W systemie Android 12 wprowadzono konstrukcję z dwoma panelami , ze statycznym menu L0 po lewej stronie i panelem zawartości po prawej. Ta funkcja wprowadza wiele nowych opcji dostosowywania. Na tej stronie szczegółowo opisano te funkcje i wyjaśniono, w jaki sposób można dostosować własne preferencje.
Wróć do pojedynczego panelu
Domyślnie CarSettings wyświetla teraz widok z dwoma panelami, gdy szerokość okna aplikacji jest większa lub równa 1400 dp, a w przeciwnym razie widok z jednym panelem. Aby dostosować to do konkretnego urządzenia, użyj nakładki zasobów wykonawczych (RRO), aby ustawić niezbędne wartości konfiguracyjne:
| Wartość | Opis |
|---|---|
config_global_force_single_pane | Ustaw na true , jeśli cała aplikacja ma działać w konfiguracji z jednym okienkiem. |
config_homepage_fragment_class | Określa początkowy fragment strony głównej. W podwójnym panelu jest to używane dla początkowego fragmentu w panelu zawartości. W przypadku pojedynczego panelu powinien to być fragment strony głównej. |
Klucze nagłówka
Ponieważ różne działania CarSettings mogą mieć dostosowany IA, dostępne jest mapowanie klawiszy nagłówka w celu uproszczenia dostosowywania. W AndroidManifest.xml każde działanie obsługujące podwójny panel ma określony TOP_LEVEL_HEADER_KEY w metadanych. Ta wartość wskazuje klucz określony w res/values/header_keys.xml , który jest mapowany na klucz preferencji elementu menu najwyższego poziomu, do którego należy fragment początkowy. Dlatego też, jeśli początkowy fragment działania zostanie zmieniony lub IA zostanie przestawiony w taki sposób, że konkretny fragment będzie podlegał innym preferencjom najwyższego poziomu, odpowiednie mapowania w pliku header_keys.xml mogą zostać zaktualizowane w celu określenia prawidłowej wartości .
Dostosuj układ aktywności
Układ BaseCarSettingsActivity znajduje się w res/layout/car_setting_activity i w tych sekcjach:
| Wartość | Opis |
|---|---|
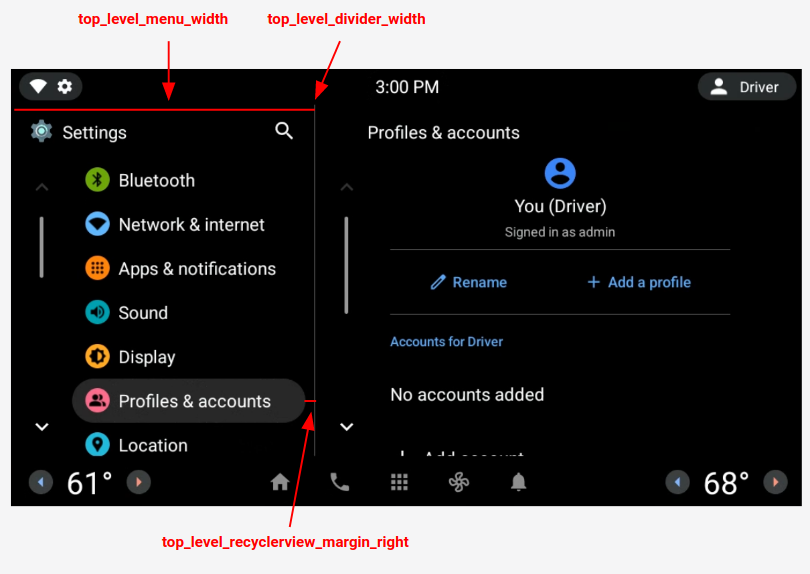
top_level_menu | Fragment menu najwyższego poziomu pokazany w konfiguracjach z dwoma panelami. Szerokość tej sekcji jest określona przez top_level_menu_width . Widok ten obejmuje układ podstawy podwozia (z paskiem narzędzi). |
top_level_divider | Pionowa linia dzieląca dwa panele, której szerokość można dostosować za pomocą top_level_divider_width . |
fragment_container_wrapper | Układ opakowania dla panelu zawartości (lub panelu głównego w konfiguracji z jednym panelem). Widok ten otacza podstawowy układ podwozia (z paskiem narzędzi). |
settings_focus_parking_view | Niestandardowa implementacja FocusParkingView do utrzymywania obrotowego ogniskowania w razie potrzeby. |
fragment_container | Główny pojemnik na zawartość. Fragmenty treści używają tego jako układu docelowego. |
restricted_message | Widok blokujący ograniczony do UX, który ma być wyświetlany w instancjach BaseFragment . |

Rysunek 1. Układ podwójnego panelu
Preferencje najwyższego poziomu
Preferencje najwyższego poziomu to niestandardowe preferencje CarUiPreferences z nieco zmodyfikowanym układem umożliwiającym zmianę wysokości preferencji i kształtu tła. Istnieje wiele różnych sposobów dostosowywania wyglądu tych preferencji:
| Wartość | Opis |
|---|---|
res/layout/top_level_preference.xml | Nałóż cały układ preferencji. |
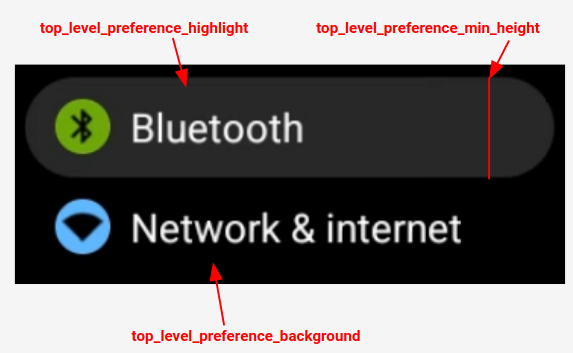
top_level_preference_min_height | Minimalna wysokość preferencji najwyższego poziomu. W zależności od treści (na przykład obecności napisów) preferencje mogą być wyższe niż ta wartość. |
top_level_preference_corner_radius | Promień zaokrąglenia narożnika. |
top_level_preference_background | Tło preferencji najwyższego poziomu, gdy nie są aktualnie podświetlone. |
top_level_preference_highlight | Tło preferencji najwyższego poziomu, gdy jest podświetlone. |
Ikony najwyższego poziomu
Rysunek 2 ilustruje, że ikony najwyższego poziomu składają się teraz z ikony wektorowej wewnątrz kolorowego tła. Ten kształt jest obecnie skonfigurowany do obsługi kształtu owalnego lub prostokątnego. Domyślnie kształt jest ustawiony na owalny.
Aby zmienić ustawienie domyślne, zmodyfikuj wartość w config_top_level_icon_shape (gdzie 0 to prostokąt, a 1 to owalny). Ikony są tworzone poprzez wstawienie ikony pierwszego planu przez top_level_foreground_icon_inset z kształtu tła. Każda ikona najwyższego poziomu ma kolor pierwszego planu określony w res/values/colors.xml oraz kolor tła określony w folderze res/color .
Aby utworzyć niestandardowy wygląd, możesz zastąpić wszystkie wartości kolorów.

Rysunek 2. Składniki preferencji najwyższego poziomu
Ikony wstrzykniętych preferencji, które należą do kategorii określonych w config_top_level_injection_categories , są również traktowane jako ikony najwyższego poziomu. Dostarczone ikony są wstawiane o tę samą wartość i mają taki sam kształt, jak określono dla wszystkich innych ikon najwyższego poziomu (patrz wyżej). Tło jest jednak określane na podstawie następujących atrybutów w podanej kolejności:
-
com.android.settings.bg.argbMetadane z aplikacji wstrzykującej. -
com.android.settings.bg.hintMetadane z aplikacji wstrzykującej. -
top_level_injected_default_backgroundOkreślony wres/values/colors.xml.
Aby zignorować wstrzykiwanie danych aplikacji i zawsze używać domyślnego tła, ustaw config_top_level_injection_background_always_use_default na true .

