tuşları
Farklı CarSettings etkinliklerinin özelleştirilmiş bir IA'sı olabileceğinden, özelleştirmeleri basitleştirmek için bir başlık anahtarı eşlemesi sağlanır. AndroidManifest.xml dosyasında, çift bölmeyi destekleyen her etkinliğin meta verilerinde belirtilen bir TOP_LEVEL_HEADER_KEY bulunur. Bu değer, res/values/header_keys.xml dosyasında belirtilen ve başlangıç parçasının altına düştüğü üst düzey menü öğesinin tercih anahtarıyla eşlenen bir anahtara işaret eder. Bu nedenle, bir etkinliğin başlangıç parçası değiştirilirse veya IA, belirli bir parça farklı bir üst düzey tercih kapsamına girecek şekilde yeniden düzenlenirse, header_keys.xml dosyasındaki ilgili eşleme(ler) doğru değeri belirtmek üzere güncellenebilir .
Etkinlik düzenini özelleştirin
BaseCarSettingsActivity düzeni res/layout/car_setting_activity dosyasında ve şu bölümlerde bulunur:
| Değer | Tanım |
|---|---|
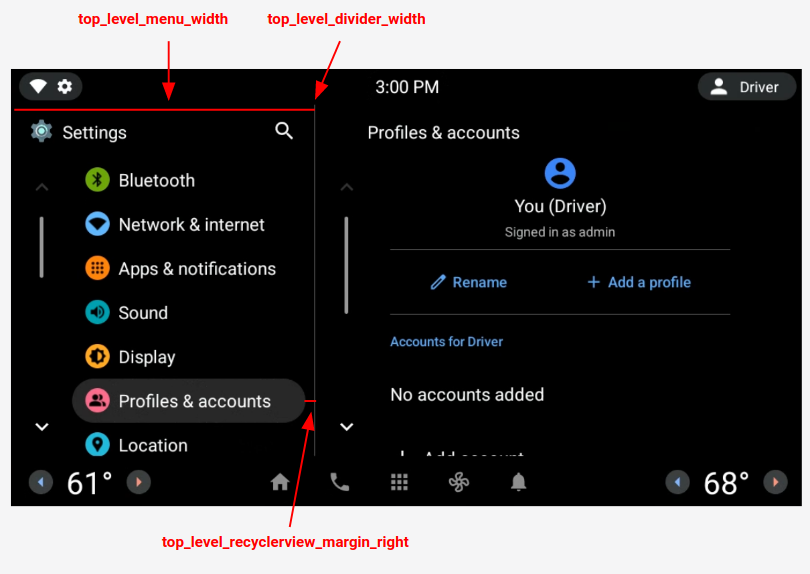
top_level_menu | Çift bölmeli yapılandırmalarda gösterilen üst düzey menü parçası. Bu bölümün genişliği top_level_menu_width ile belirtilir. Bu görünümün etrafına bir kasa tabanı düzeni (araç çubuğuyla birlikte) sarılmıştır. |
top_level_divider | İki bölmeyi ayıran ve genişliğini top_level_divider_width ile özelleştirebileceğiniz dikey çizgi. |
fragment_container_wrapper | İçerik bölmesi (veya tek bölmeli yapılandırmada ana bölme) için sarmalayıcı düzeni. Bu görünümün etrafına bir kasa taban düzeni (araç çubuğuyla birlikte) sarılmıştır. |
settings_focus_parking_view | Gerektiğinde döner odağı korumak için FocusParkingView özel uygulaması. |
fragment_container | Ana içerik kapsayıcısı. İçerik parçaları bunu hedef düzen olarak kullanır. |
restricted_message | BaseFragment örneklerinde gösterilecek UX kısıtlı engelleme görünümü. |

Şekil 1. Çift bölme düzeni
Üst düzey tercihler
Üst düzey tercihler, tercih yüksekliğini ve arka plan şeklini değiştirmek için biraz değiştirilmiş bir düzene sahip özel CarUiPreferences'tır. Bu tercihlerin görünümünü özelleştirmenin birçok farklı yolu vardır:
| Değer | Tanım |
|---|---|
res/layout/top_level_preference.xml | Tercih düzeninin tamamını kaplayın. |
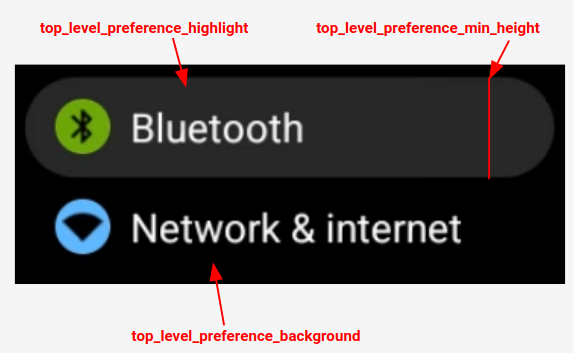
top_level_preference_min_height | Üst düzey tercihin minimum yüksekliği. İçeriğe bağlı olarak (örneğin bir altyazının mevcut olması) tercihler bu değerden daha yüksek olabilir. |
top_level_preference_corner_radius | Köşe yuvarlamanın yarıçapı. |
top_level_preference_background | Şu anda vurgulanmadığında üst düzey tercihlerin arka planı. |
top_level_preference_highlight | Vurgulandığında üst düzey tercihlerin arka planı. |
Üst düzey simgeler
Şekil 2, üst düzey simgelerin artık renkli bir arka plan şekli içindeki bir vektör simgesinden nasıl oluştuğunu göstermektedir. Bu şekil şu anda oval veya dikdörtgen bir şekli destekleyecek şekilde yapılandırılmıştır. Varsayılan olarak şekil oval olarak ayarlanmıştır.
Varsayılanı değiştirmek için config_top_level_icon_shape değeri değiştirin (burada 0 dikdörtgen ve 1 ovaldir). Simgeler, ön plan simgesinin arka plan şeklinden top_level_foreground_icon_inset kısmına yerleştirilmesiyle oluşturulur. Her üst düzey simgenin res/values/colors.xml dosyasında belirtilen bir ön plan rengi ve res/color klasöründe belirtilen bir arka plan rengi vardır.
Özelleştirilmiş bir görünüm oluşturmak için tüm renk değerlerini geçersiz kılabilirsiniz.

Şekil 2. Üst düzey tercih bileşenleri
config_top_level_injection_categories tarafından belirtilen kategorilere giren enjekte edilen tercihlere ilişkin simgeler de üst düzey simgeler olarak değerlendirilir. Sağlanan simgeler, diğer tüm üst düzey simgeler için belirtilenle aynı değere ve aynı şekle sahiptir (yukarıya bakın). Ancak arka plan aşağıdaki niteliklere bu sırayla bakılarak belirlenir:
-
com.android.settings.bg.argbEnjekte edilen uygulamadan meta veriler. -
com.android.settings.bg.hintEnjekte edilen uygulamadan meta veriler. -
top_level_injected_default_backgroundres/values/colors.xmldosyasında belirtilmiştir.
Enjekte edilen uygulama verilerini yok saymak ve her zaman varsayılan arka planı kullanmak için config_top_level_injection_background_always_use_default değerini true olarak ayarlayın.

