Android 12 引入了一种新的双窗格设计,左侧为静态 L0 菜单,右侧为内容窗格。此功能引入了许多新的自定义选项。本文详细介绍了这些功能,并说明了如何自定义偏好设置。
还原为单窗格
默认情况下,当应用窗口宽度大于或等于 1400dp 时,CarSettings 现在会显示双窗格视图,否则会显示单窗格视图。如需针对特定设备进行自定义,请使用运行时资源叠加层 (RRO) 找到必要的配置值:
| 值 | 说明 |
|---|---|
config_global_force_single_pane |
如果整个应用采用单窗格配置运行,请将此值设置为 true。 |
config_homepage_fragment_class |
用于指定首页的起始 fragment。在双窗格中,此值用于内容窗格中的初始 fragment。在单窗格中,这应该是首页 fragment。 |
标头键
由于不同的 CarSettings activity 可以具有自定义 IA,因此提供了一个标头键映射,以简化自定义。在 AndroidManifest.xml 中,每个支持双窗格的 activity 的元数据中都有一个 TOP_LEVEL_HEADER_KEY。此值指向 res/values/header_keys.xml 中指定的键,且该键已映射到起始 fragment 所在的顶级菜单项的偏好设置键。因此,如果更改某个 activity 的起始 fragment,或重新排列 IA 以使特定 fragment 处于不同的顶级偏好设置下,则 header_keys.xml 文件中的相关映射可以更新为指定正确的值。
自定义 activity 布局
BaseCarSettingsActivity 的布局位于 res/layout/car_setting_activity 和以下各个部分中:
| 值 | 说明 |
|---|---|
top_level_menu |
双窗格配置中显示的顶级菜单 fragment。此部分的宽度由 top_level_menu_width 指定。底盘基本布局(含工具栏)被包裹在这个视图中。 |
top_level_divider |
拆分两个窗格的垂直线,其宽度可以使用 top_level_divider_width 自定义。 |
fragment_container_wrapper |
内容窗格(或单窗格配置中的主窗格)的封装容器布局。底盘基本布局(含工具栏)被包裹在这个视图中。 |
settings_focus_parking_view |
FocusParkingView 的自定义实现,用于在需要时保持旋转焦点。 |
fragment_container |
主内容容器。内容 fragment 将其用作目标布局。 |
restricted_message |
要在 BaseFragment 的实例上显示的用户体验受限的阻隔视图。 |

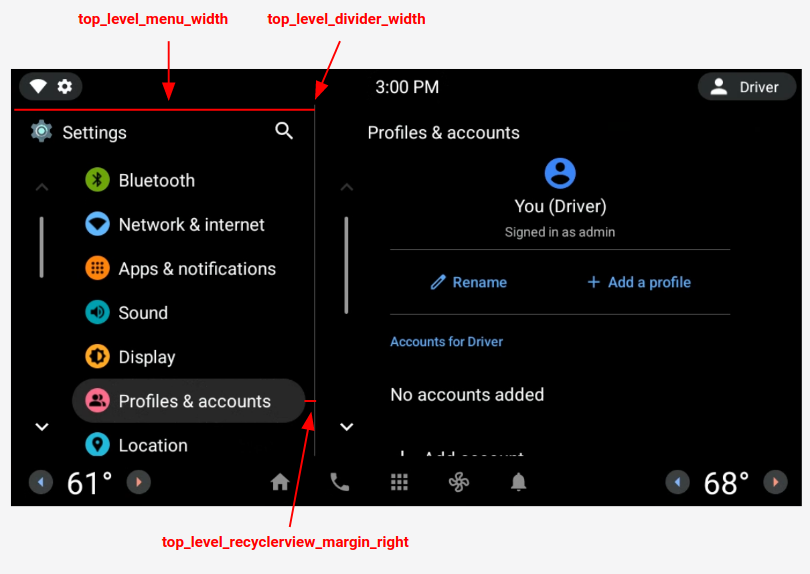
图 1. 双窗格布局
顶级偏好设置
偏好设置
顶级偏好设置是一类自定义 CarUiPreferences,具有略微修改的布局,用于更改偏好设置高度和背景形状。您可以通过多种不同的方式自定义这些偏好设置的外观:
| 值 | 说明 |
|---|---|
res/layout/top_level_preference.xml |
叠加整个偏好设置布局。 |
top_level_preference_min_height |
顶级偏好设置的最小高度。偏好设置可能会高于此值,具体取决于内容(例如,存在字幕的情况)。 |
top_level_preference_corner_radius |
圆角半径。 |
top_level_preference_background |
顶级偏好设置当前未突出显示时的背景。 |
top_level_preference_highlight |
顶级偏好设置突出显示时的背景。 |
图标
图 2 说明了顶级图标现在如何由彩色背景形状中的矢量图标组成。此形状当前配置为支持椭圆形或矩形。默认情况下,形状设置为椭圆形。
如需更改默认设置,请修改 config_top_level_icon_shape 中的值(0 表示矩形,1 表示椭圆形)。这些图标是使用 top_level_foreground_icon_inset 从背景形状中嵌入前景图标来创建的。每个顶级图标都有一个在 res/values/colors.xml 中指定的前景颜色,以及一个在 res/color 文件夹中指定的背景颜色。
如需创建自定义外观,您可以替换所有颜色值。

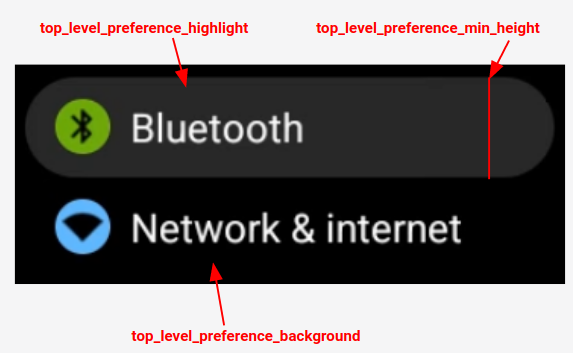
图 2. 顶级偏好设置组件
属于 config_top_level_injection_categories 指定类别的注入偏好设置的图标也被视为顶级图标。提供的图标按与其他所有顶级图标相同的值嵌入并采用相同的形状(请参阅上文)。不过,背景是通过按照这个顺序查看以下属性来确定的:
com.android.settings.bg.argb:来自注入应用的元数据。com.android.settings.bg.hint:来自注入应用的元数据。top_level_injected_default_background:在res/values/colors.xml中指定。
如需忽略注入应用数据并始终使用默认背景,请将 config_top_level_injection_background_always_use_default 设置为 true。
