Media termasuk dalam rangkaian aplikasi sistem (misalnya, Dialer dan Peluncur Aplikasi). Aplikasi ini berbagi gaya dan aset umum yang ditentukan pada level berbeda dalam struktur AOSP.
-
framework/base. Semua gaya dasar Android didefinisikan di sini. -
packages/services/Car/car_product/overlay. Berisi overlay waktu build yang memodifikasi kerangka kerja/sumber daya dasar standar untuk menghasilkan tampilan dan nuansa AOSP Android Automotive OS. OEM dapat memilih untuk mengecualikan overlay ini dan menggunakan overlay mereka sendiri. -
packages/apps/Car/libs/car-ui-lib. Pustaka ini mendefinisikan komponen dan sumber daya AAOS yang umum untuk aplikasi sistem dan aplikasi yang tidak dibundel yang dirancang untuk penyesuaian. Untuk detailnya, lihat Panduan Integrasi Perpustakaan UI Mobil . -
packages/apps/Car/libs/car_app_common. Warna dan gaya umum yang digunakan bersama di antara aplikasi sistem Otomotif. OEM dapat menggunakan overlay untuk menyesuaikan elemen ini (mirip dengancar_product/overlayyang dijelaskan di atas). -
packages/apps/Car/libs/car_media_common. Berisi elemen yang dibagikan antara Media dan UI media lainnya. Misalnya, widget Media layar Awal. packages/apps/Car/Media.Semua aplikasi sistem menggunakan tema mereka sendiri, yang diperluas dariTheme.CarUi, seperti yang didefinisikan dalamcar-ui-lib.
Android Automotive AOSP menyediakan dua media presentasi.
- Antarmuka media. Memungkinkan pengguna untuk masuk, menelusuri konten, dan menggunakan kontrol pemutaran mendetail.
- Widget media layar beranda. Mengaktifkan penggunaan fitur kontrol pemutaran media inti ke layar Utama.
Antarmuka pengguna media
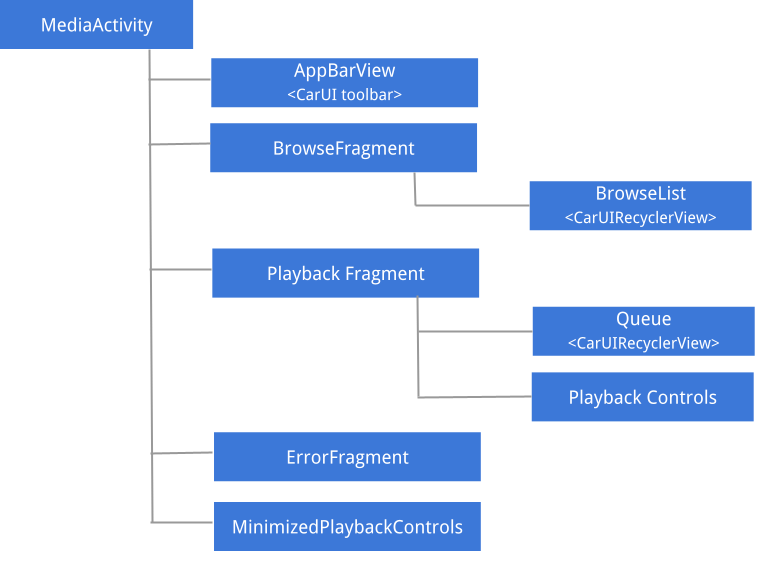
Gambar ini menjelaskan struktur UI Media:

Gambar 1. Antarmuka pengguna media
Untuk detail tentang pedoman UX dan UI serta struktur spasial dari berbagai komponen Media, lihat Model spasial .
AppBarView: Bilah Alat
Toolbar UI Media adalah komponen yang digunakan bersama dengan aplikasi sistem lain, seperti Dialer dan Radio. Untuk mempelajari cara menyesuaikan bilah alat, lihat Panduan Integrasi Perpustakaan UI Mobil .
Ukuran karya seni maksimum media
Untuk memberi tahu aplikasi media tentang ukuran maksimum karya seni yang akan diambil, Anda dapat melapisimedia_items_bitmap_max_size_px di sistem Anda. Untuk melakukannya, kirim EXTRA_MEDIA_ART_SIZE_HINT_PIXELS sebagai petunjuk root. Hasilnya, Anda akan menghemat bandwidth saat mengunduh gambar. Untuk mempelajari lebih lanjut, lihat MediaConstants di developer.android.com.Jelajahi fragmen
Browse terutama terdiri dari Car UI RecyclerView , yang menangani posisi scrollbar, panah, dan margin dan dapat menelusuri item dari berbagai jenis, seperti header, item kisi, item kisi ikon, item daftar, dan item daftar ikon.
Kontrol pemutaran yang diminimalkan
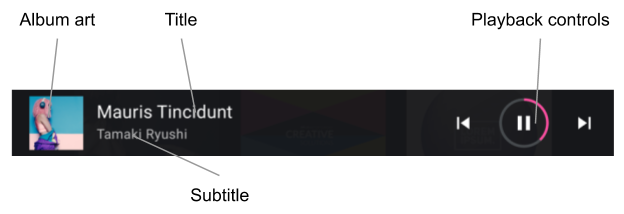
Saat fragmen penelusuran ditampilkan, dan saat item media dipilih, tampilan kontrol pemutaran yang diperkecil ditampilkan. Gambar berikut mengilustrasikan struktur tampilan ini:

Gambar 2. Kontrol pemutaran yang diperkecil
Jelajahi daftar
Pengembang dapat menggunakan sekumpulan petunjuk gaya (lihat Menerapkan Gaya Konten ) untuk menyesuaikan presentasi konten penelusuran media. OEM harus mematuhi gaya ini, menyesuaikan presentasi dengan sistem desain mereka.
Jenis item yang didukung dan tata letak masing-masing terletak sebagai berikut:
-
LIST_ITEM(media_browse_list_item.xml). Biasanya digunakan untuk episode dalam podcast, seperti item daftar putar, dan favorit. -
ICON_LIST_ITEM(media_browse_list_icons_item.xml). Digunakan untuk kategori atau opsi menu, di mana gambar yang disertakan dengan item media bukanlah sampul album sebenarnya melainkan sebuah ikon. -
GRID_ITEM(media_browse_grid_item.xml). Biasanya digunakan untuk item yang dapat dimainkan, seperti lagu atau playlist. -
ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Digunakan untuk kategori, mirip denganICON_LIST_ITEM. -
HEADER(media_browse_header_item.xml). Digunakan untuk mengatur item media menjadi beberapa bagian.
Layar pemutaran
Untuk menampilkan layar ini, perluas kontrol pemutaran yang diperkecil:
- Sedang memutar media item media (termasuk judul dan subjudul).
- Kontrol pemutaran lengkap.
- Antrian pemutaran (digunakan untuk menampilkan item yang baru saja diputar atau item berikutnya yang akan diputar).
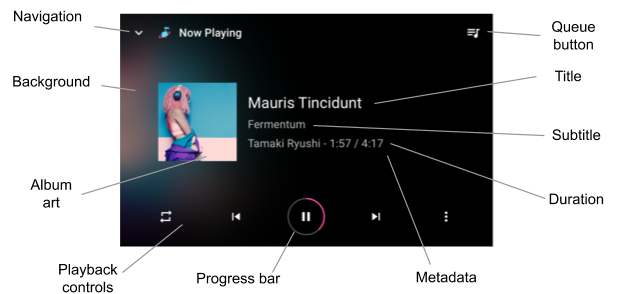
Komponen layar Pemutaran diidentifikasi dalam gambar di bawah ini.

Gambar 3. Layar pemutaran
Layar pemutaran tidak berbagi bilah alat dengan aplikasi lainnya. Sebagai gantinya, elemen di bagian atas layar dikelola secara individual oleh layar ini.
Kontrol pemutaran
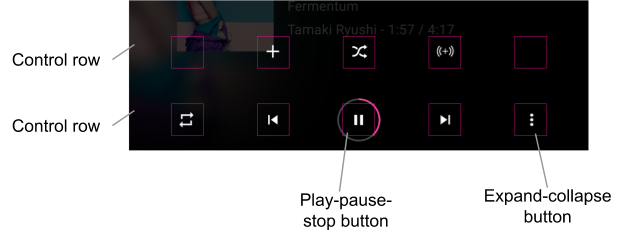
Layar pemutaran mencakup serangkaian kontrol pemutaran yang diperluas, yang diatur dalam baris kontrol . Baris kedua (ditampilkan di bawah sebagai baris di atas) hanya ditampilkan jika ruang pada baris pertama tidak cukup untuk menampilkan semua tindakan yang dikembalikan oleh aplikasi media dari PlaybackStateCompat#getActions() .

Gambar 4. Kontrol pemutaran.
OEM dapat menyesuaikan ikon tindakan standar, tetapi mereka harus menampilkan ikon tindakan khusus seperti yang disediakan oleh aplikasi media.
Widget media layar beranda
Widget ini diimplementasikan sebagai fragmen di car-media-common . Fragmen ini mencakup versi yang diperkecil dari Layar Pemutaran yang dijelaskan di atas. Semua aturan dan kemampuan penyesuaian yang sama berlaku.

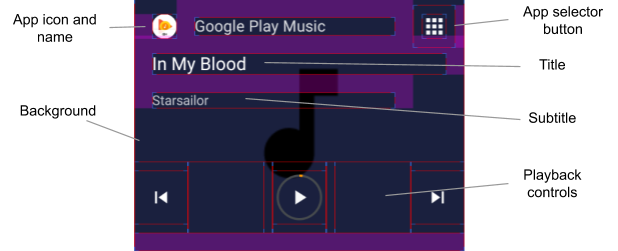
Gambar 5. Widget media layar beranda
Tombol Pemilih Aplikasi yang ditampilkan di atas menggunakan fungsi sakelar yang dijelaskan dalam Alur Pengguna Pengalihan Sumber Media .
Untuk menggunakan ikon Sumber Media saat ini untuk tombol Pemilih Aplikasi, overlay flag use_media_source_logo_for_app_selector yang ditentukan dalam platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml dan setel ke true . Dengan perubahan ini, ikon Sumber Media di sisi berlawanan dari bilah alat aplikasi akan disembunyikan. Penyesuaian juga berlaku untuk aplikasi Media Center dan aplikasi Radio referensi.

Gambar 6. Tombol Pemilihan Aplikasi Media
Tata letak tombol Putar, Jeda, dan Berhenti
Tata letak tombol Putar/Jeda/Berhenti dapat disesuaikan untuk "Sekarang diputar" dan tampilan kontrol pemutaran yang diperkecil. Kedua tata letak didefinisikan dalam packages/apps/Car/libs/car-media-common/res/layout/ .
Untuk menyesuaikan tata letak tombol, terapkan overlay waktu pembuatan ke play_pause_stop_button_layout.xml dan minimized_play_pause_stop_button_layout.xml .
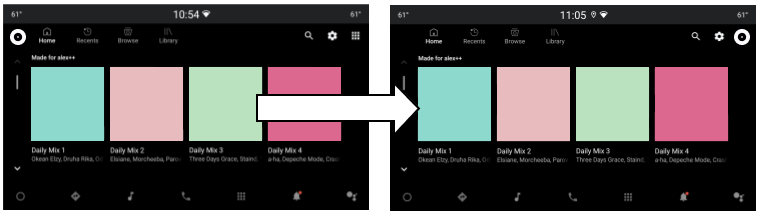
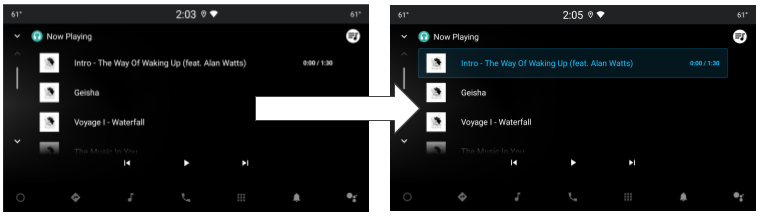
Sorot item saat ini dalam antrian putar
Status item antrean putar saat ini disetel ke selected , sehingga dapat dikustomisasi menggunakan sumber daya status seperti daftar status warna (lihat Sumber daya daftar status warna ) dan sumber daya dapat digambar untuk daftar status (lihat Sumber daya yang dapat digambar). Untuk menerapkan perubahan gaya yang diperlukan, Anda dapat mengganti tata letak item antrian ( package/apps/Car/Media/res/layout/queue_list_item.xml ).
Anda juga dapat menampilkan ikon di sebelah item antrian putar saat ini:
- Hamparkan flag Boolean
show_icon_for_now_playing_queue_list_itemyang didefinisikan dalam package/apps/Car/Media/res/values/bools.xml dengantrue.Untuk menyembunyikan pengatur waktu putar, setel
show_time_for_now_playing_queue_list_itemkefalse. - Gunakan sumber daya dapat digambar status, misalnya, latar depan atau latar belakang tampilan akar item (lihat package/apps/Car/Media/res/layout/queue_list_item.xml ), atau tampilan terpisah dalam hierarki tampilan item.

Gambar 7. Item saat ini disorot dalam antrian putar

