Descripción general del diseño base
La barra de herramientas car-ui-lib se personaliza a través del archivo de diseño car_ui_base_layout_toolbar.xml . Se llama la barra de herramientas de "diseño base" porque este archivo de diseño contiene un FrameLayout con id car_ui_base_layout_content_container , que contendrá todo el contenido de la aplicación poco después de que se infle el diseño. Esta estructura permite que el OEM coloque la barra de herramientas en lugares que no sean la parte superior de la pantalla.
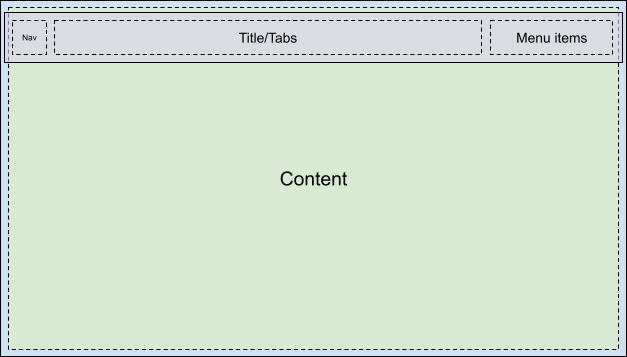
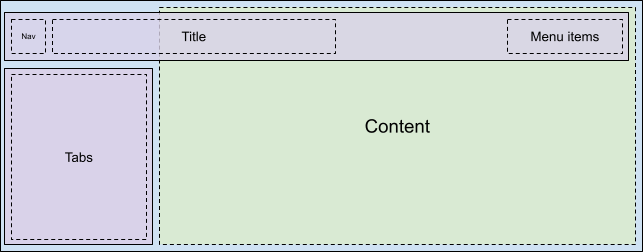
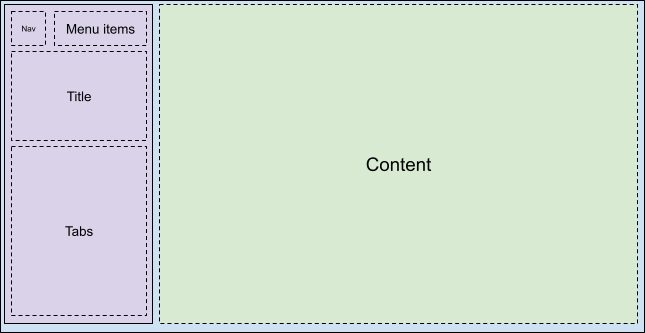
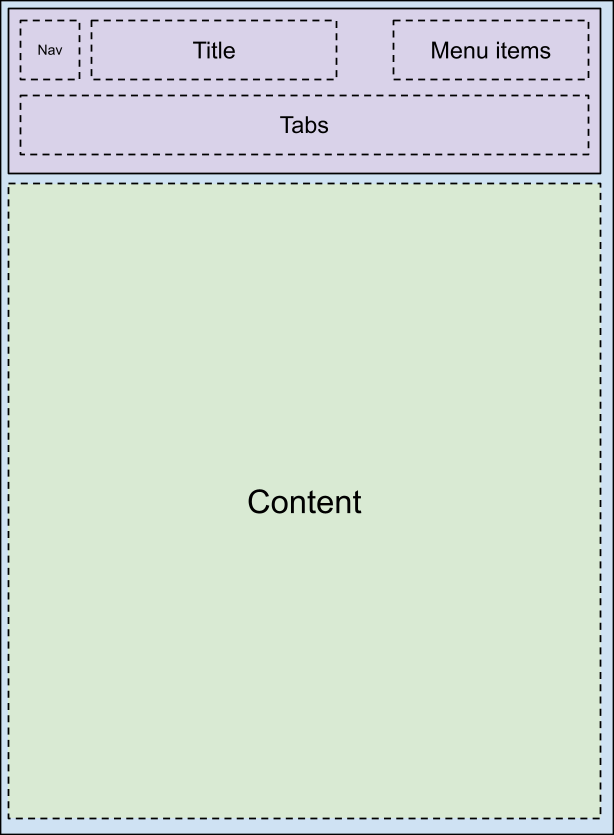
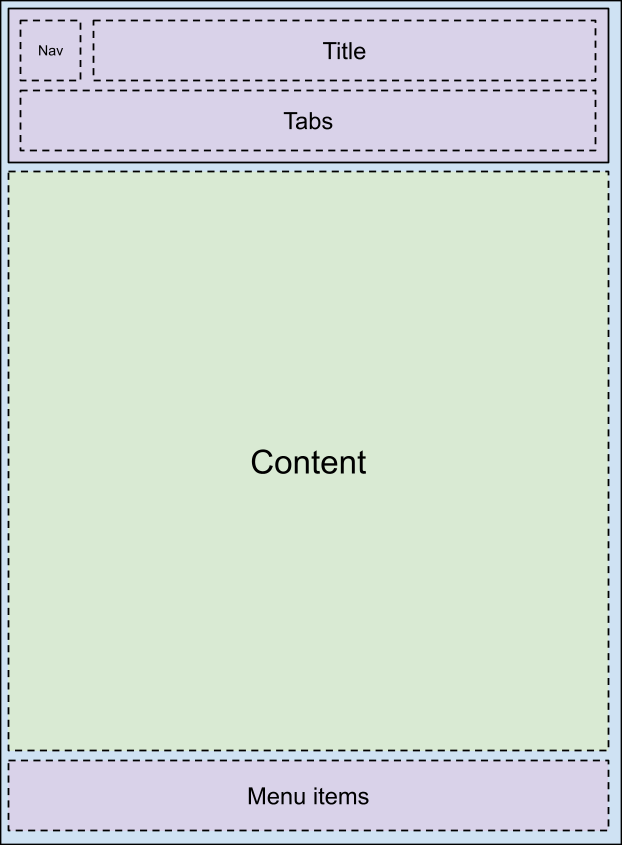
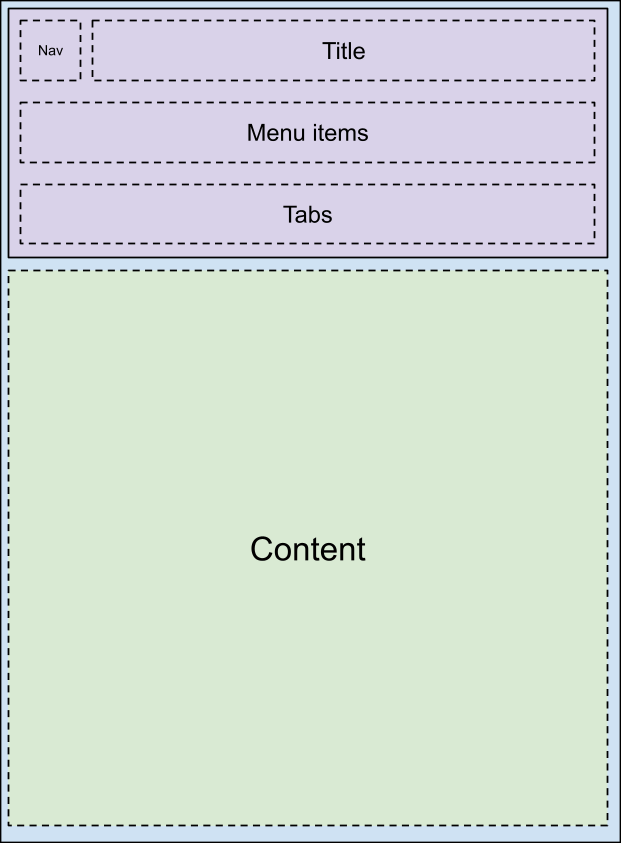
| Posibles diseños | ||
|---|---|---|
 |  |  |
 |  |  |
Al cambiar los parámetros de diseño en car_ui_base_layout_content_container , la aplicación se puede comprimir en un área más pequeña para hacer espacio para la barra de herramientas. Sin embargo, algunas personalizaciones pueden requerir que la barra de herramientas sea transparente y superpuesta en la parte superior de la aplicación. En este caso, las vistas se pueden etiquetar con car_ui_top/bottom/left/right_inset . Si car-ui-lib detecta una vista con dicha etiqueta, comunica la posición y las dimensiones de esa vista a la aplicación, por lo que puede sangrar su contenido hacia adentro por esa cantidad, pero aún así mantener un fondo razonable en el espacio debajo de la barra de herramientas. . Por ejemplo, la mayoría de las aplicaciones tendrán el primer elemento en su CarUiRecyclerView comenzando debajo de las inserciones especificadas, pero aún estarán visibles detrás de la barra de herramientas cuando el usuario se desplace hacia abajo.
Soporte giratorio
Para admitir controladores giratorios, el diseño base debe contener un FocusParkingView lo antes posible en el diseño. Esta vista es lo que se enfoca cuando no hay un foco visible para el usuario. La barra de herramientas también debe estar envuelta en un FocusParkingView , que especifica que es una zona de empuje separada para el control giratorio. Si no está envuelto en un FocusParkingView, entonces el usuario no puede interactuar con la barra de herramientas con el control giratorio.
Pestañas
Las pestañas de la barra de herramientas se personalizan con los archivos de diseño car_ui_toolbar_tab_item.xml o car_ui_toolbar_tab_item_flexible.xml . No hay diferencia funcional entre los archivos, el recurso booleano car_ui_toolbar_tab_flexible_layout determina cuál se usa. Como resultado, se recomienda mantener car_ui_toolbar_tab_flexible_layout establecido en false y solo personalizar el archivo de diseño normal.
El ImageView de la pestaña se teñirá con el color car_ui_toolbar_tab_item_selector en código Java, por lo que car_ui_toolbar_tab_item_selector debe personalizarse junto con el diseño. Las aplicaciones también pueden solicitar que los íconos de sus pestañas no se tiñan con este color.
El TextView de la pestaña tiene su apariencia de texto establecida en TextAppearance.CarUi.Widget.Toolbar.Tab o TextAppearance.CarUi.Widget.Toolbar.Tab.Selected en código Java, por lo que la apariencia de texto establecida en el archivo de diseño no se aplicará. Estos estilos también deben personalizarse.
Elementos de menú
Los elementos de MenuItems son los botones en la esquina superior derecha de la barra de herramientas predeterminada. Pueden ser texto, iconos, iconos y texto, o interruptores. Todas estas variaciones son parte del archivo de diseño car_ui_toolbar_menu_item , ya que los MenuItems deben poder cambiar entre cada formulario si la aplicación lo solicita.
Los elementos de MenuItems pueden ser primarios , lo que infla un archivo de diseño diferente: car_ui_toolbar_menu_item_primary . Un MenuItem primario debe verse visualmente distinto del MenuItem normal, por ejemplo, a través de un botón con borde o sin borde. De forma predeterminada, car_ui_toolbar_menu_item_primary solo redirige a car_ui_toolbar_menu_item , por lo que tienen el mismo aspecto.
Los elementos de MenuItems se pueden activar , que es otro estado visual que indica que este elemento de menú está activado. Este estado se implementa llamando a setActivated(true) en la vista MenuItem, que agrega el estado state_activated a todos los elementos de diseño en las vistas de MenuItem. Se puede responder a este estado dibujable con un selector dibujable en el RRO.
Los elementos de MenuItems pueden estar restringidos por UX cuando el vehículo está en movimiento. UX restringido es solo otro estado dibujable como activado , pero esta vez el estado se define en la aplicación en lugar del marco de trabajo de Android. Esto significa que el atributo state_ux_restricted también debe superponerse con el RRO, de modo que el atributo definido en el RRO coincida con el atributo definido en la aplicación.
Búsqueda
La barra de búsqueda está contenida en un archivo de diseñocar_ui_toolbar_search_view separado, para mejorar el rendimiento de inflación del diseño para aplicaciones que no necesitan una barra de búsqueda. El FrameLayout con id car_ui_toolbar_search_view_container contendrá la barra de búsqueda cuando esté inflada.

