Dokumen ini menyoroti prinsip dan pedoman bagi siapa saja yang merancang pengaturan platform Android, pengaturan inti GMS (Pengaturan Google) atau pengembang yang merancang pengaturan untuk aplikasi Android mereka.
Prinsip desain
Berikan ikhtisar yang bagus
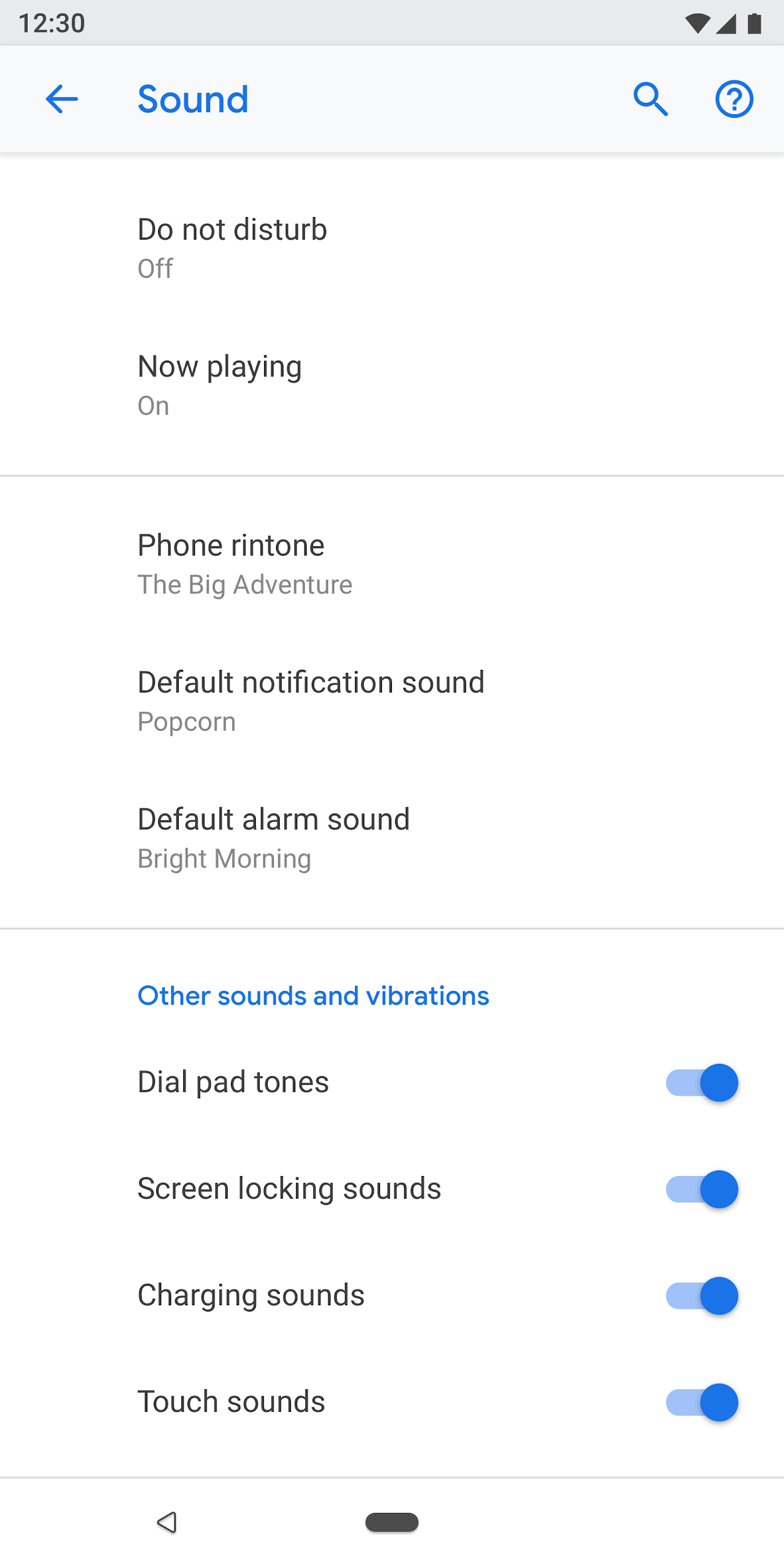
Pengguna harus dapat melihat sekilas ke layar pengaturan dan memahami semua pengaturan individual dan nilainya.

Gambar 1. Pengaturan dan nilainya saat ini disajikan di layar tingkat atas
Atur item secara intuitif
Tempatkan pengaturan yang sering digunakan di bagian atas layar. Batasi jumlah pengaturan pada satu layar. Menampilkan lebih dari 10-15 item dapat membuat Anda kewalahan. Buat menu intuitif dengan memindahkan beberapa pengaturan ke layar terpisah.

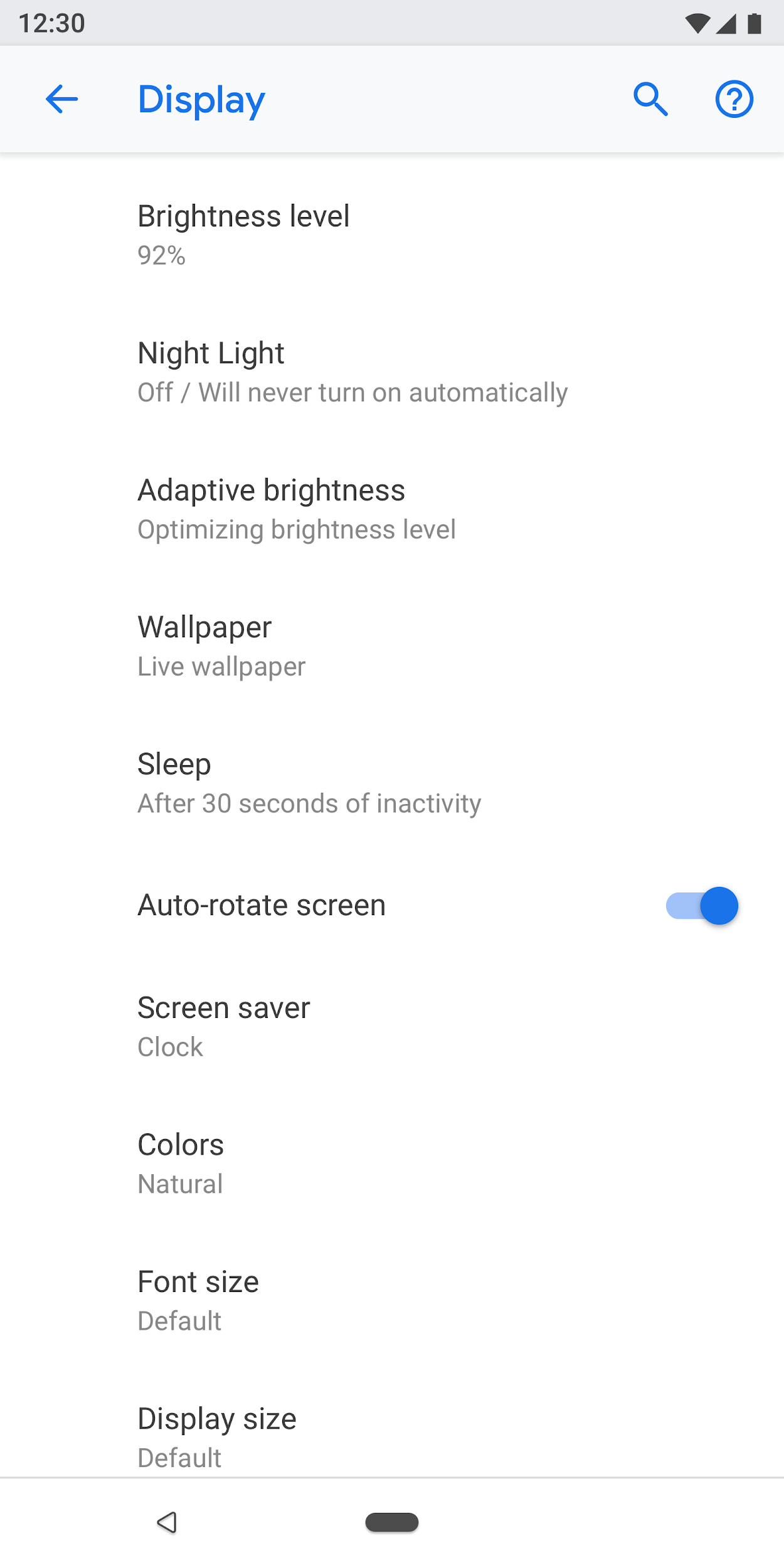
Gambar 2. Pengaturan umum ada di bagian atas layar
Buat pengaturan mudah ditemukan
Dalam beberapa kasus, mungkin berguna untuk menduplikasi pengaturan individual pada dua layar yang berbeda. Situasi yang berbeda dapat memicu pengguna untuk mengubah setelan, jadi menyertakan setelan di beberapa tempat akan membantu pengguna menemukan item ini.
Untuk pengaturan duplikat, buat layar terpisah untuk pengaturan dan memiliki titik masuk dari tempat yang berbeda.
 |  |
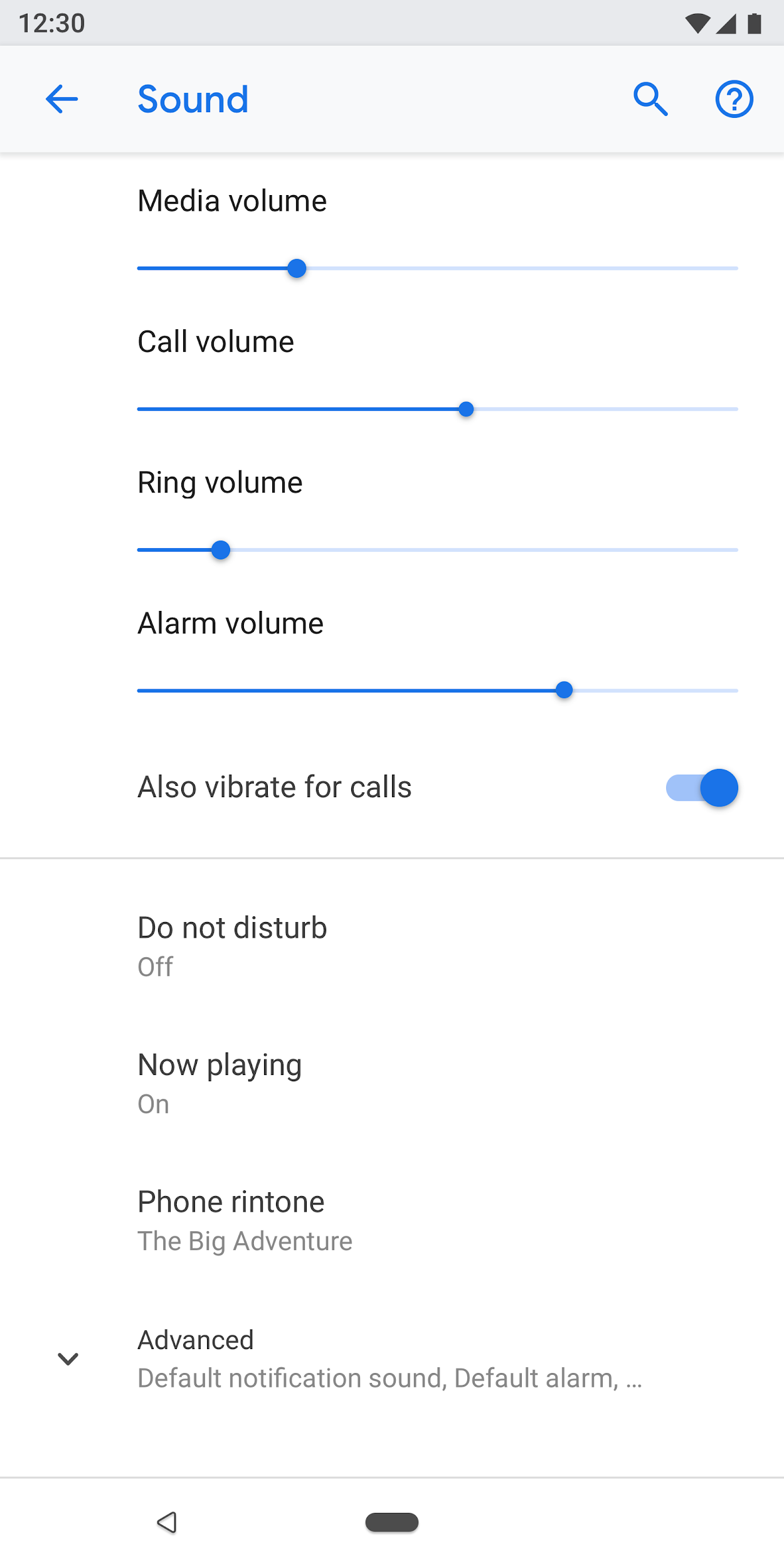
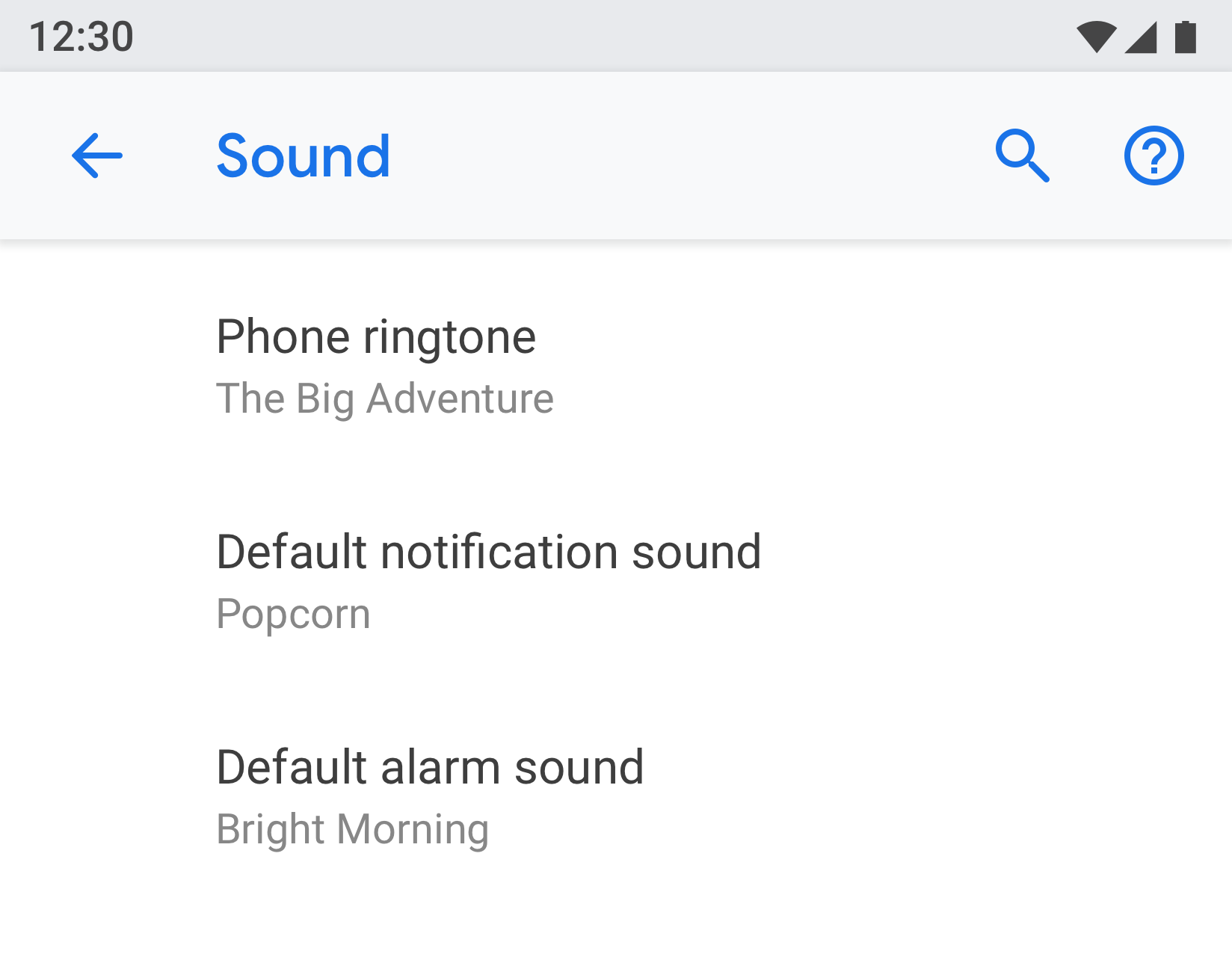
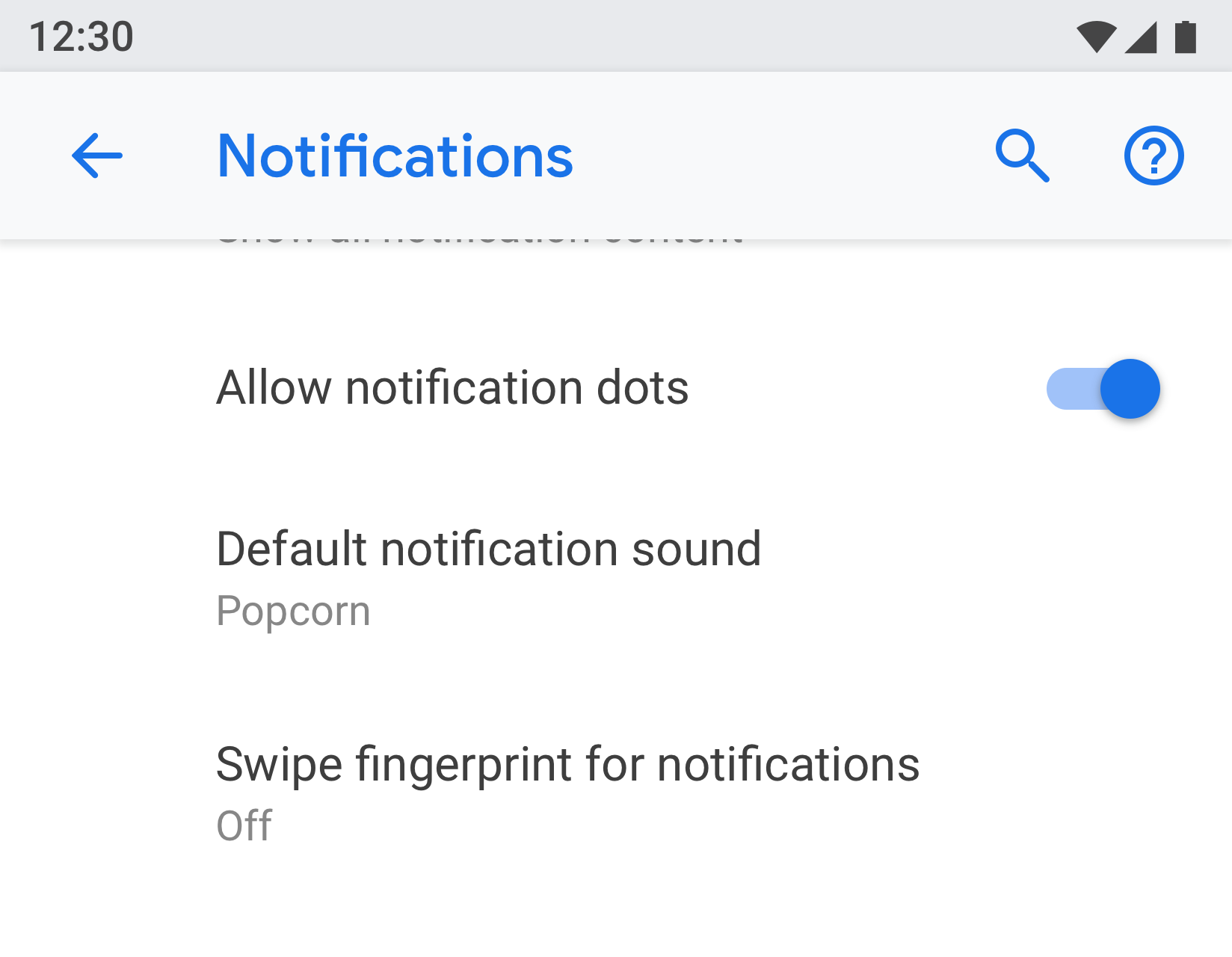
Gambar 3 & 4. "Suara pemberitahuan default" muncul di layar "Pemberitahuan" dan "Suara"
Gunakan judul dan status yang jelas
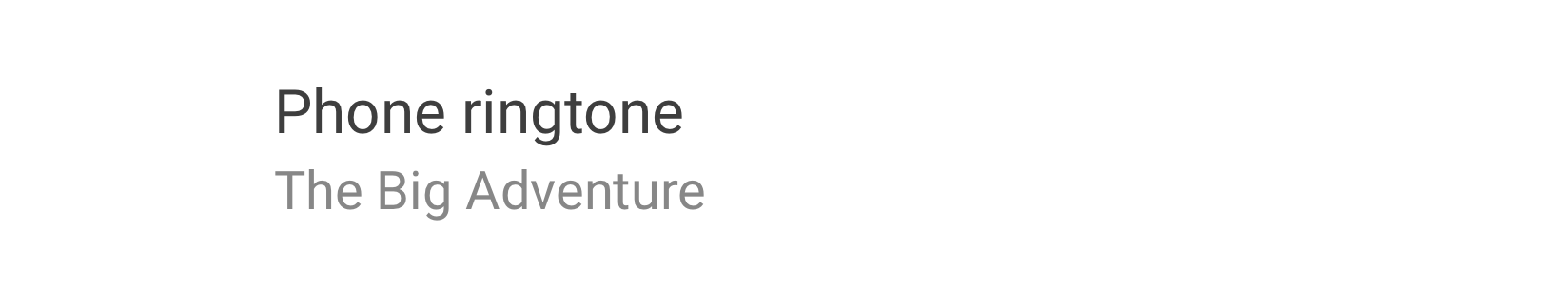
Buat judul pengaturan Anda singkat dan bermakna. Hindari menggunakan judul yang tidak jelas seperti "Pengaturan umum". Di bawah judul, perlihatkan status untuk menyorot nilai setelan. Tunjukkan detail spesifik alih-alih hanya mendeskripsikan judul.
Judul harus:
- Letakkan teks yang paling penting dari label Anda terlebih dahulu.
- Ulangi kata-kata negatif seperti "jangan" atau "tidak pernah" menjadi istilah netral seperti "blokir".
- Gunakan label impersonal seperti "Pemberitahuan" alih-alih "Beri tahu saya". Pengecualian: Jika merujuk ke pengguna diperlukan untuk memahami pengaturan, gunakan orang kedua ("Anda") daripada orang pertama ("Saya").
Judul harus dihindari:
- Istilah umum, seperti mengatur, mengubah, mengedit, memodifikasi, mengelola, menggunakan, memilih, atau memilih.
- Mengulangi kata-kata dari pembagi bagian atau judul sublayar.
- jargon teknis.
Jenis halaman
Daftar pengaturan
Ini adalah jenis layar yang paling umum. Hal ini memungkinkan beberapa pengaturan untuk ditempatkan bersama-sama. Daftar pengaturan dapat berupa campuran kontrol, seperti sakelar, menu, dan bilah geser.
Jika ada banyak pengaturan dalam satu kategori, mereka dapat dikelompokkan bersama. Lihat Pengelompokan & pembagi untuk lebih jelasnya.

Gambar 5. Contoh daftar pengaturan
Tampilan daftar
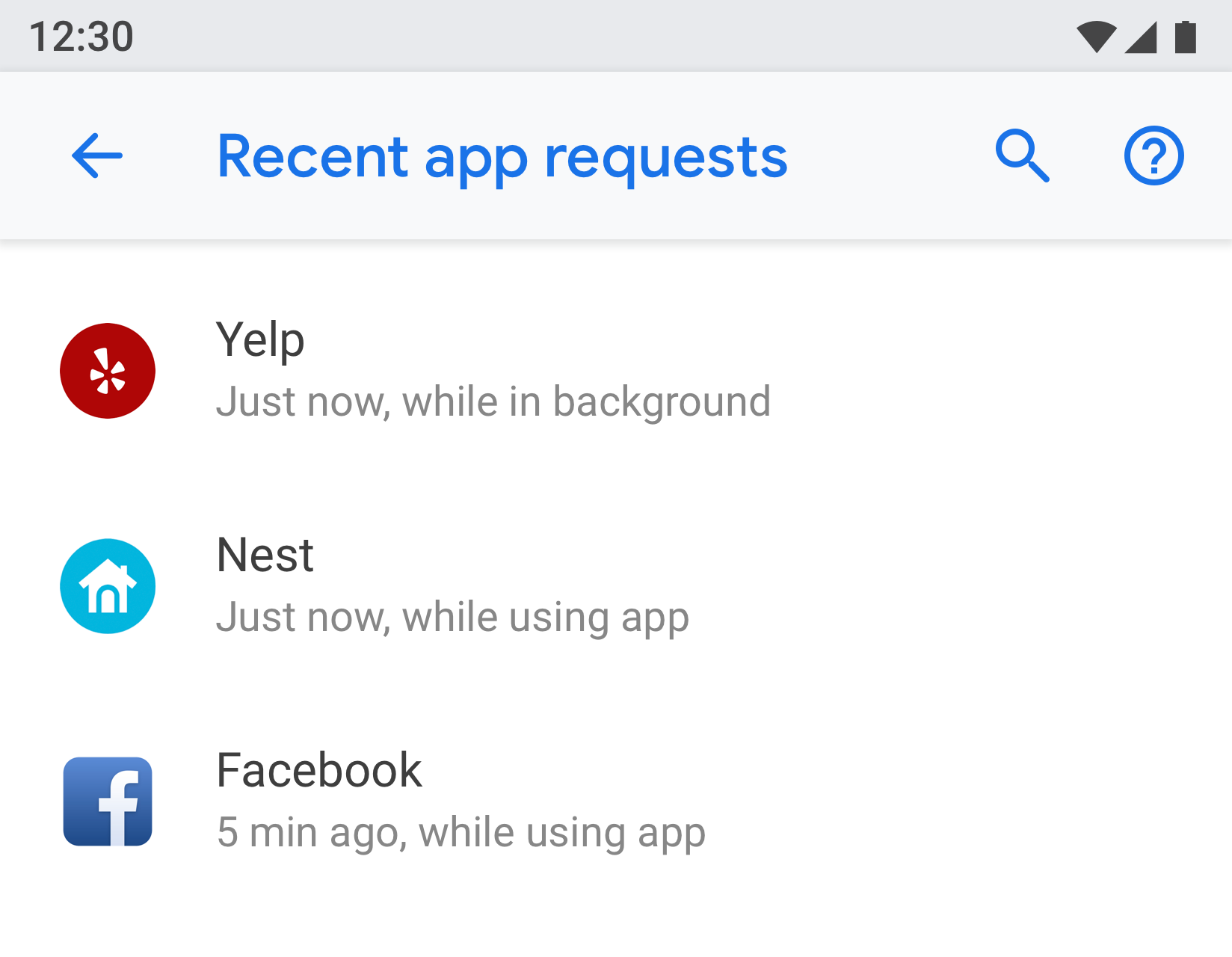
Tampilan daftar digunakan untuk menampilkan daftar item seperti aplikasi, akun, perangkat, dan lainnya. Kontrol untuk memfilter atau mengurutkan dapat ditambahkan ke layar.

Gambar 6. Contoh tampilan Daftar
Layar entitas
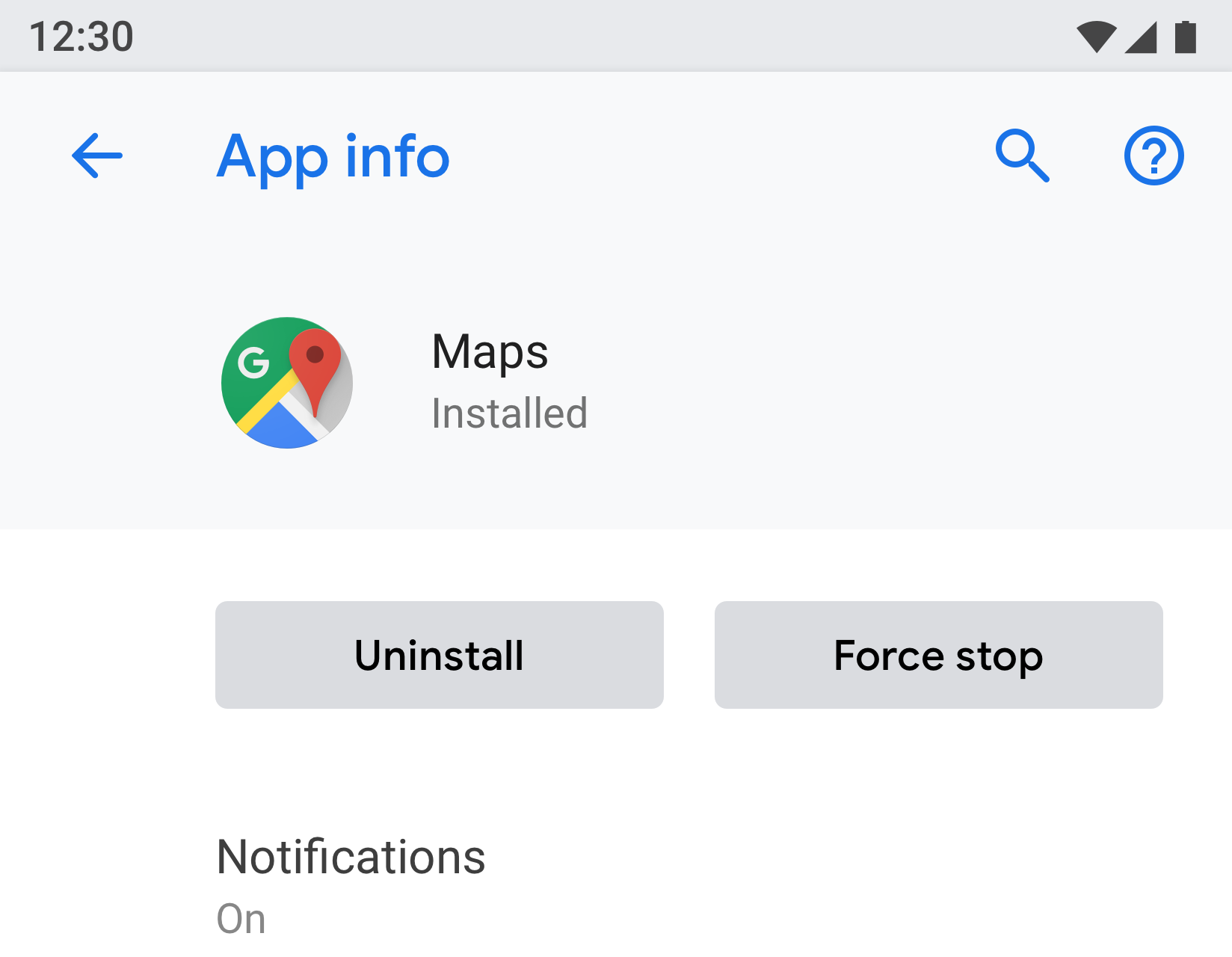
Layar entitas digunakan untuk menampilkan pengaturan item yang berbeda seperti aplikasi, akun, perangkat, jaringan Wi-Fi, dll.
Secara visual, entitas ditampilkan di bagian atas dengan ikon, judul, dan subjudul. Semua pengaturan di layar ini harus terkait dengan entitas ini.

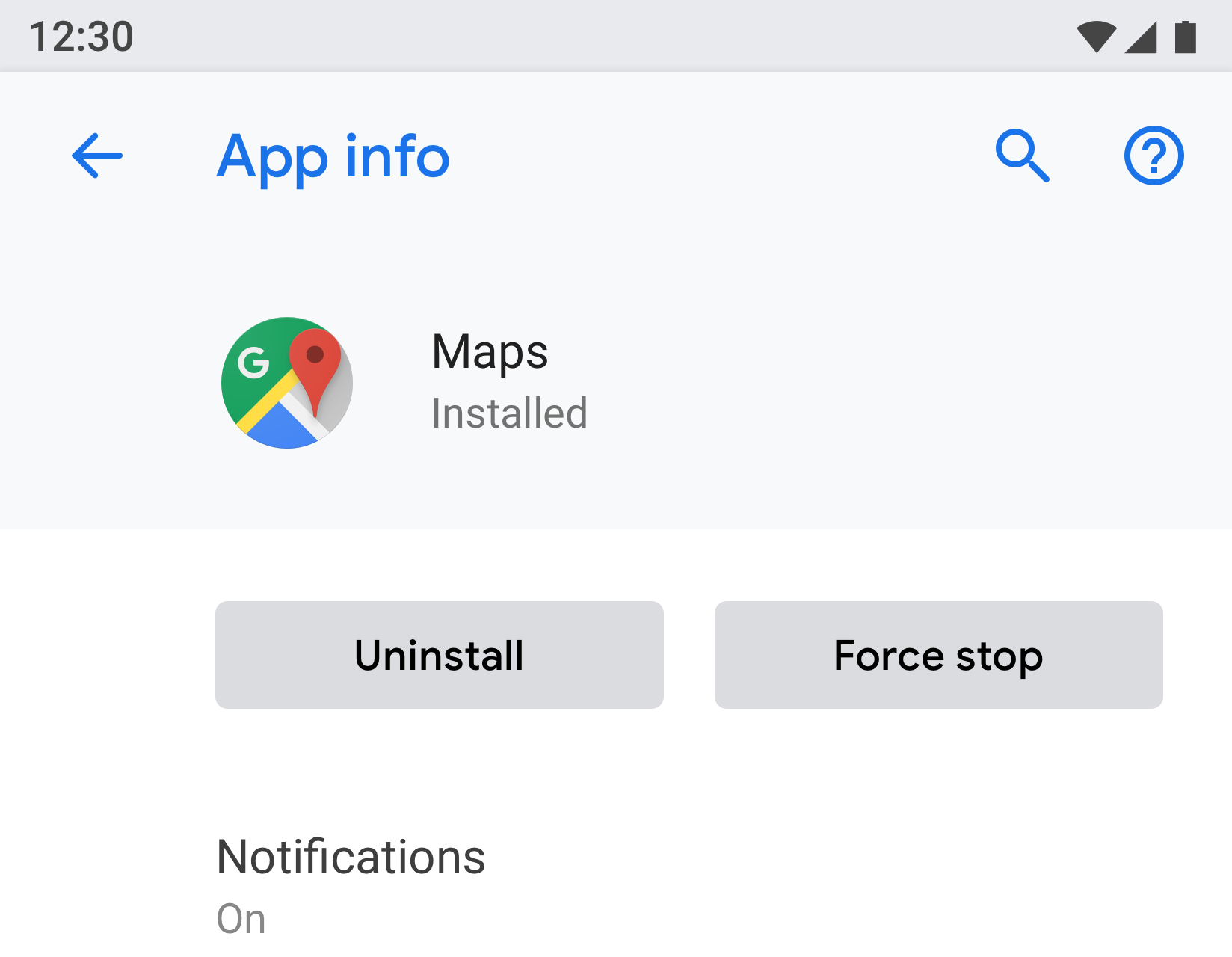
Gambar 7. Contoh layar Entitas yang digunakan dalam Info aplikasi

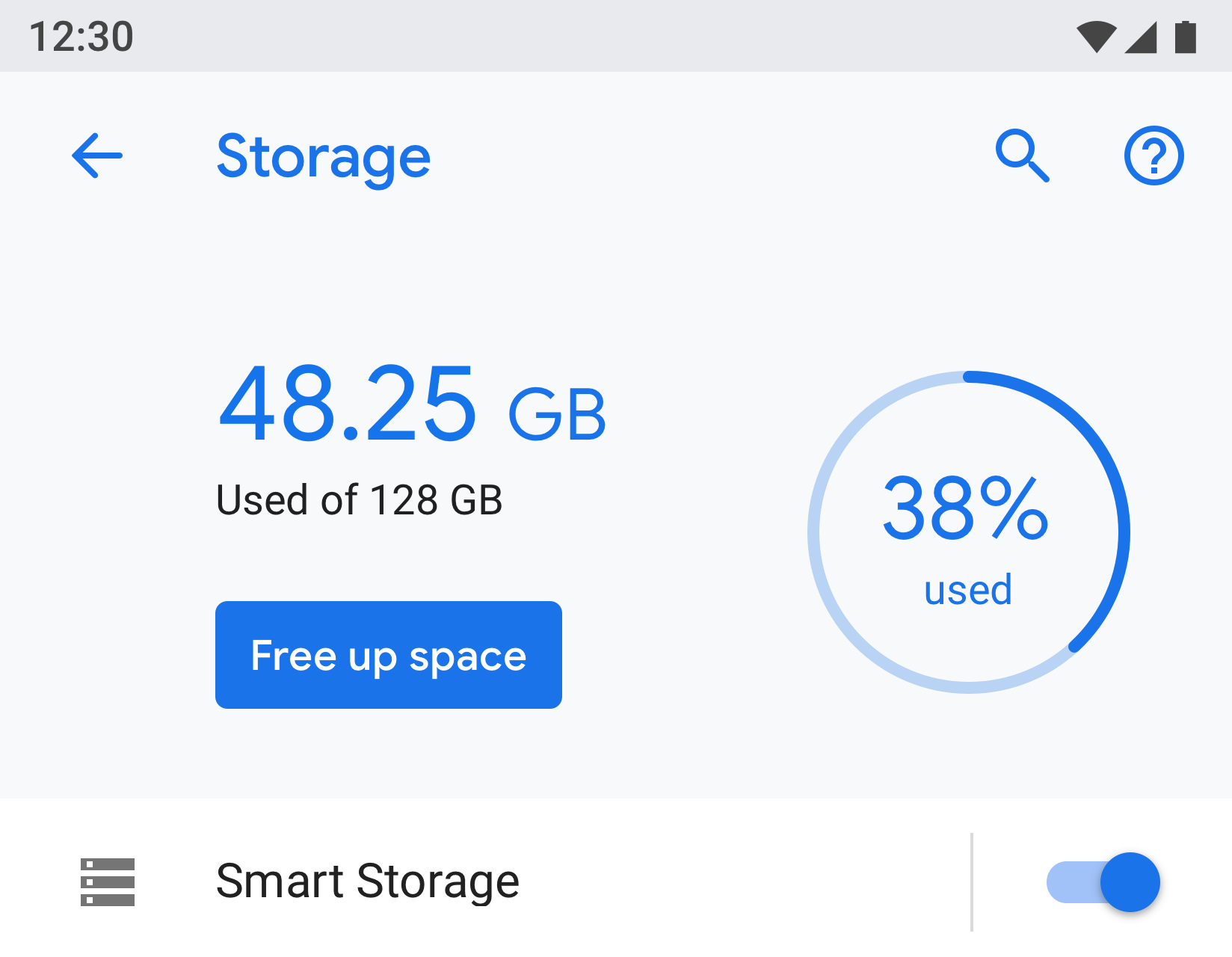
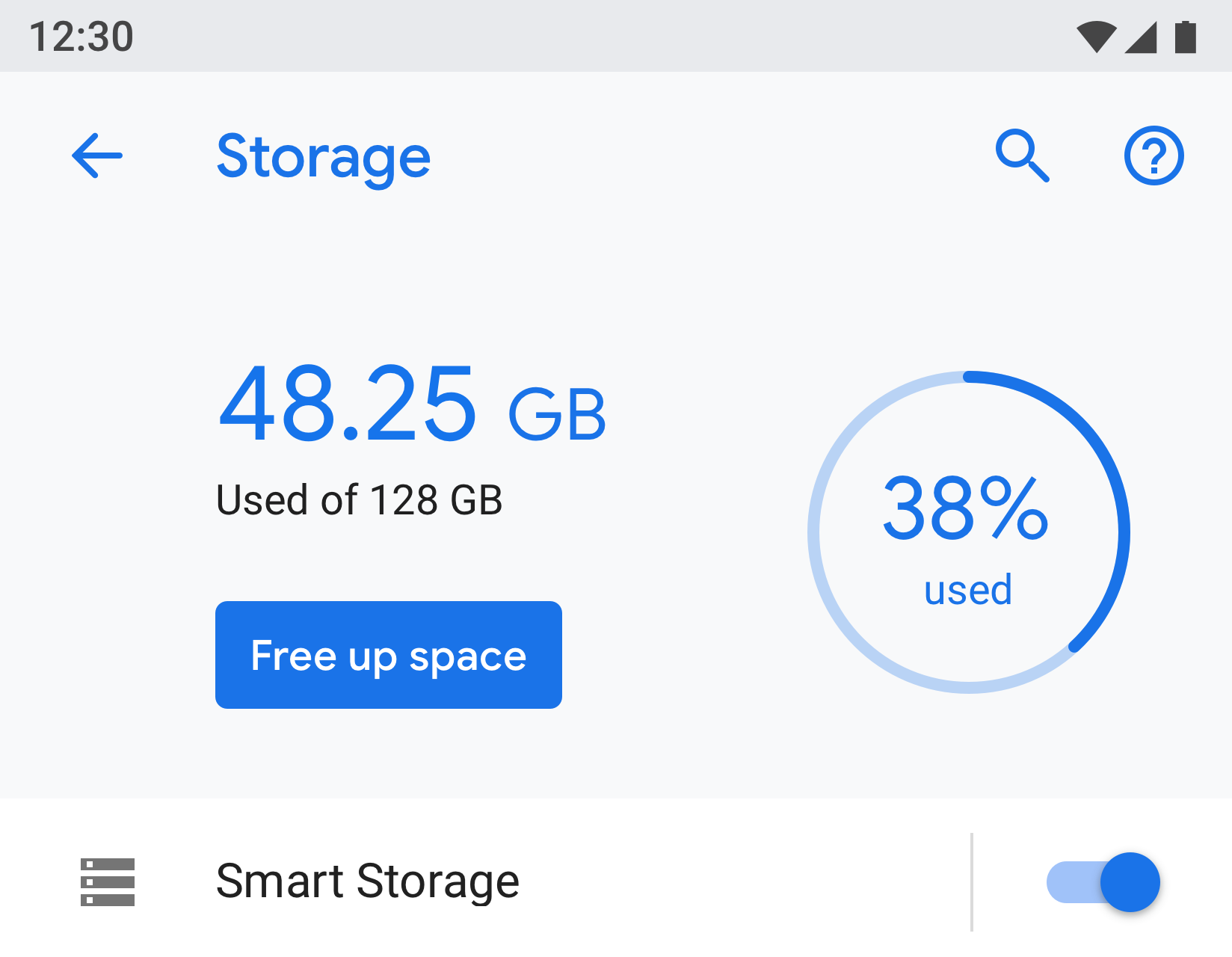
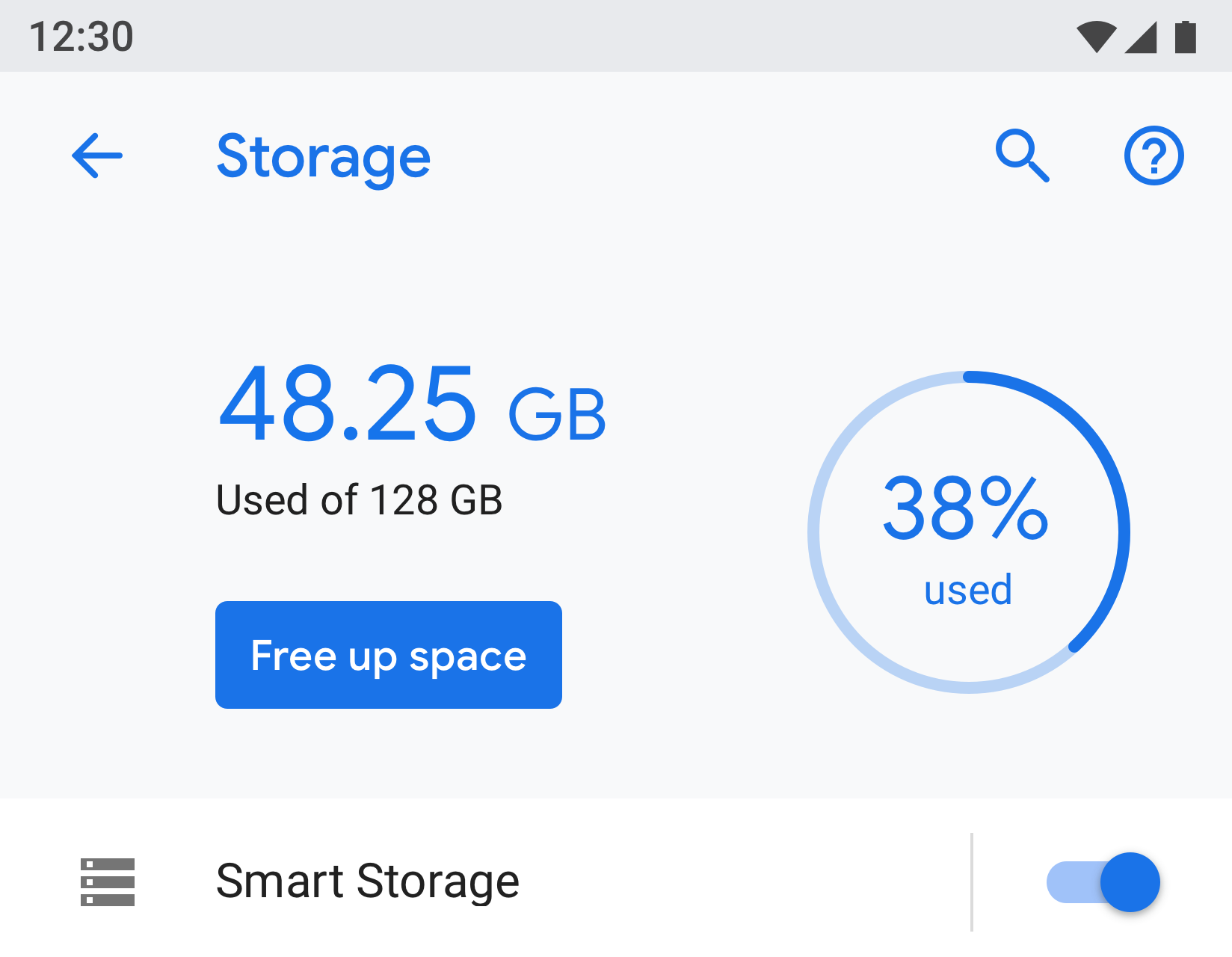
Gambar 8. Contoh layar Entitas yang digunakan di Storage
Pengaturan utama
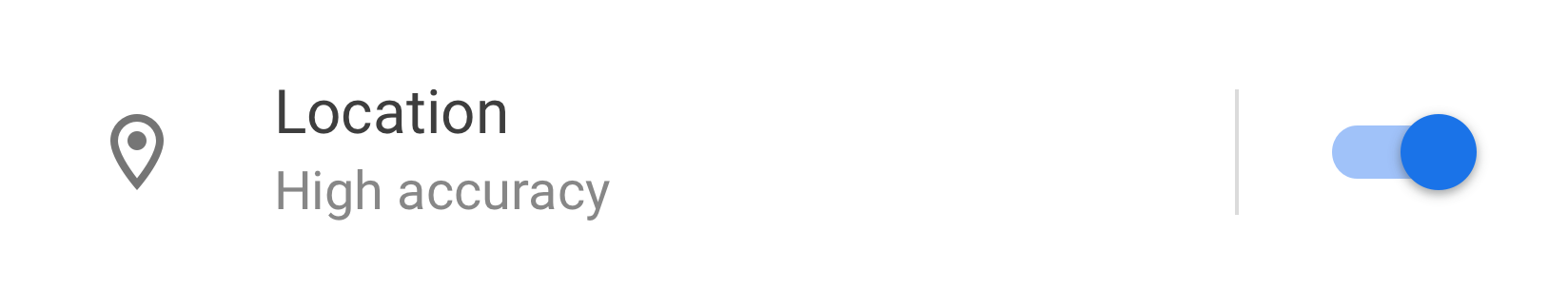
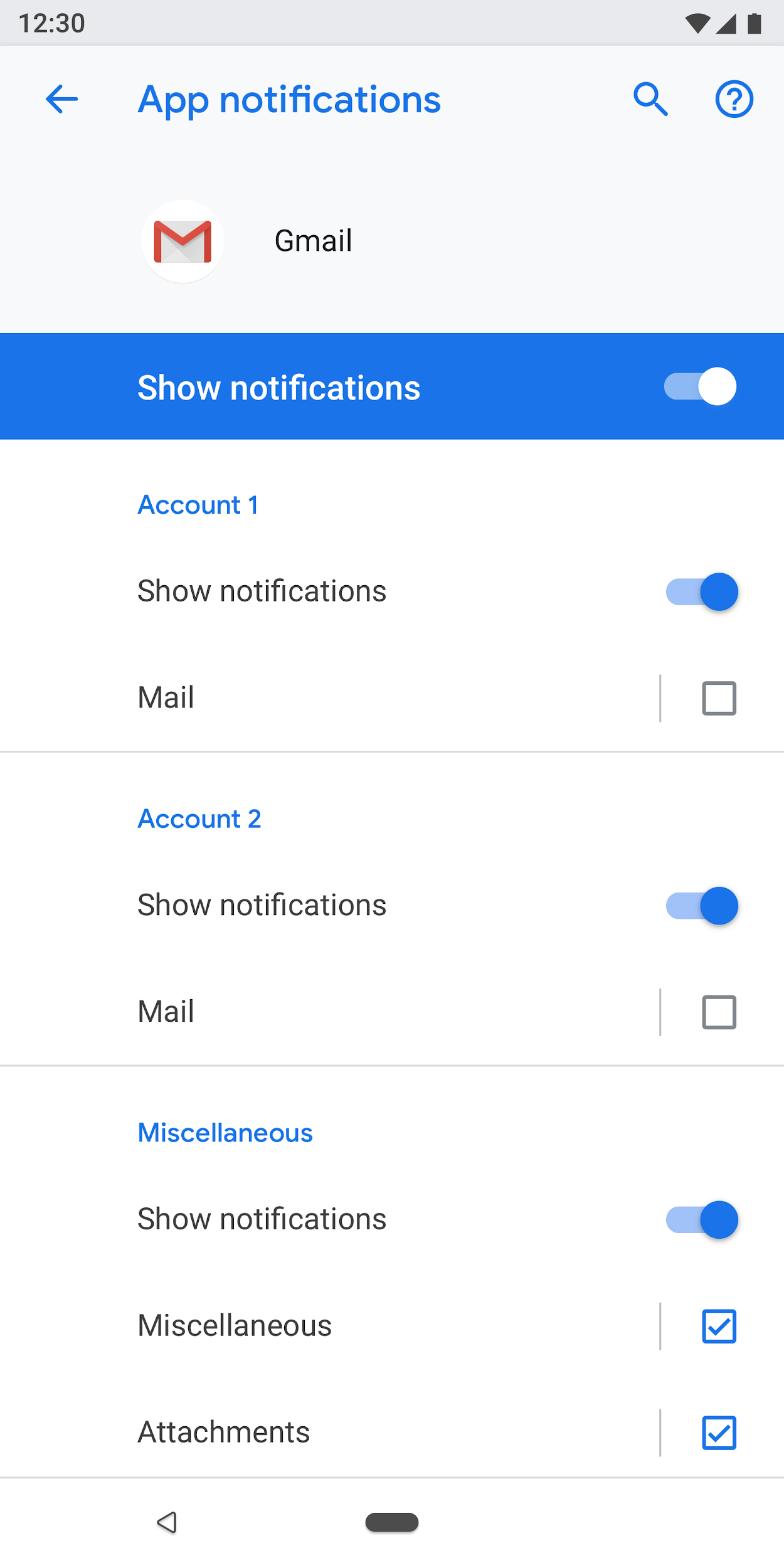
Pengaturan master paling baik digunakan ketika seluruh fitur dapat dihidupkan atau dimatikan, seperti Wi-Fi atau Bluetooth. Dengan menggunakan tombol di bagian atas layar, pengguna dapat dengan mudah mengontrol fitur ini. Menggunakan pengaturan master untuk menonaktifkan fitur menonaktifkan semua pengaturan terkait lainnya.
Jika fitur memerlukan deskripsi teks yang lebih panjang, pengaturan master dapat digunakan karena jenis layar ini memungkinkan teks footer yang lebih panjang.
Jika setelan perlu diduplikasi atau ditautkan dari beberapa layar, gunakan setelan master. Karena pengaturan master adalah layar terpisah, Anda akan menghindari beberapa sakelar di tempat yang berbeda untuk pengaturan yang sama.

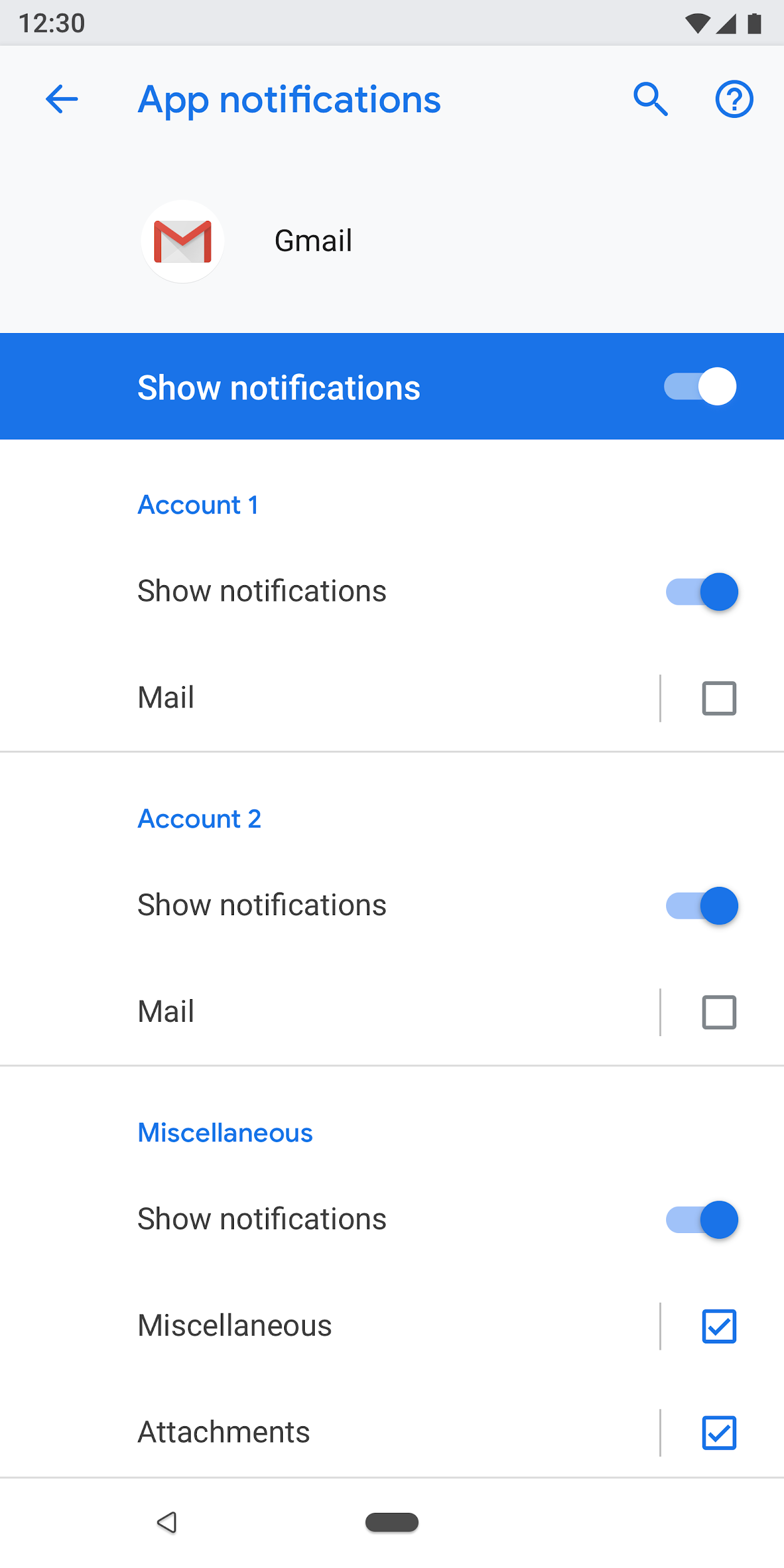
Gambar 9. Contoh pengaturan master yang digunakan di layar notifikasi Aplikasi; mematikan sakelar utama akan mematikan seluruh fitur untuk aplikasi ini

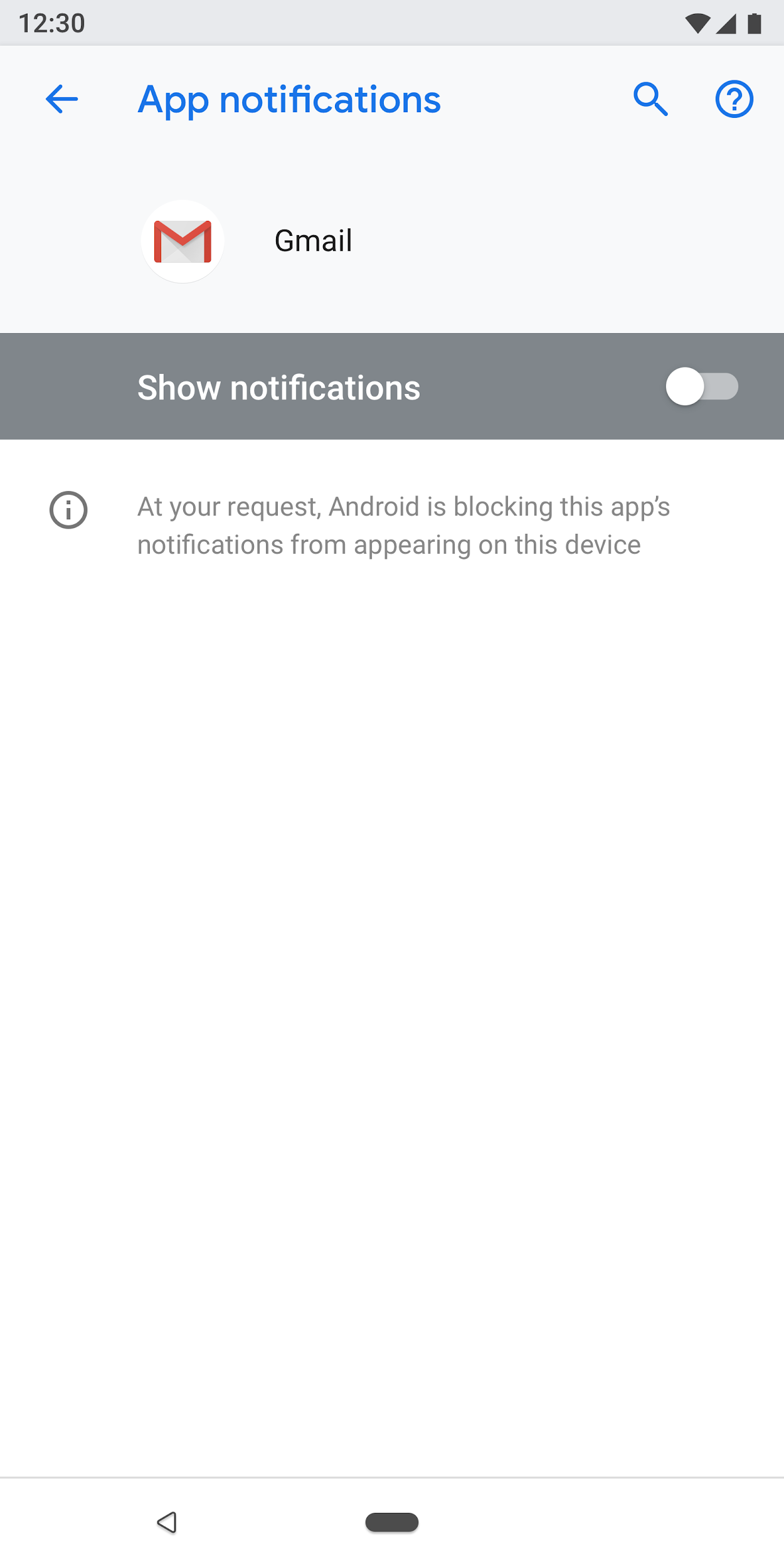
Gambar 10. Contoh pengaturan master yang digunakan di layar notifikasi Aplikasi dengan sakelar master dimatikan
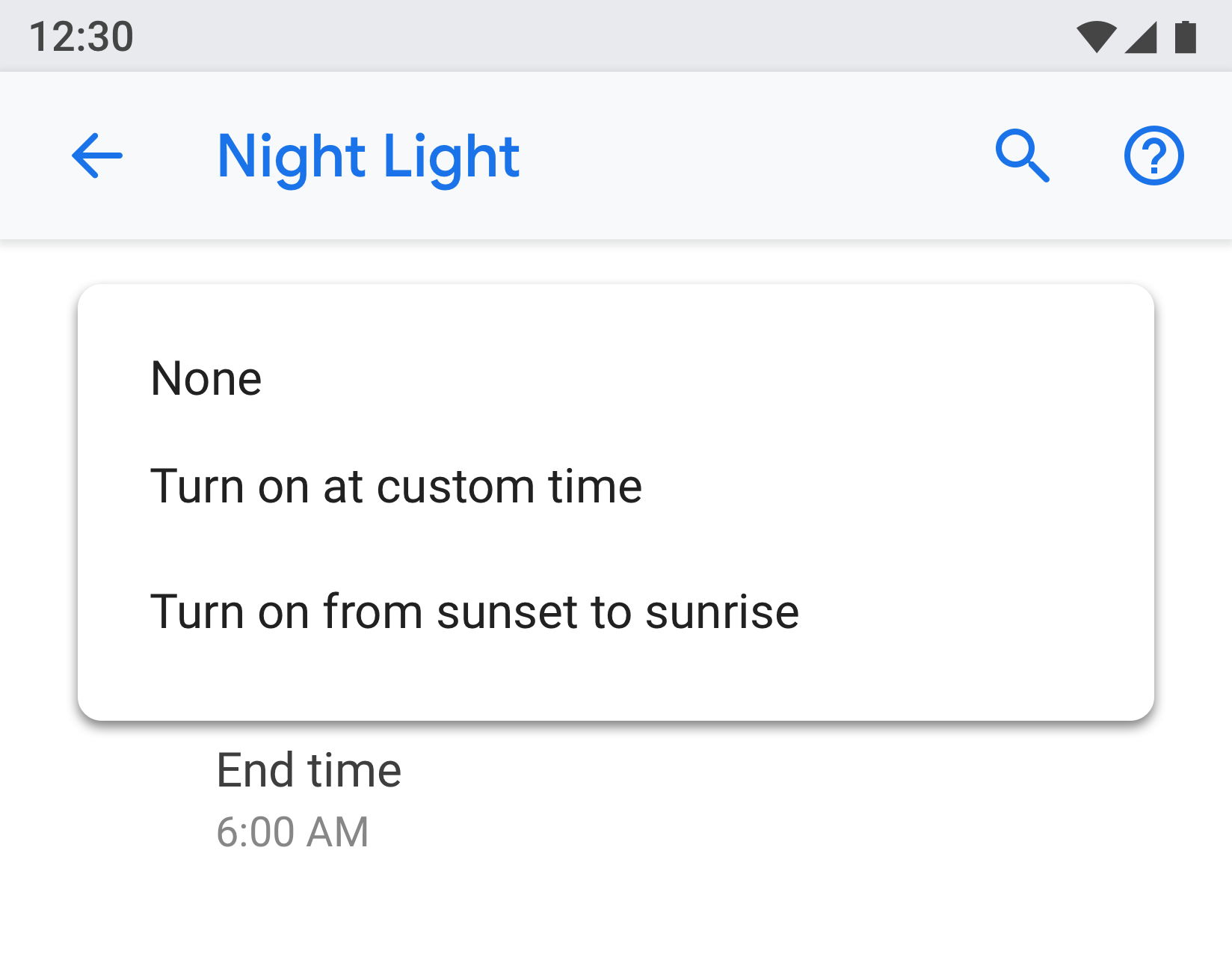
Layar pemilihan tombol radio
Layar ini digunakan ketika pengguna perlu membuat pilihan untuk pengaturan. Tombol radio dapat ditampilkan dalam dialog atau di layar terpisah. Tombol radio tidak boleh digunakan bersama penggeser, menu, atau sakelar.
Layar tombol radio dapat berisi gambar di bagian atas dan teks footer di bagian bawah. Tombol radio individu dapat memiliki subteks bersama dengan judul.

Gambar 11. Tombol radio tidak boleh digunakan dalam daftar pengaturan

Gambar 12. Ini adalah cara menggunakan tombol radio dengan benar di pengaturan
Komponen
tajuk
Mulai Android 8.0, toolbar tindakan menyajikan pencarian dan bantuan bersama dengan tindakan terkait lainnya. Menu overflow tidak disarankan karena pengguna mungkin tidak menemukan tindakan yang tersembunyi di menu ini.
Untuk bilah alat tanpa tindakan khusus layar. Tampilkan tindakan pencarian dan bantuan.

Gambar 13. Toolbar dengan tindakan pencarian dan bantuan
Untuk toolbar dengan satu tindakan : Presentasikan tindakan sebelum pencarian.

Gambar 14. Bilah alat dengan satu tindakan sebelum tindakan pencarian dan bantuan
Untuk toolbar dengan lebih dari 1 tindakan : Pertimbangkan untuk menempatkan tindakan utama sebelum pencarian, sambil menempatkan tindakan lanjutan di menu tambahan.
Jika semua tindakan lanjutan atau hanya berguna untuk sekelompok kecil pengguna, pertimbangkan untuk menempatkan semua tindakan di menu tambahan.

Gambar 15. Toolbar dengan menu overflow untuk tindakan
tajuk entitas
Header entitas hanya dapat menampilkan heading, atau heading dengan subteks (beberapa baris diperbolehkan untuk subteks). Tindakan di bawah ini opsional. Anda dapat memiliki maksimal dua tindakan.

Gambar 16. Header entitas
Ikon dan bagian heading (App1) akan bergulir di bawah header (App info).

Gambar 17. Judul info aplikasi di sini adalah bagian dari bilah alat, sedangkan bagian layar lainnya akan bergulir di bawahnya
tautan menu
Judulnya wajib. Anda juga harus menunjukkan subteks yang menyoroti status pengaturan. Menggunakan ikon adalah opsional.
Usahakan agar teks judul tetap ringkas. Jika judulnya panjang, mereka dapat melanjutkan ke baris berikutnya alih-alih terpotong. Jangan aktifkan menu atau tindakan dengan menekan lama.
Contoh:

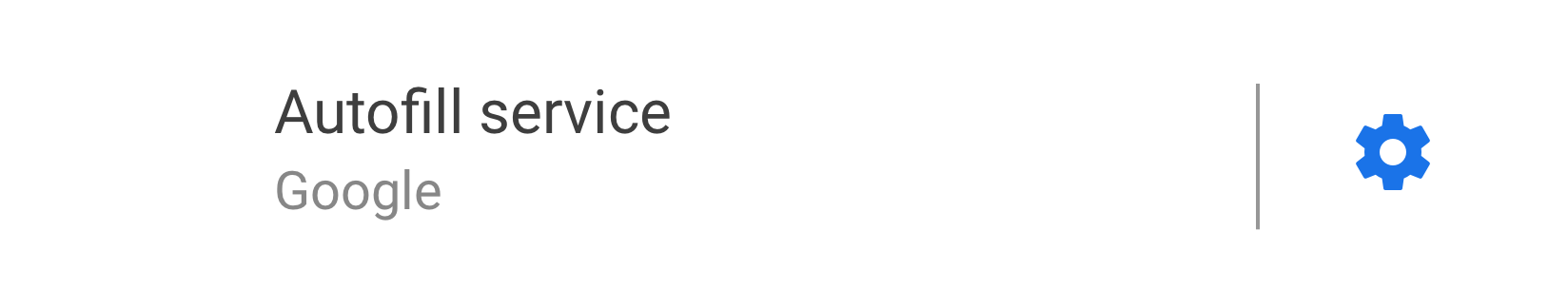
Gambar 18. Tautan menu dengan ikon, judul, dan subteks

Gambar 19. Tautan menu dengan judul dan subteks

Gambar 20. Tautan menu dengan judul saja
Tautan menu dengan ikon, judul, subteks, dan target sasaran terpisah di sebelah kanan
Target tap lainnya harus menggunakan warna tema.

Gambar 21. Contoh menu target dua ketuk
Tautan menu dengan ikon, judul, subteks, dan ikon statistik/angka/lansiran
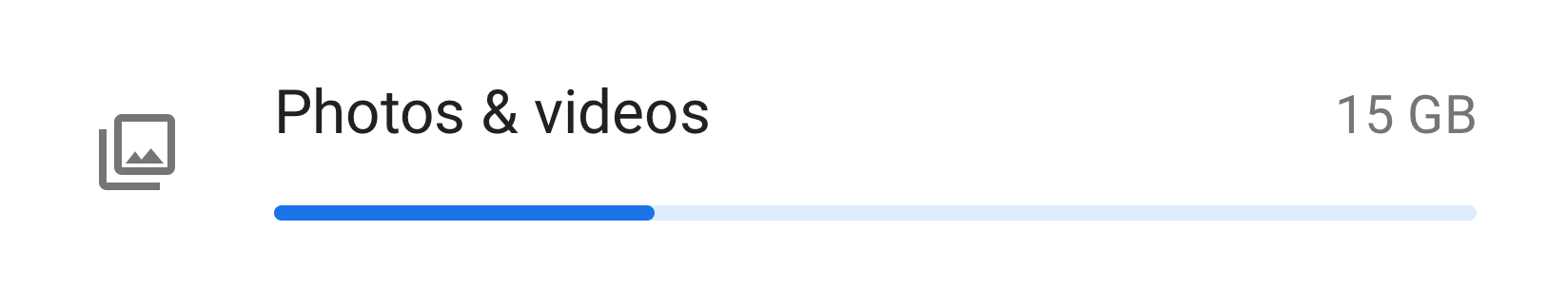
Nilai numerik seperti persentase dan waktu dapat ditampilkan di sebelah kanan bersama dengan subteks, sementara grafik batang dapat ditampilkan di bawah.
Biasanya, nilai numerik disajikan di sebelah kanan sehingga pengguna dapat dengan mudah melihat dan membandingkannya.

Gambar 22. Contoh menu dengan icon, title, stat dan grafik
Pengelompokan & pembagi
Jika layar memiliki banyak pengaturan, mereka dapat dikelompokkan dan dipisahkan oleh pembagi. Tidak seperti versi Android yang lebih lama, pembagi sekarang digunakan untuk mengelompokkan pengaturan dalam grup, daripada memisahkan pengaturan individual.
Jika pengaturan dalam grup terkait erat, Anda dapat menambahkan judul grup. Jika Anda menggunakan judul grup, Anda harus selalu menyertakan pembagi.

Gambar 23. Pengaturan dikelompokkan dengan pembagi
Mengalihkan
Beralih dengan ikon, judul, dan subteks

Gambar 24. Beralih dengan ikon, judul, dan subteks
Beralih dengan judul dan subteks

Gambar 25. Beralih dengan judul dan subteks
Beralih dengan judul saja
Judul dapat disertai dengan ikon di sebelah kiri.

Gambar 26. Beralih dengan judul saja
Daftar item + sakelar
Anda dapat menggabungkan item daftar dengan sakelar. Mengetuk di sisi kiri garis vertikal bertindak seperti tautan dan membawa pengguna ke layar berikutnya. Sisi kanan berperilaku seperti sakelar standar.
Untuk item daftar di sisi kiri, judul adalah wajib. Ikon dan subteks bersifat opsional.

Gambar 27. Daftar item dan sakelar
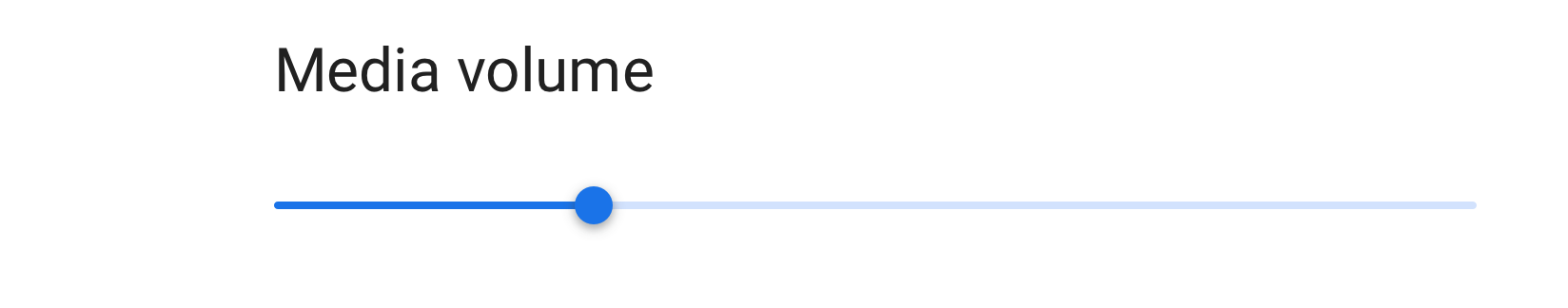
Penggeser
Ikon bersifat opsional di bilah geser.

Gambar 28. Penggeser
Tombol di layar
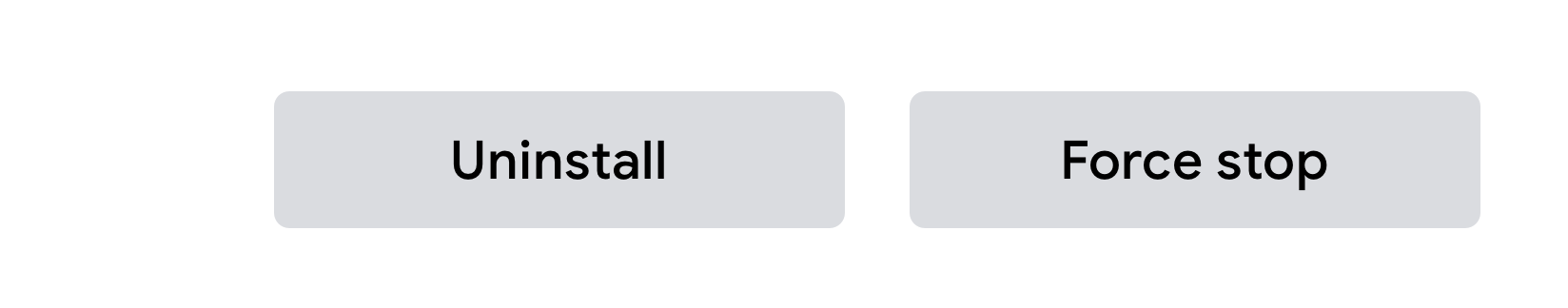
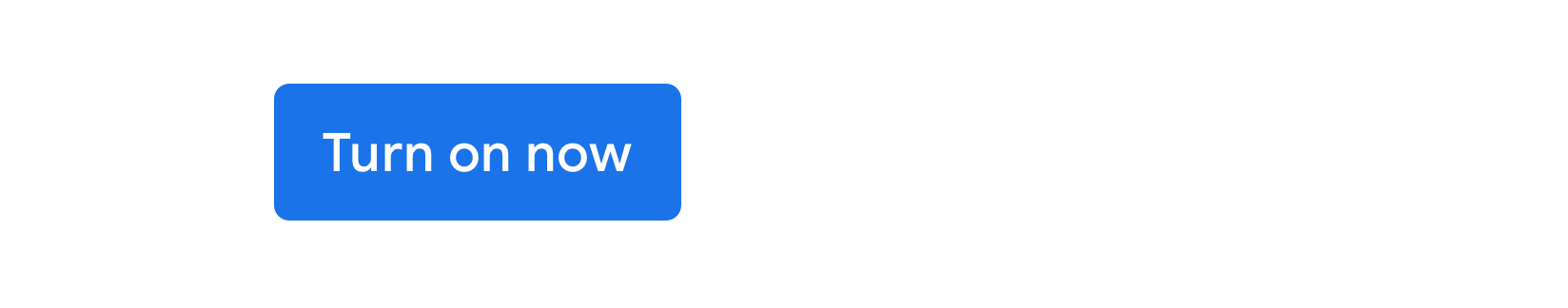
Tindakan positif menggunakan warna tema sedangkan tindakan negatif berwarna abu-abu. Tindakan positif dapat mencakup membuka aplikasi, menginstal aplikasi, menambahkan item baru, dll. Tindakan negatif termasuk menghapus data, mencopot pemasangan aplikasi, menghapus item, dll.

Gambar 29. Tombol abu-abu untuk "Uninstall" dan "Force stop"

Gambar 30. Tombol biru untuk "Turn on now"
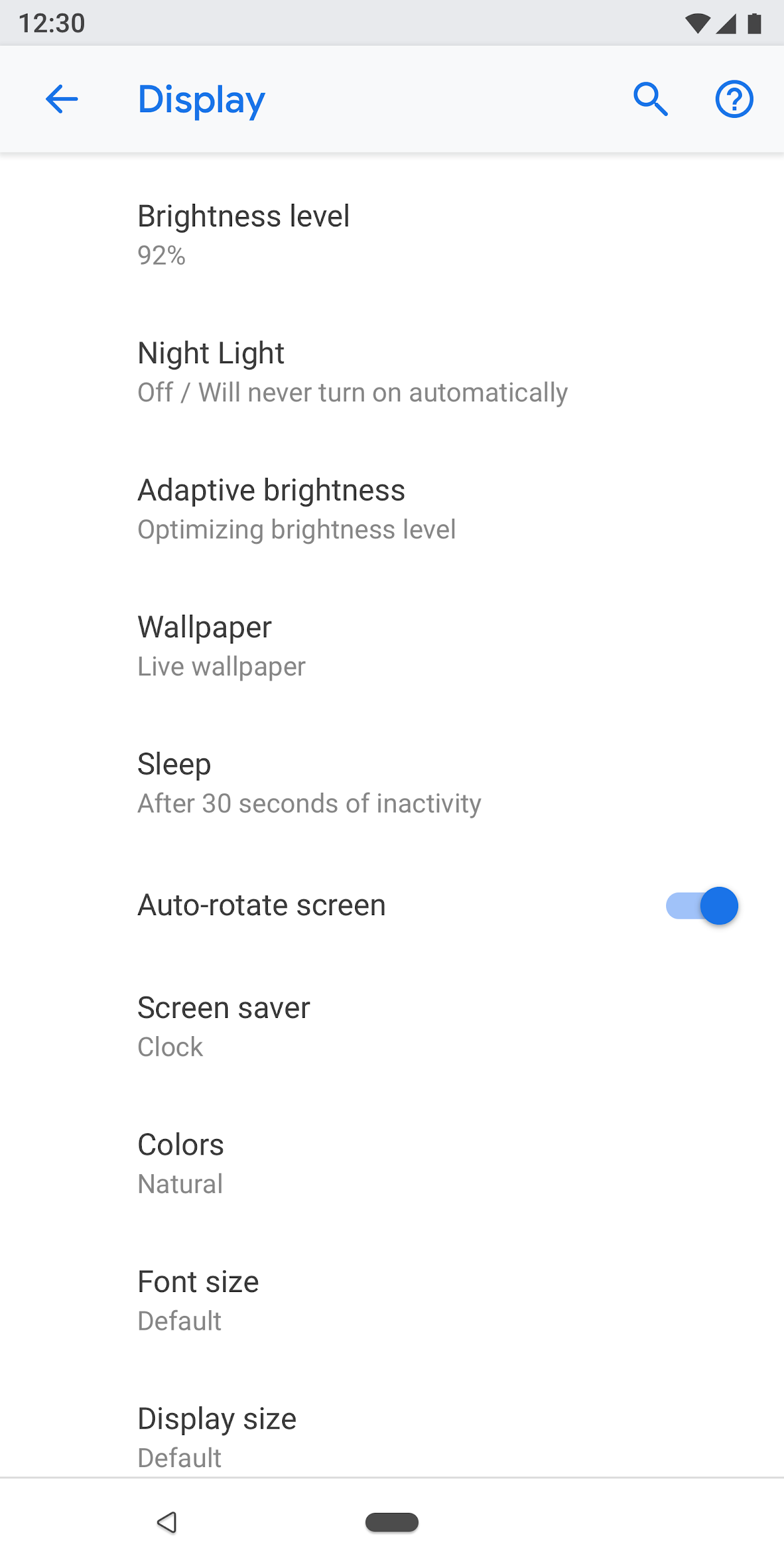
Pengungkapan progresif (Lanjutan)
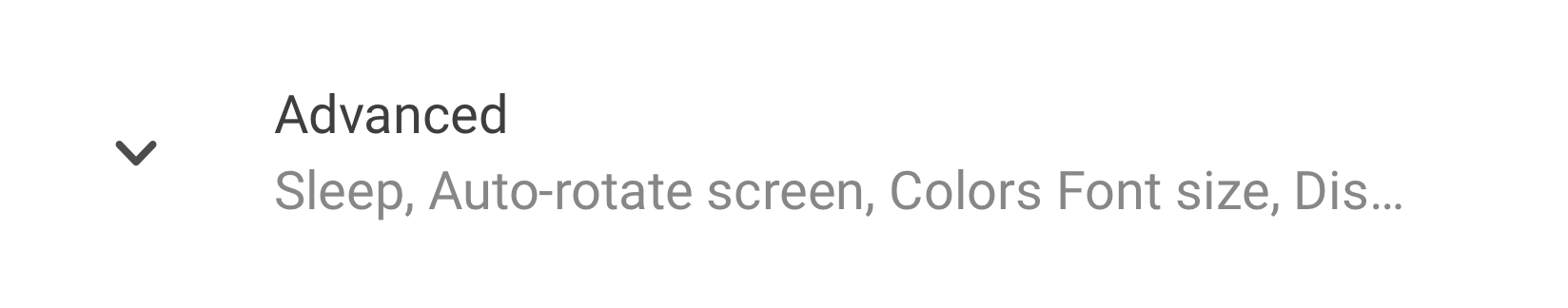
Pengaturan yang tidak sering digunakan harus disembunyikan. Gunakan "Lanjutan" hanya jika setidaknya ada 3 item yang disembunyikan.
Di sini, subteks menunjukkan judul pengaturan yang disembunyikan. Subteks harus hanya satu baris. Teks tambahan akan terpotong dengan elipsis.

Gambar 31. Lanjutan digunakan pada layar "Tampilan"
Menu drop down
Menu tarik-turun tersedia, tetapi idealnya Anda harus menggunakan layar pilihan dialog atau tombol radio. Ini disarankan untuk menyederhanakan pengaturan, karena saat ini ada tiga pola berbeda untuk pemilihan tunggal.
Jika diperlukan, menu tarik-turun dapat digunakan jika pengaturan memiliki opsi sederhana.

Gambar 32. Menu tarik-turun
kotak centang
Gunakan sakelar alihkan kotak centang jika memungkinkan.
Kotak centang dapat digunakan:
- Untuk tindakan negatif seperti membatasi aplikasi atau memblokir layanan.
- Untuk menghindari terlalu banyak sakelar di layar.

Gambar 33. Kotak centang digunakan untuk mengurangi jumlah sakelar pada layar ini
Tautan
Menggunakan tautan dalam pengaturan tidak disarankan. Hanya gunakan tautan jika benar-benar diperlukan. Tautan harus menggunakan warna aksen tanpa garis bawah.

Gambar 34. Tautan yang digunakan dalam pengaturan
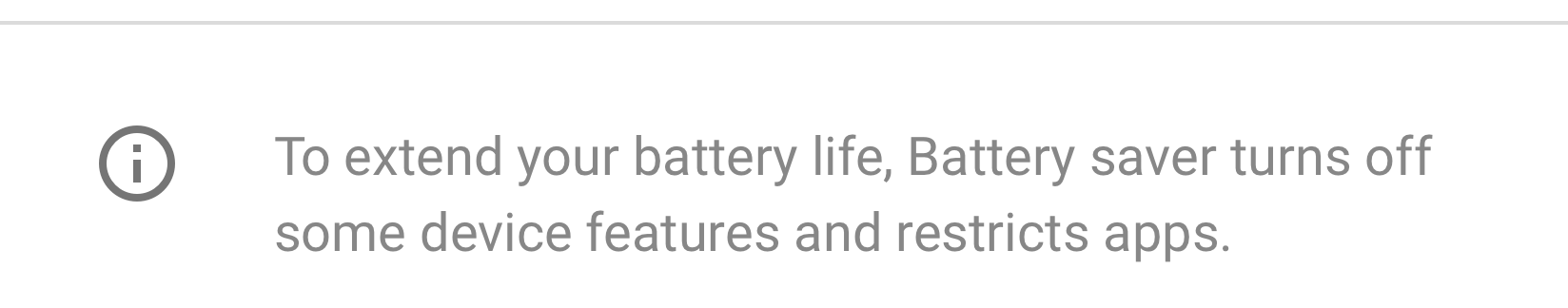
catatan kaki
Teks footer dapat digunakan untuk menambahkan konten penjelasan. Footer harus selalu memiliki pembatas di bagian atas. Footer ditampilkan di bagian bawah layar. Footer dapat memiliki tautan, jika diperlukan.

Gambar 35. Teks footer
Pola
Data
Data penting dapat ditampilkan dalam grafik seperti diagram batang atau diagram lingkaran. Data ini dapat ditampilkan di header entitas. Contohnya termasuk data seluler dan penyimpanan.
Data kurang penting lainnya dapat disajikan dengan menggunakan tampilan daftar biasa.

Gambar 36. Contoh yang menunjukkan Penyimpanan

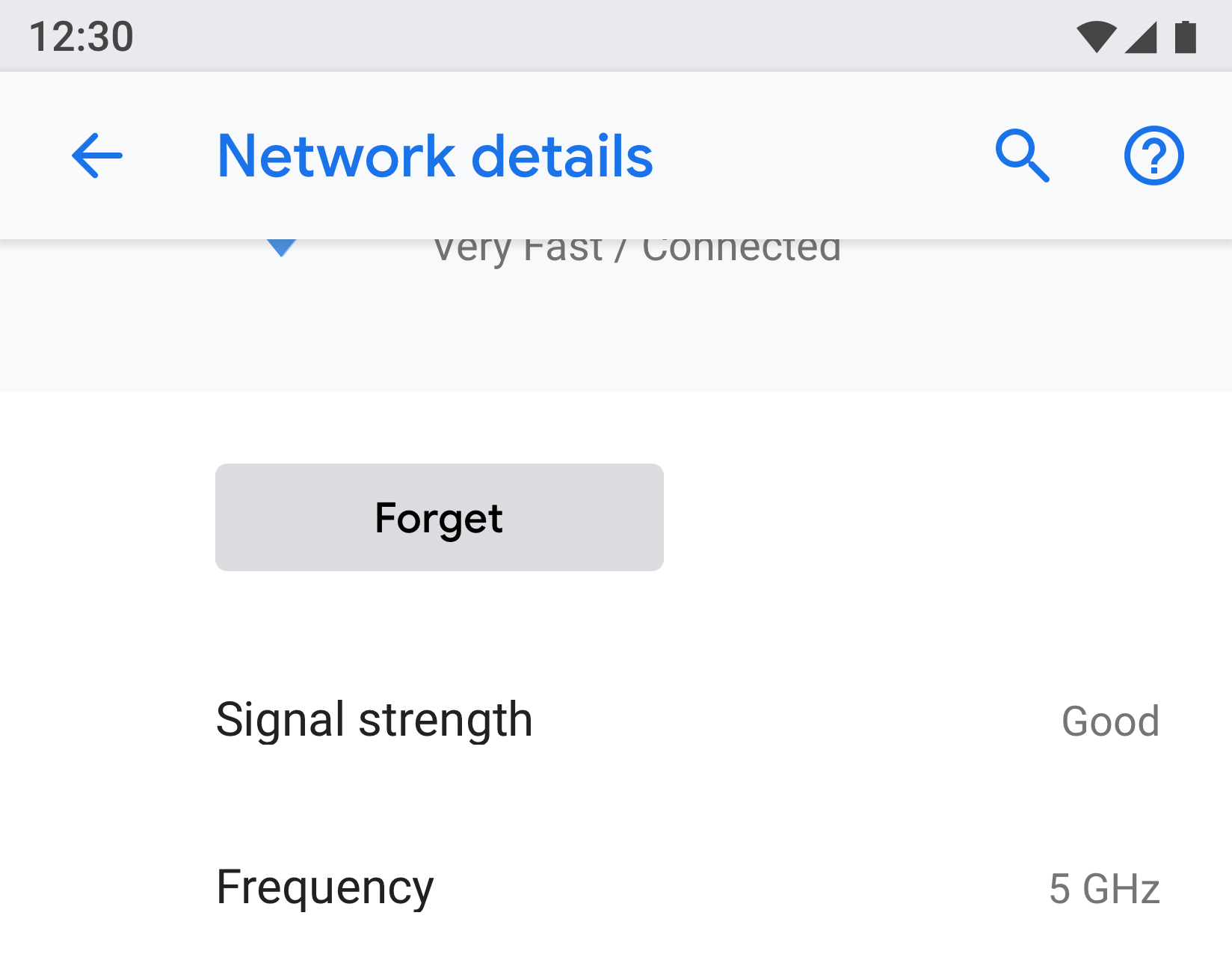
Gambar 37. Contoh yang menunjukkan Jaringan
Pendidikan pengguna
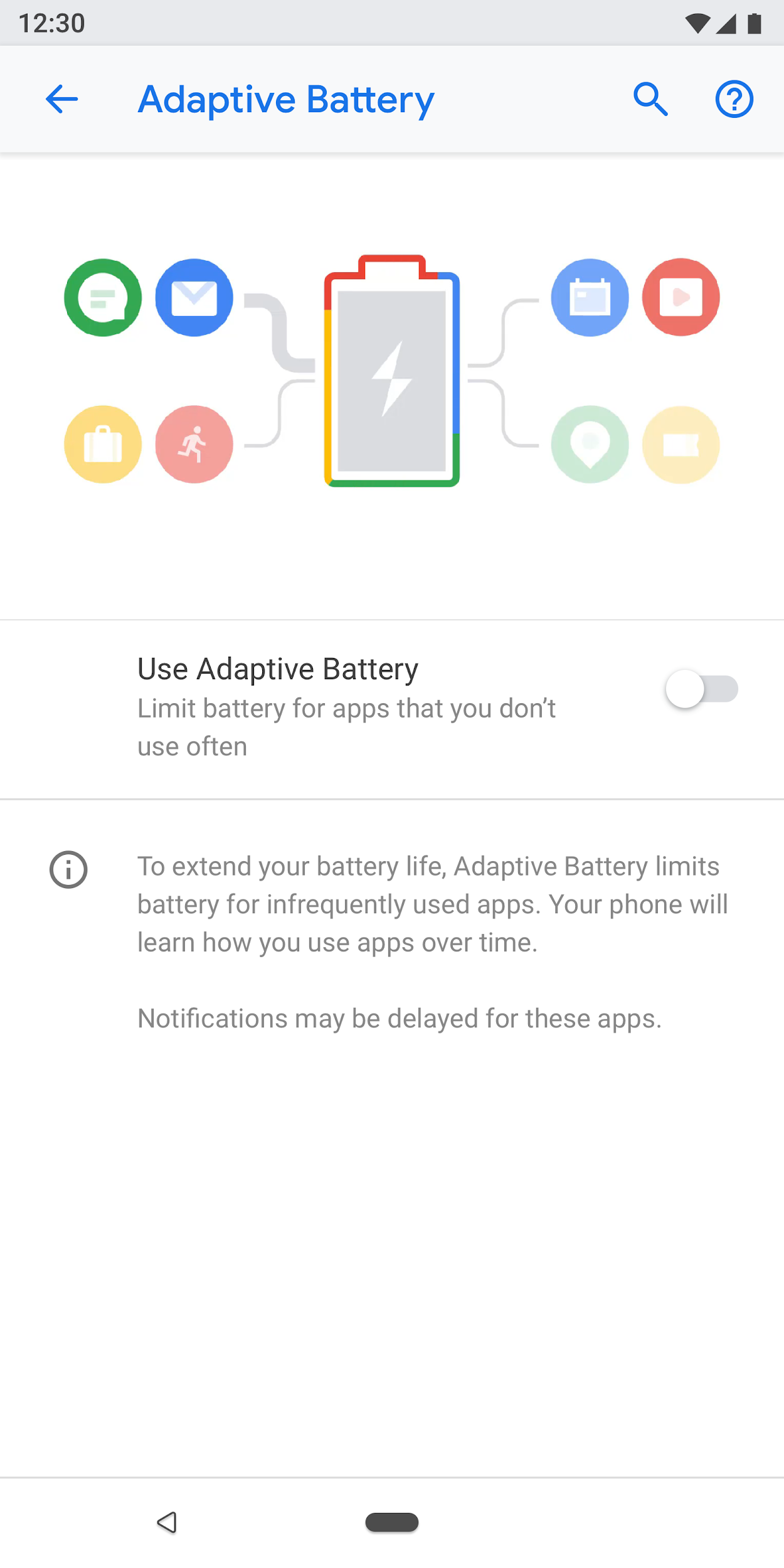
Beberapa fitur mungkin memerlukan penjelasan atau pendidikan pengguna. Anda dapat menggunakan animasi atau gambar bersama dengan teks. Animasi atau gambar harus disajikan di bagian atas layar, sedangkan teks footer dapat digunakan untuk menambahkan penjelasan.

Gambar 38. Setting menggunakan animasi dan teks footer
Formulir
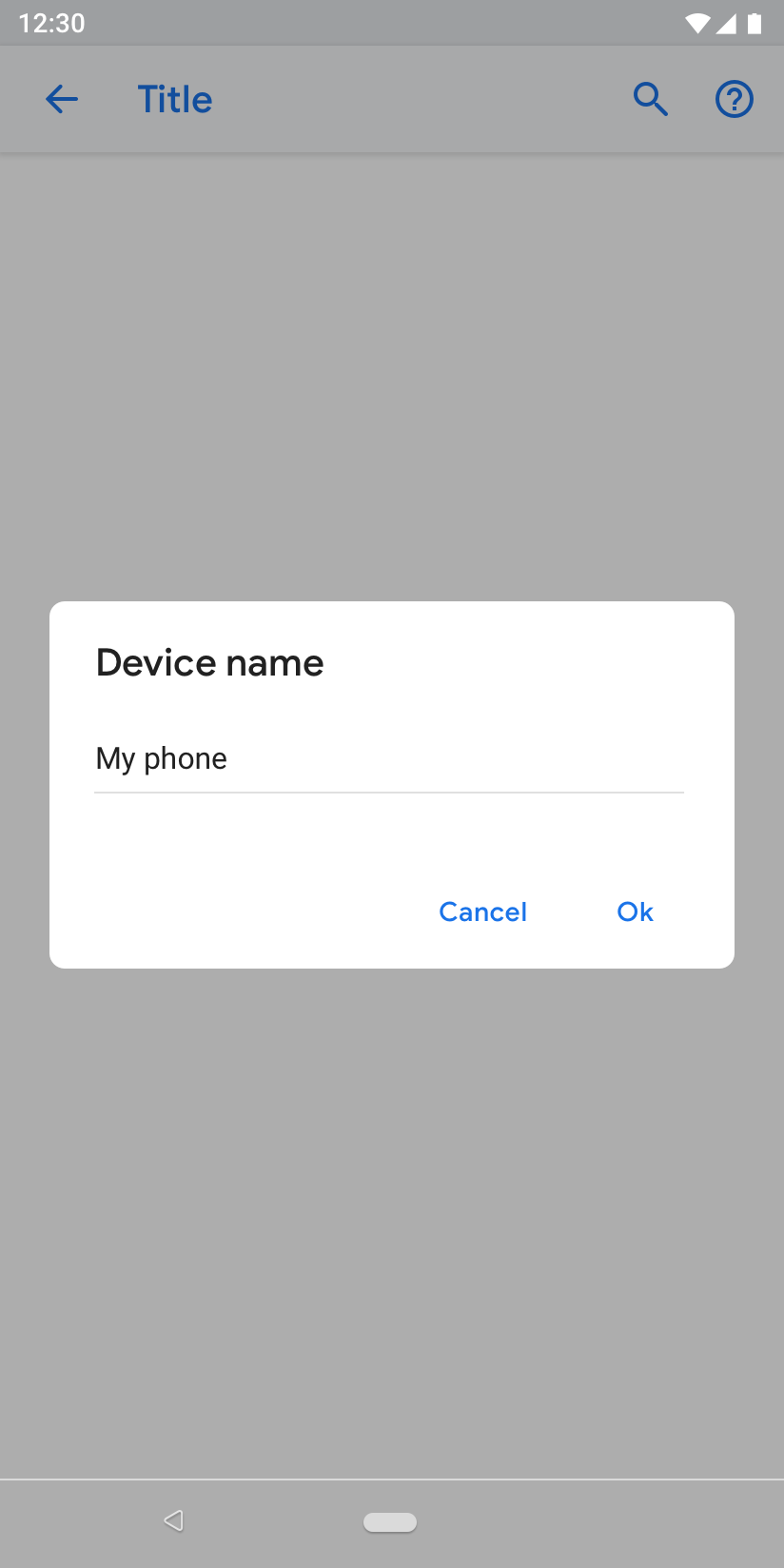
Jika formulir memiliki satu bidang input, gunakan dialog normal. Ini memberikan cara mudah bagi pengguna untuk memasukkan satu input.
Namun, jika formulir memiliki beberapa bidang, pertimbangkan untuk menggunakan dialog layar penuh . Ini memberikan lebih banyak ruang layar untuk mengatur bidang dalam pola yang jelas.

Gambar 39. Bentuk dengan dialog normal
Hasil Pencarian
Hasil pencarian menunjukkan judul, subteks (jika tersedia), dan lokasi pengaturan breadcrumb.

Gambar 40. Hasil pencarian
