라디오 UI는 독립적인 애플리케이션으로 구현됩니다. 라디오 UI를 무선 하드웨어에 통합하는 방법은 라디오 구현에서 확인할 수 있습니다.
다음 섹션에서는 라디오 UI를 미디어와 통합하여 사용자가 단일 애플리케이션인 것처럼 미디어 소스 및 라디오와 상호작용할 수 있는 원활한 환경을 제공하는 방법을 설명합니다.
미디어 소스 전환 사용자 흐름
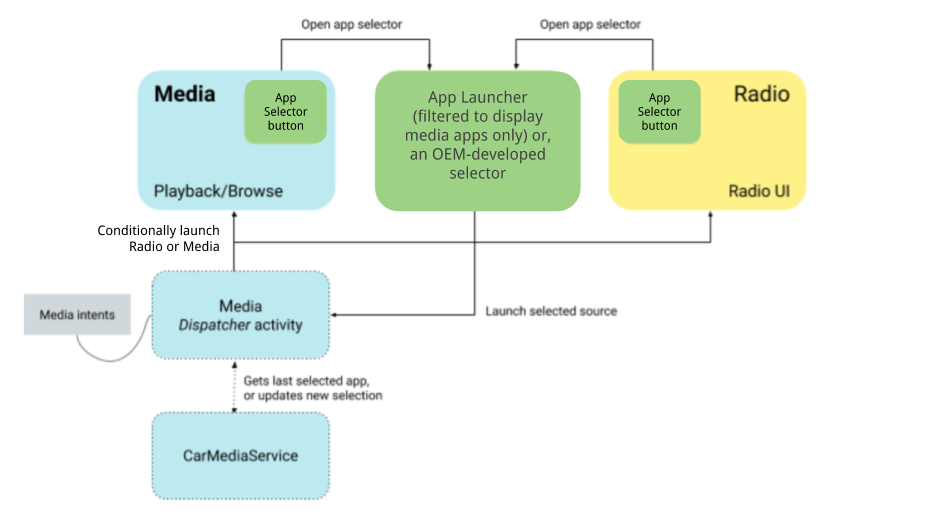
다음 다이어그램은 라디오 및 미디어의 참조 구현이 애플리케이션 전환 사용자 흐름을 구현하는 방법을 보여 줍니다.

그림 1. 미디어 소스 전환 사용자 흐름
라디오 및 미디어의 다른 앱 간에 원활하게 전환하기 위해 car-media-common 라이브러리는 미디어 소스 선택기를 시작하는 데 사용할 수 있는 Android 인텐트를 정의합니다. AOSP에서 이 선택기는 앱 런처에서 구현되며, 앱 시작을 위해 동일한 UI를 제공하지만 미디어 소스만 표시하도록 필터링됩니다.
OEM은 현재 앱 런처 구현을 그대로 사용하거나 맞춤 미디어 소스 선택기를 구현하도록 선택할 수 있습니다.
선택기는 다음 두 모드에서 작동할 수 있습니다.
- 정상 흐름. 선택기를 사용하면 선택한 소스가 미디어에 표시되므로 사용자가 콘텐츠를 둘러볼 수 있습니다.
- 전환으로. 선택기는 소스를 전환하는 데 사용되지만 미디어는 사용자에게 표시되지 않습니다. 홈페이지의 선택기 아이콘이 이에 해당됩니다. 소스를 선택하면 가장 최근의 이전 화면이 사용자에게 표시됩니다(이 경우 홈페이지).
미디어 소스 간 전환에 사용되는 인텐트는 MediaSource#getSourceSelectorIntent() 메서드에서 가져올 수 있습니다. 이 메서드는 위에서 설명한 각 흐름을 시작하기 위해 인텐트를 반환하는 popup 부울을 허용합니다.
실제 인텐트는 packages/apps/Car/libs/car-media-common/res/values/config.xml에서 정의됩니다. 이 구성을 맞춤설정하려면 빌드 시간 오버레이를 사용합니다.
라디오 앱 교체
라디오 앱이 미디어 탐색 및 미디어 세션을 구현하면 앱 런처에 라디오가 표시됩니다. 사용자가 아이콘을 클릭할 때 미디어 시작을 방지하려면 두 가지 요소가 필요합니다. 라디오는 반드시 다음을 충족해야 합니다.
- 런처 활동이 있어야 합니다.
- 맞춤 소스로 선언되어야 합니다. 이렇게 하려면 구성요소 이름을
car-media-common/res/values/config.xml의custom_media_packages키에 추가합니다.
UX 운전 제한
미디어는 모든 UX 운전자 주의 분산 행동 제한을 준수해야 합니다. 이렇게 하려면 미디어가 CarUXRestrictionManager를 수신 대기하고 모든 정책을 구현해야 합니다.
- 미디어는 Car 라이브러리에 연결하고 CarUXRestrictionManager의 인스턴스를 가져와야 합니다.
- 미디어는 CarUxRestrictions 목록에서 업데이트를 구독하고 문서에 설명된 대로 구현해야 합니다.
- 미디어에서 특히 중요한 것은 다음과 같습니다.
UX_RESTRICTIONS_NO_SETUP. 이 경우 로그인 흐름을 사용 중지해야 합니다.UX_RESTRICTIONS_LIMIT_STRING_LENGTH. 오류 메시지 및 미디어 애플리케이션에서 제공하는 기타 텍스트는 지정된 길이로 제한되어야 합니다.
