В этом документе излагаются принципы и рекомендации для всех, кто занимается разработкой настроек платформы Android, основных настроек GMS (Настройки Google) или любых разработчиков, разрабатывающих настройки для своего приложения Android.
Принципы дизайна
Обеспечьте хороший обзор
Пользователи должны иметь возможность взглянуть на экраны настроек и понять все отдельные настройки и их значения.

Рисунок 1. Настройки и их текущие значения представлены на экране верхнего уровня
Организуйте элементы интуитивно
Поместите часто используемые настройки вверху экрана. Ограничьте количество настроек на одном экране. Показ более 10-15 элементов может быть ошеломляющим. Создавайте интуитивно понятные меню, перемещая некоторые настройки на отдельный экран.

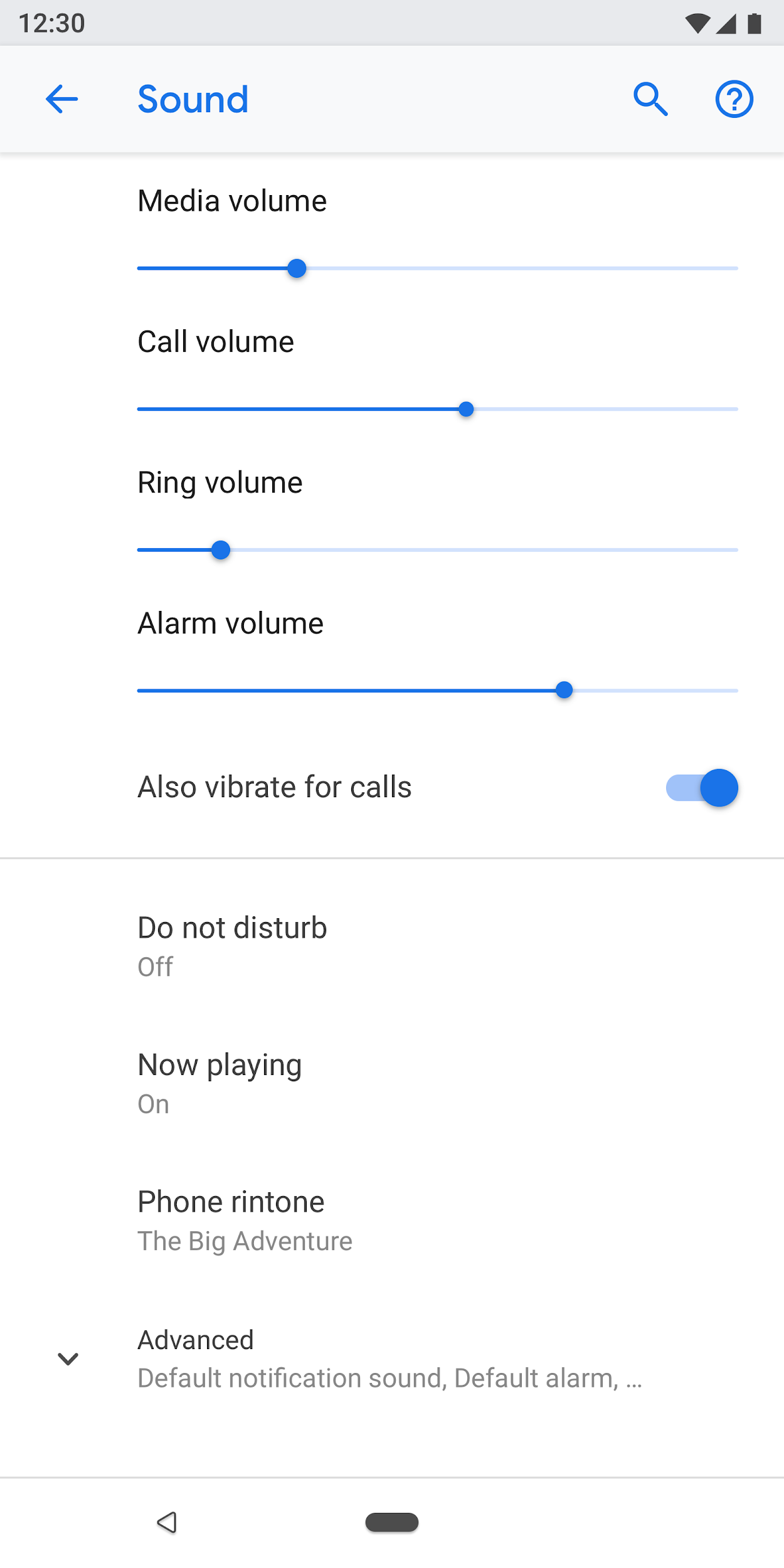
Рис. 2. Общие настройки находятся в верхней части экрана.
Упростите поиск настроек
В некоторых случаях может быть полезно дублировать отдельные настройки на двух разных экранах. Различные ситуации могут побудить пользователей изменить параметр, поэтому включение параметра в несколько мест поможет пользователям найти этот элемент.
Для повторяющихся настроек создайте отдельный экран для настройки и сделайте точки входа из разных мест.
 |  |
Рис. 3 и 4. «Звук уведомления по умолчанию» отображается как на экранах «Уведомление», так и на экране «Звук».
Используйте четкое название и статус
Сделайте заголовки настроек краткими и осмысленными. Избегайте использования расплывчатых заголовков, таких как «Общие настройки». Под заголовком покажите статус, чтобы выделить значение параметра. Показывайте конкретные детали, а не просто описывайте заголовок.
Заголовки должны:
- Поместите наиболее важный текст вашей этикетки первым.
- Перефразируйте отрицательные слова, такие как «не делайте» или «никогда», в нейтральные термины, такие как «блокировать».
- Используйте обезличенные ярлыки, такие как «Уведомления» вместо «Уведомить меня». Исключение: если для понимания настройки необходимо обратиться к пользователю, используйте второе лицо («вы»), а не первое лицо («я»).
Заголовки должны избегать:
- Общие термины, такие как установка, изменение, редактирование, модификация, управление, использование, выбор или выбор.
- Повтор слов из разделителя разделов или заголовка подэкрана.
- Технический жаргон.
Типы страниц
Список настроек
Это самый распространенный тип экрана. Это позволяет размещать несколько настроек вместе. Списки параметров могут представлять собой сочетание элементов управления, таких как переключатели, меню и ползунки.
Если в одной категории много настроек, их можно сгруппировать. Дополнительные сведения см. в разделе Группировка и разделители .

Рисунок 5. Пример списка настроек
Посмотреть список
Представление списка используется для отображения списка таких элементов, как приложения, учетные записи, устройства и т. д. На экран можно добавить элементы управления для фильтрации или сортировки.

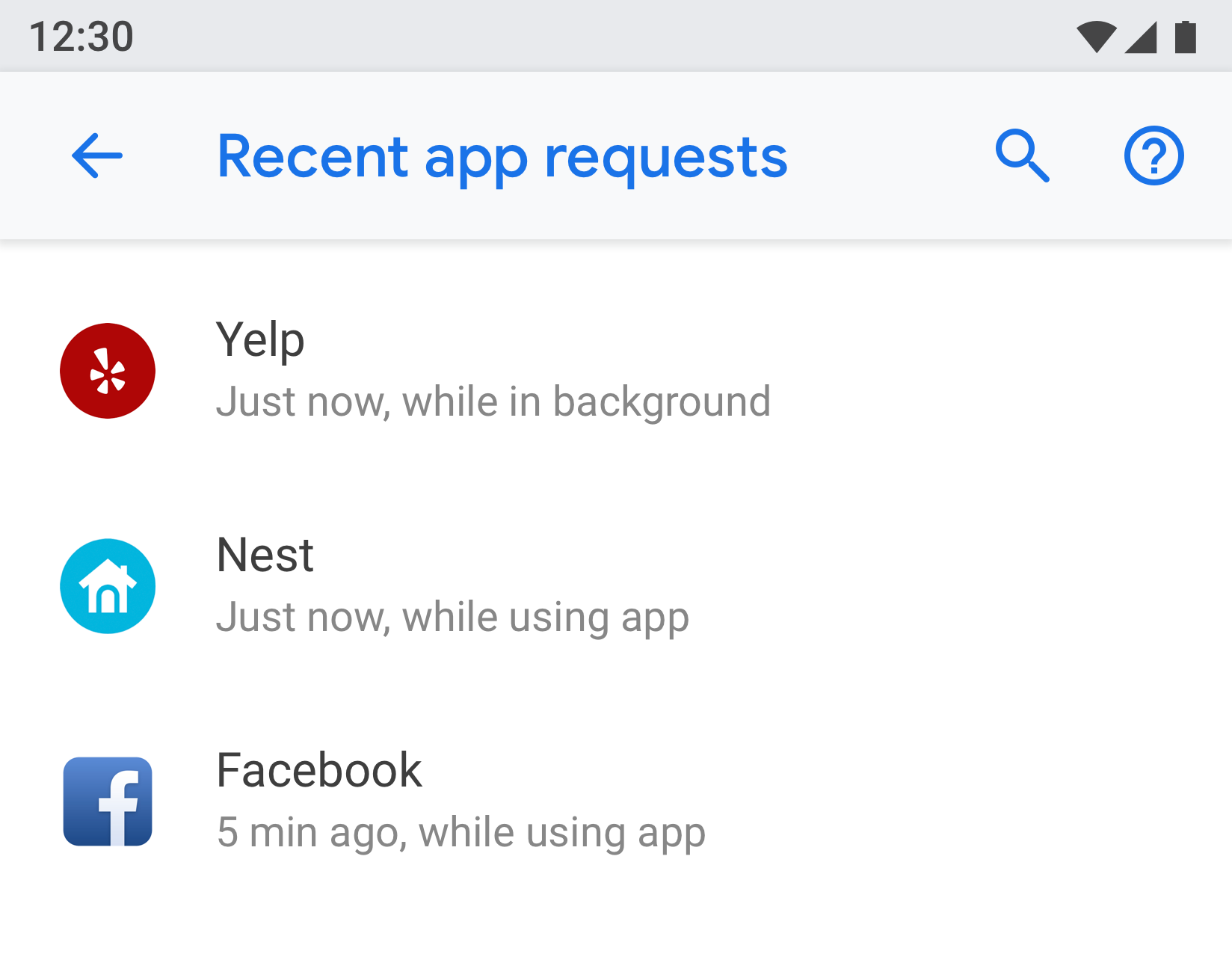
Рис. 6. Пример представления списка
Экран объекта
Экран объекта используется для представления настроек отдельного элемента, такого как приложение, учетная запись, устройство, сеть Wi-Fi и т. д.
Визуально объект отображается вверху со значком, заголовком и подзаголовком. Все настройки на этом экране должны быть связаны с этим объектом.

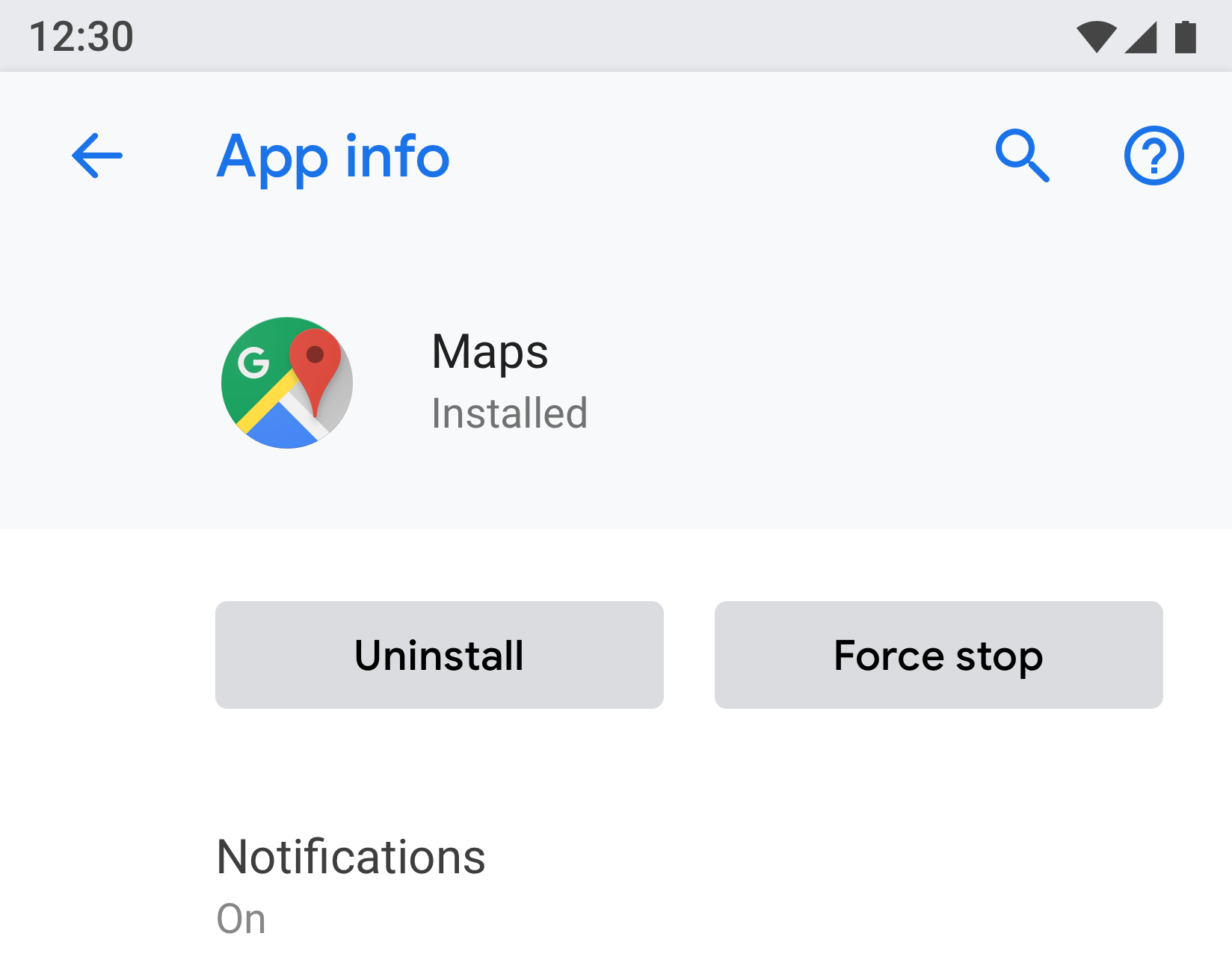
Рис. 7. Пример экрана Entity, используемого в информации о приложении

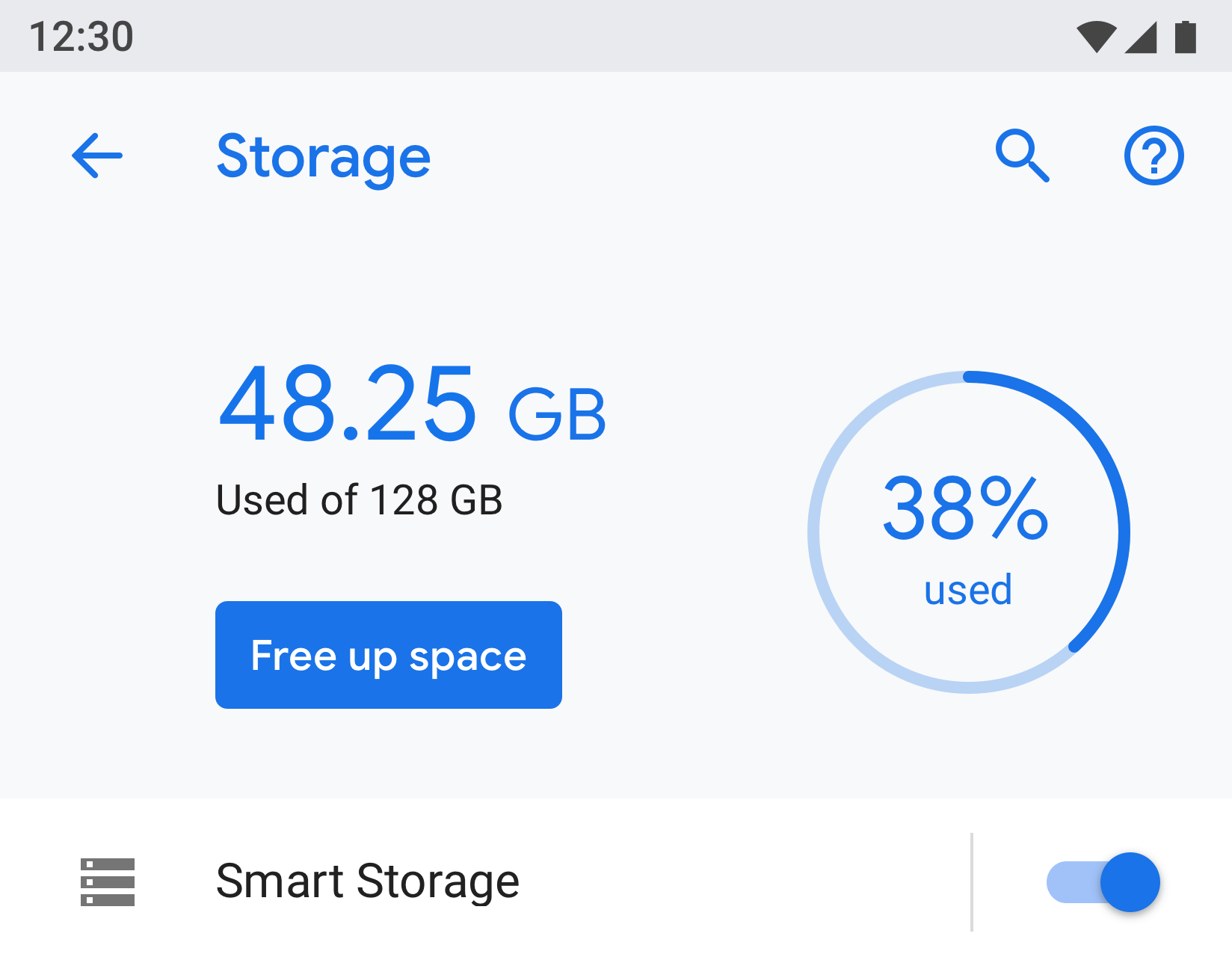
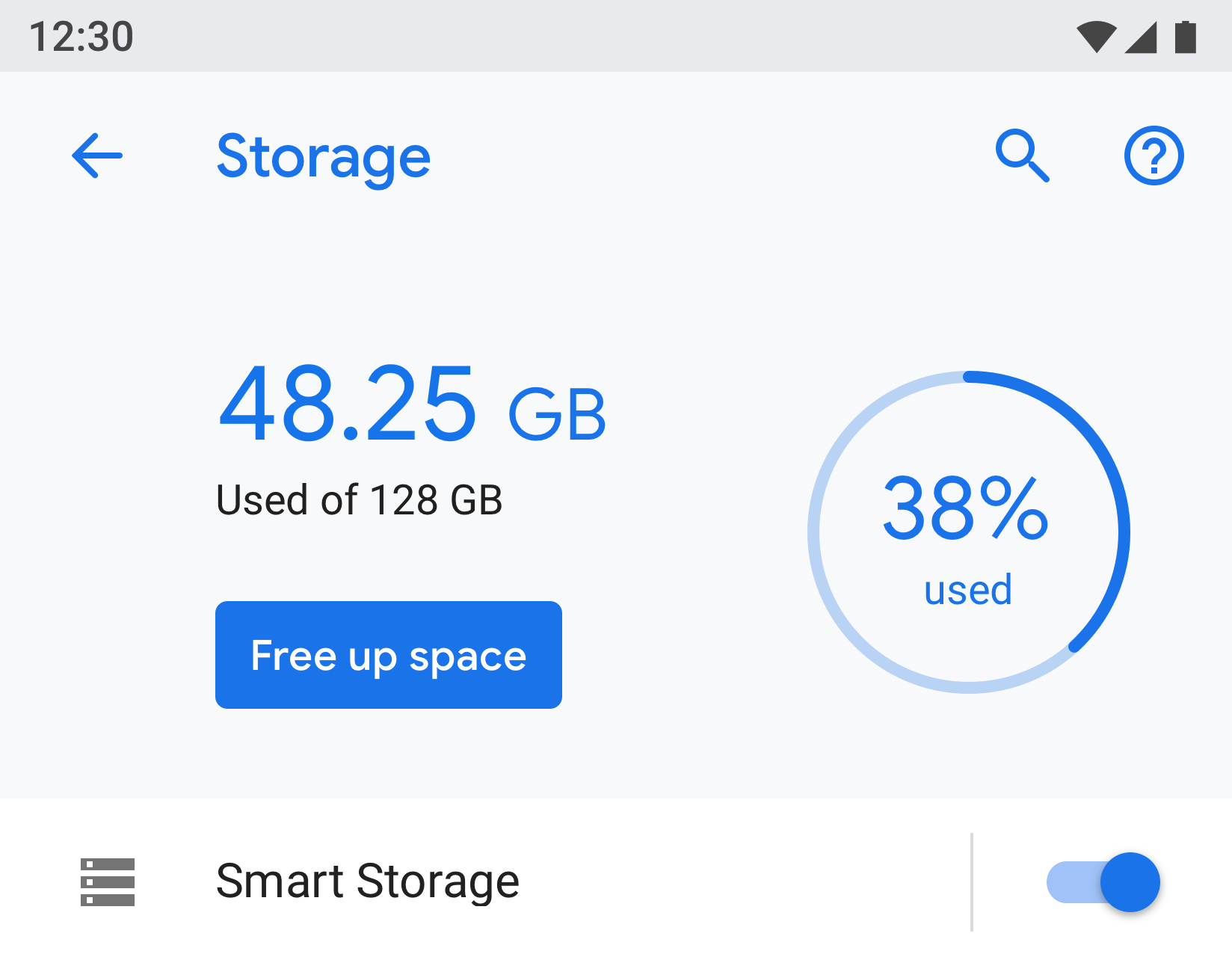
Рис. 8. Пример экрана Entity, используемого в Storage
Основная настройка
Главную настройку лучше всего использовать, когда можно включить или отключить всю функцию, например Wi-Fi или Bluetooth. С помощью переключателя в верхней части экрана пользователь может легко управлять этой функцией. Использование основной настройки для отключения функции отключает все другие связанные настройки.
Если функции требуется более длинное текстовое описание, можно использовать основную настройку, поскольку этот тип экрана позволяет использовать более длинный текст нижнего колонтитула.
Если настройку необходимо продублировать или связать с нескольких экранов, используйте основную настройку. Поскольку основная настройка представляет собой отдельный экран, вы избежите использования нескольких переключателей в разных местах для одной и той же настройки.

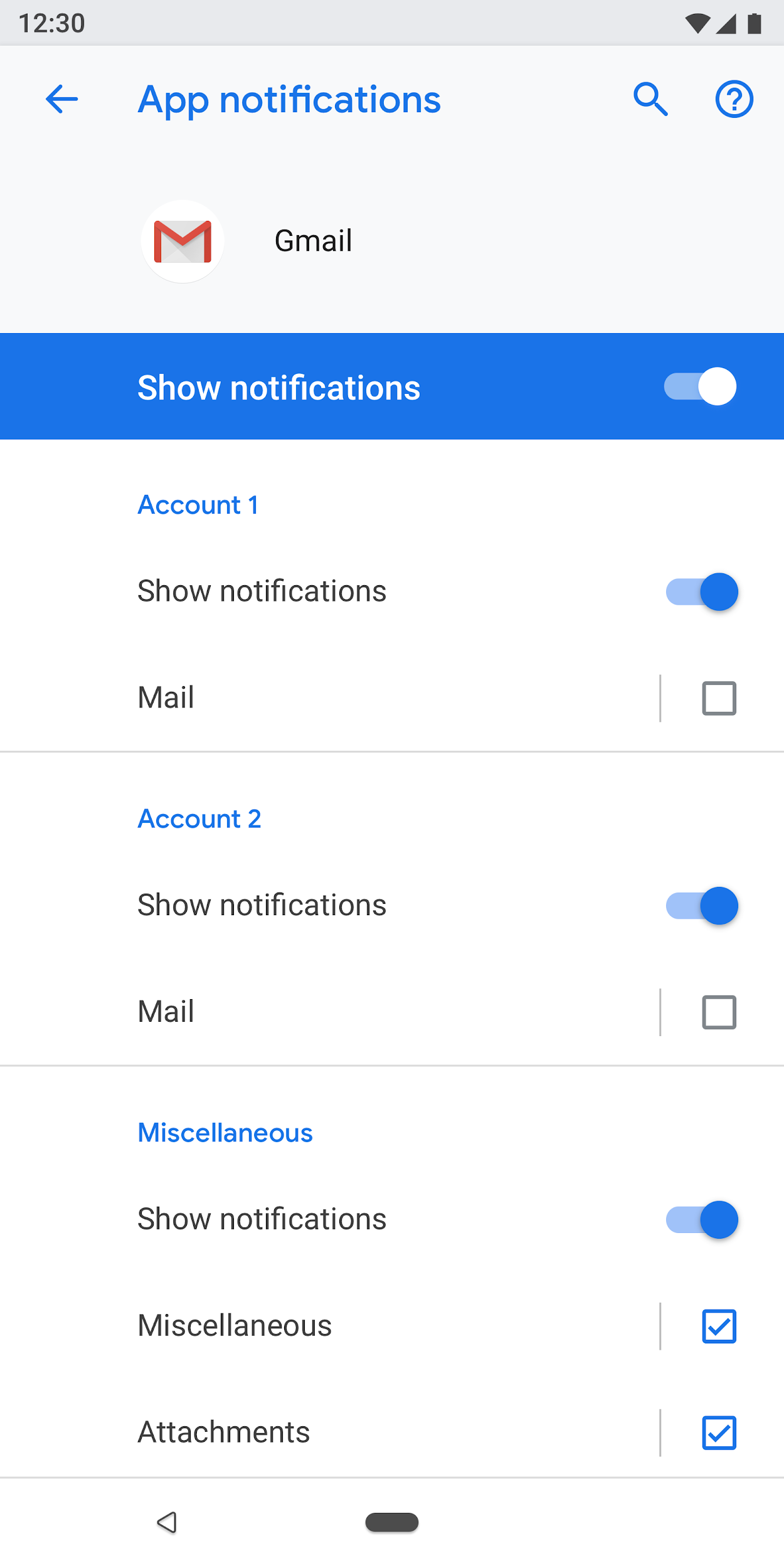
Рис. 9. Пример основной настройки, используемой на экране уведомлений приложения; отключение основного переключателя отключит всю функцию для этого приложения.

Рис. 10. Пример основной настройки, используемой на экране уведомлений приложения с отключенным главным переключателем
Экран выбора радиокнопки
Этот экран используется, когда пользователю необходимо сделать выбор настройки. Радиокнопки могут отображаться в диалоговом окне или на отдельном экране. Радиокнопки не следует использовать рядом с ползунками, меню или переключателями.
Экран переключателя может содержать изображение вверху и текст нижнего колонтитула внизу. Отдельные переключатели могут иметь подтекст вместе с заголовком.

Рисунок 11. Радиокнопки не должны использоваться в списке настроек

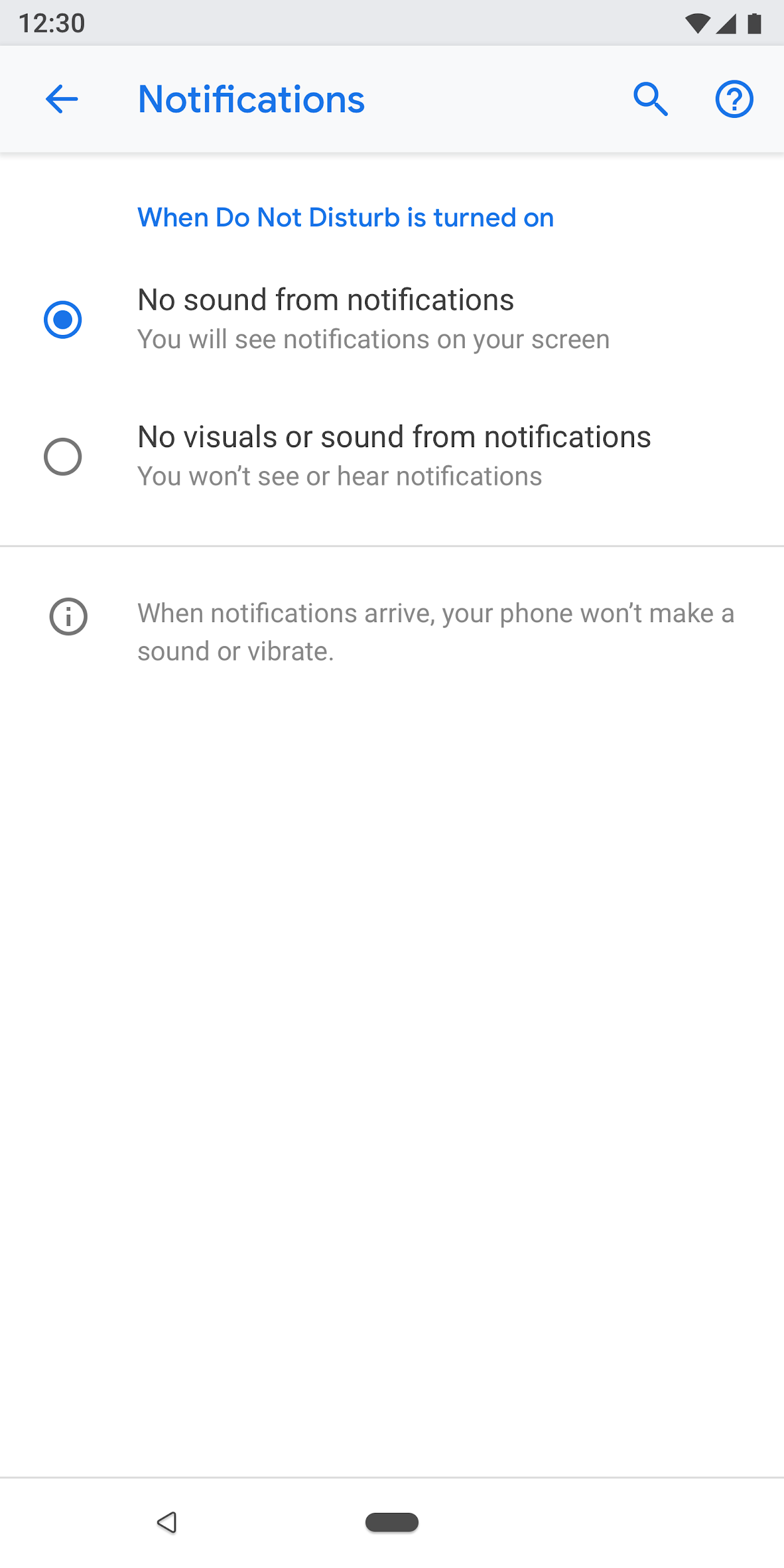
Рисунок 12. Вот как правильно использовать радиокнопки в настройках
Составные части
Заголовок
Начиная с Android 8.0, на панели инструментов действий представлены поиск и справка, а также другие связанные действия. Дополнительные меню не рекомендуются, так как пользователи могут не обнаружить действия, скрытые в этих меню.
Для панелей инструментов без действий, зависящих от экрана. Показать действия поиска и справки.

Рисунок 13. Панель инструментов с действиями поиска и справки
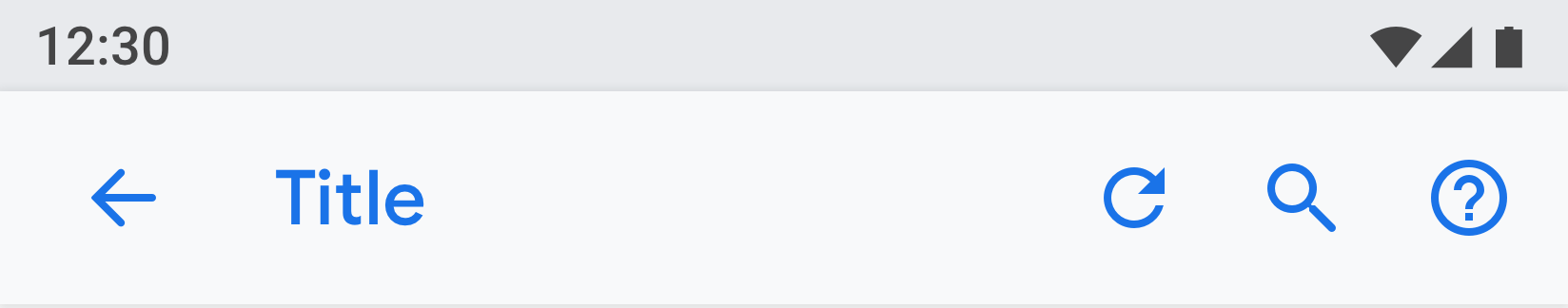
Для панелей инструментов с одним действием : представить действие перед поиском.

Рис. 14. Панель инструментов с одним действием перед действиями поиска и справки
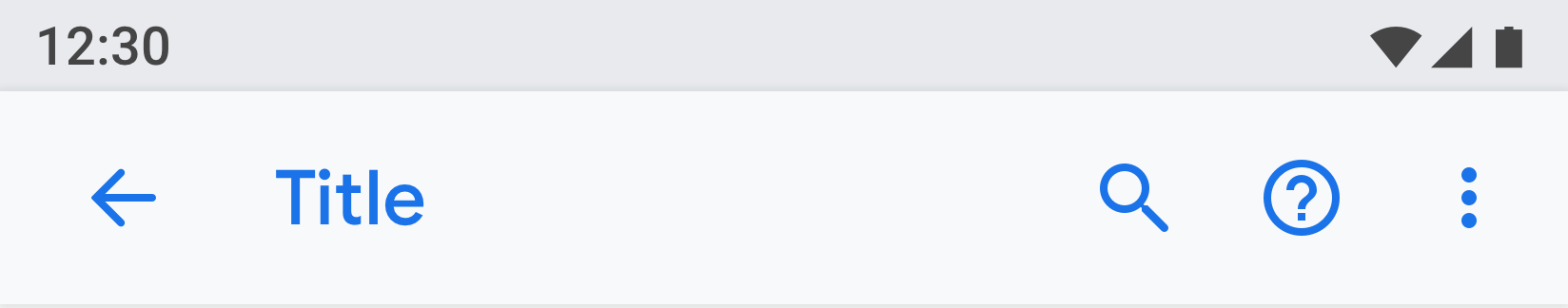
Для панелей инструментов с более чем 1 действием : рассмотрите возможность размещения основного действия перед поиском, а дополнительные действия — в дополнительном меню.
Если все действия расширены или полезны только для небольшой группы пользователей, рассмотрите возможность размещения всех действий в дополнительном меню.

Рисунок 15. Панель инструментов с дополнительным меню для действий
Заголовок объекта
Заголовок объекта может отображать только заголовок или заголовок с подтекстом (для подтекста допускается несколько строк). Действие ниже не является обязательным. У вас может быть максимум два действия.

Рисунок 16. Заголовок сущности
Часть значка и заголовка (App1) будет прокручиваться под заголовком (Информация о приложении).

Рис. 17. Заголовок информации о приложении здесь является частью панели инструментов, тогда как остальная часть экрана будет прокручиваться под ним
Ссылка на меню
Заголовок обязателен. Вы также должны показать подтекст, который подчеркивает статус настройки. Использование значка не является обязательным.
Старайтесь, чтобы текст заголовка был кратким. Если заголовки длинные, они могут продолжаться на следующей строке, а не усекаться. Не включайте меню или действия при длительном нажатии.
Примеры:

Рис. 18. Ссылка меню со значком, заголовком и подтекстом

Рисунок 19. Ссылка меню с заголовком и подтекстом

Рисунок 20. Ссылка меню только с заголовком
Ссылка меню со значком, заголовком, подтекстом и отдельной целью попадания справа
Другие цели касания должны использовать цвет темы.

Рисунок 21. Пример целевого меню в два касания
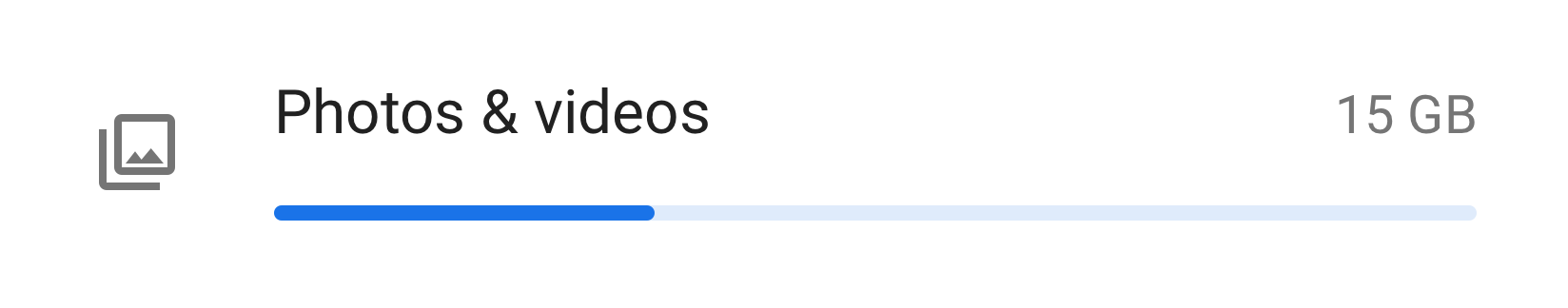
Ссылка меню со значком, заголовком, подтекстом и статистикой/номером/значком оповещения
Числовые значения, такие как процент и время, могут отображаться справа вместе с подтекстом, а гистограмма может отображаться ниже.
Обычно числовые значения представлены справа, чтобы пользователи могли легко просмотреть и сравнить их.

Рисунок 22. Пример меню со значком, заголовком, статистикой и графиком
Группировка и разделители
Если на экране много настроек, их можно группировать и разделять разделителем. В отличие от старых версий Android, разделители теперь используются для объединения настроек в группу, а не для разделения отдельных настроек.
Если настройки в группе тесно связаны между собой, вы можете добавить заголовок группы. Если вы используете заголовок группы, вы всегда должны включать разделитель.

Рис. 23. Настройки, сгруппированные разделителями
Выключатель
Переключатель со значком, заголовком и подтекстом

Рис. 24. Переключатель со значком, заголовком и подтекстом
Переключение с заголовком и подтекстом

Рисунок 25. Переключатель с заголовком и подтекстом
Переключение только с заголовком
Заголовки могут сопровождаться значком слева.

Рис. 26. Переключатель только с заголовком
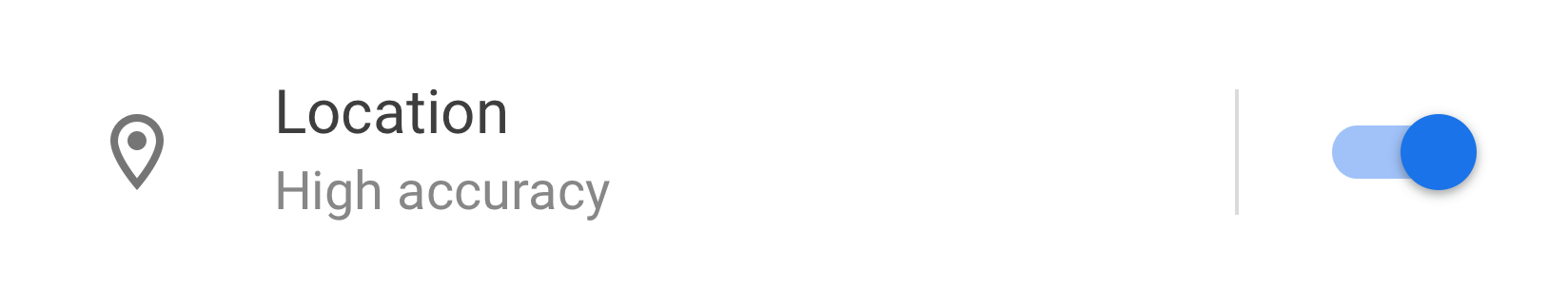
Элемент списка + переключатель
Вы можете комбинировать элемент списка с переключателем. Нажатие на левую часть вертикальной линии действует как ссылка и переводит пользователя на следующий экран. Правая сторона ведет себя как стандартный переключатель.
Для элемента списка с левой стороны заголовок является обязательным. Значок и подтекст являются необязательными.

Рисунок 27. Элемент списка и переключатель
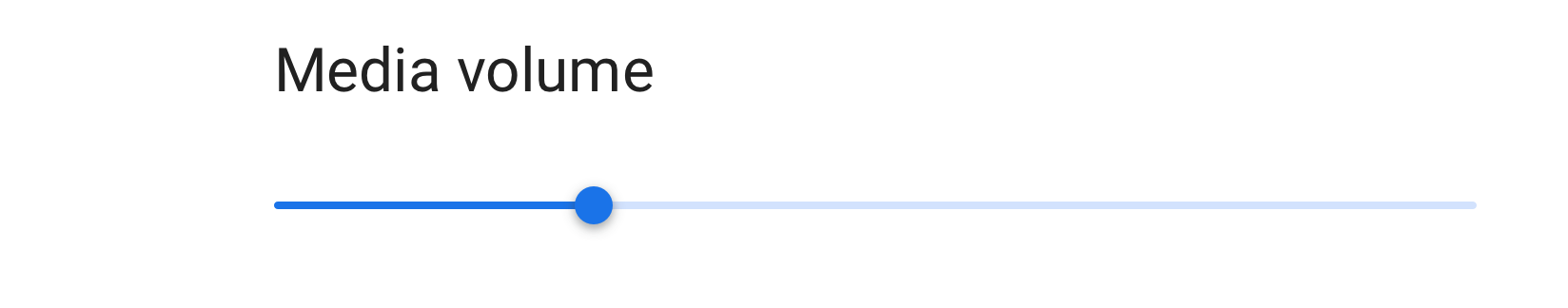
Слайдер
Значок является необязательным в слайдере.

Рисунок 28. Ползунок
Кнопка на экране
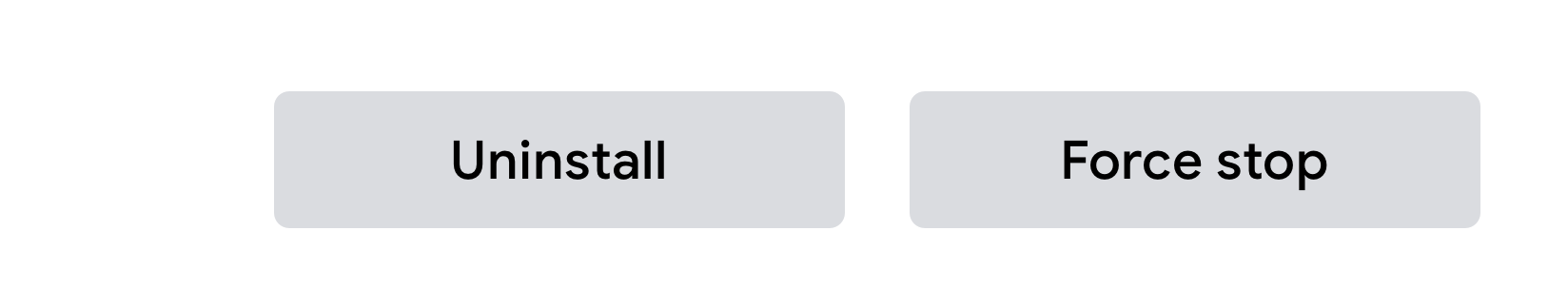
Для положительных действий используется цвет темы, а для отрицательных — серый. Положительные действия могут включать в себя открытие приложения, установку приложения, добавление нового элемента и т. д. Негативные действия включают очистку данных, удаление приложения, удаление элементов и т. д.

Рисунок 29. Серые кнопки «Удалить» и «Принудительно остановить»

Рисунок 30. Синяя кнопка «Включить сейчас»
Прогрессивное раскрытие информации (дополнительно)
Настройки, которые редко используются, должны быть скрыты. Используйте «Дополнительно» только тогда, когда есть как минимум 3 элемента, которые нужно скрыть.
Здесь в подтексте показаны заголовки скрытых настроек. Подтекст должен состоять только из одной строки. Дополнительный текст обрезается многоточием.

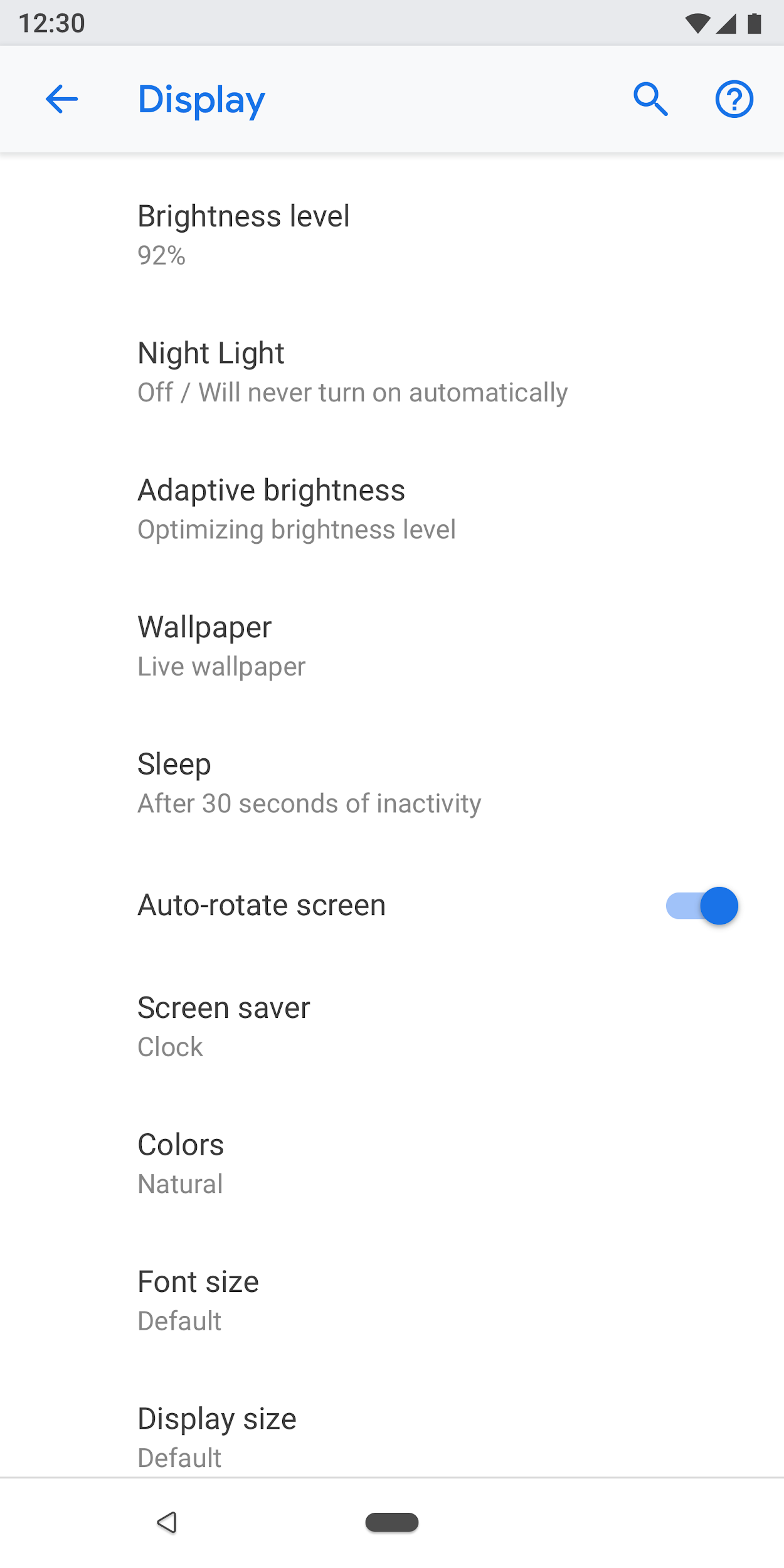
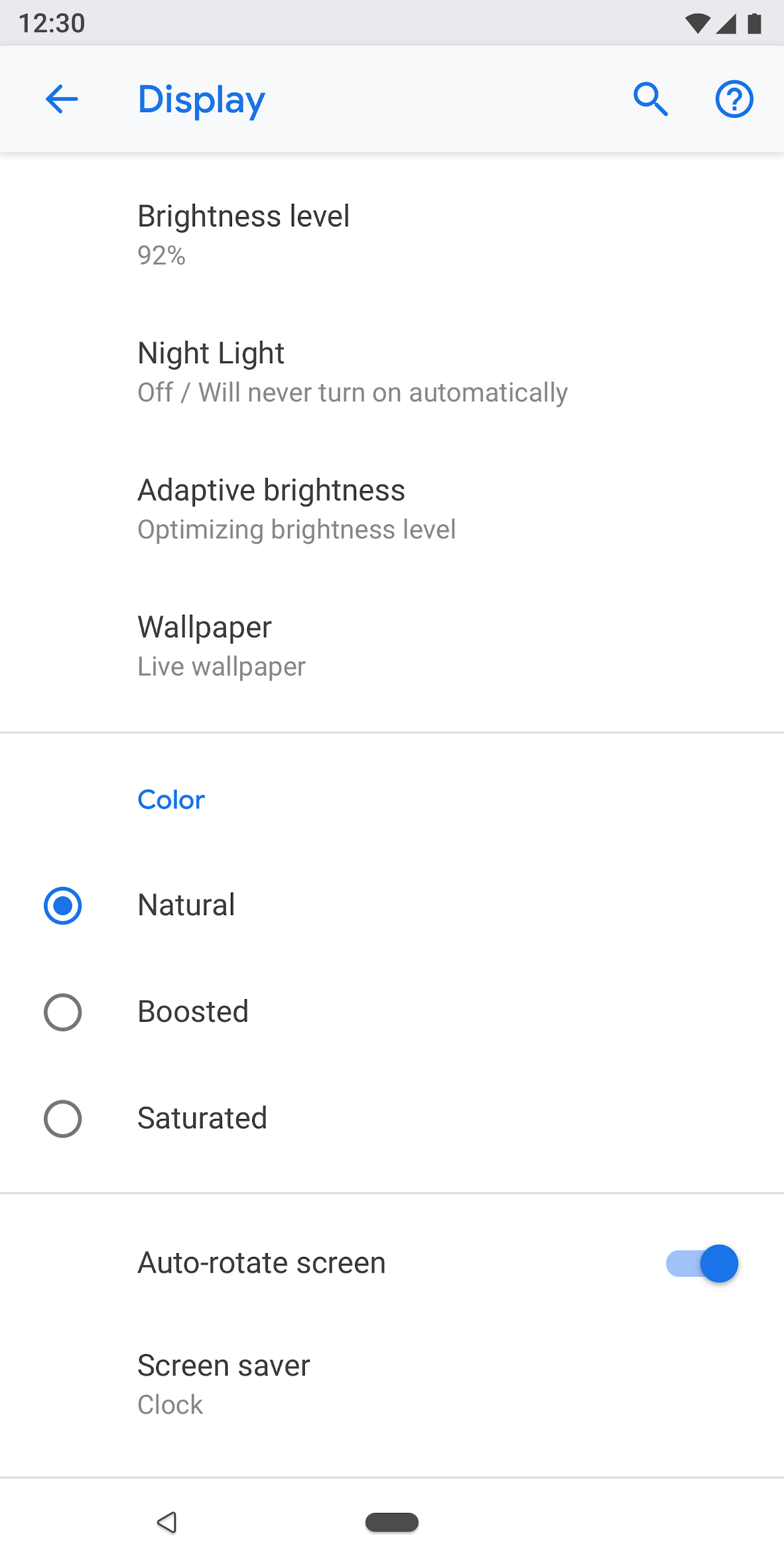
Рис. 31. Расширенные настройки на экране «Дисплей»
Выпадающее меню
Доступны раскрывающиеся меню, но в идеале вместо этого следует использовать диалоговое окно или экран выбора переключателя. Это рекомендуется для упрощения настроек, так как в настоящее время существует три разных шаблона для одного выбора.
При необходимости можно использовать выпадающие меню в тех случаях, когда настройка имеет простые параметры.

Рисунок 32. Выпадающее меню
Флажок
По возможности используйте переключатели над флажками.
Флажки можно использовать:
- За негативные действия, такие как ограничение приложений или блокировка службы.
- Чтобы не было слишком много переключателей на экране.

Рисунок 33. Флажки используются для уменьшения количества переключателей на этом экране
Ссылки
Использование ссылок в настройках не рекомендуется. Используйте ссылки только там, где это абсолютно необходимо. Ссылки должны использовать акцентный цвет без подчеркивания.

Рисунок 34. Ссылка, используемая в настройках
Нижний колонтитул
Текст нижнего колонтитула можно использовать для добавления пояснительного содержимого. Нижний колонтитул всегда должен иметь разделитель вверху. Нижний колонтитул отображается в нижней части экрана. Нижние колонтитулы могут иметь ссылки, если это необходимо.

Рисунок 35. Текст нижнего колонтитула
Узоры
Данные
Критические данные могут быть показаны в виде графика, такого как гистограмма или круговая диаграмма. Эти данные могут отображаться в заголовке объекта. Примеры включают мобильные данные и хранилище.
Другие менее важные данные могут быть представлены с помощью обычного списка.

Рис. 36. Пример, показывающий хранилище

Рисунок 37. Пример, показывающий сеть
Обучение пользователей
Для некоторых функций может потребоваться объяснение или обучение пользователей. Вы можете использовать анимацию или изображение вместе с текстом. Анимация или изображение должны быть представлены в верхней части экрана, а текст нижнего колонтитула может использоваться для добавления объяснения.

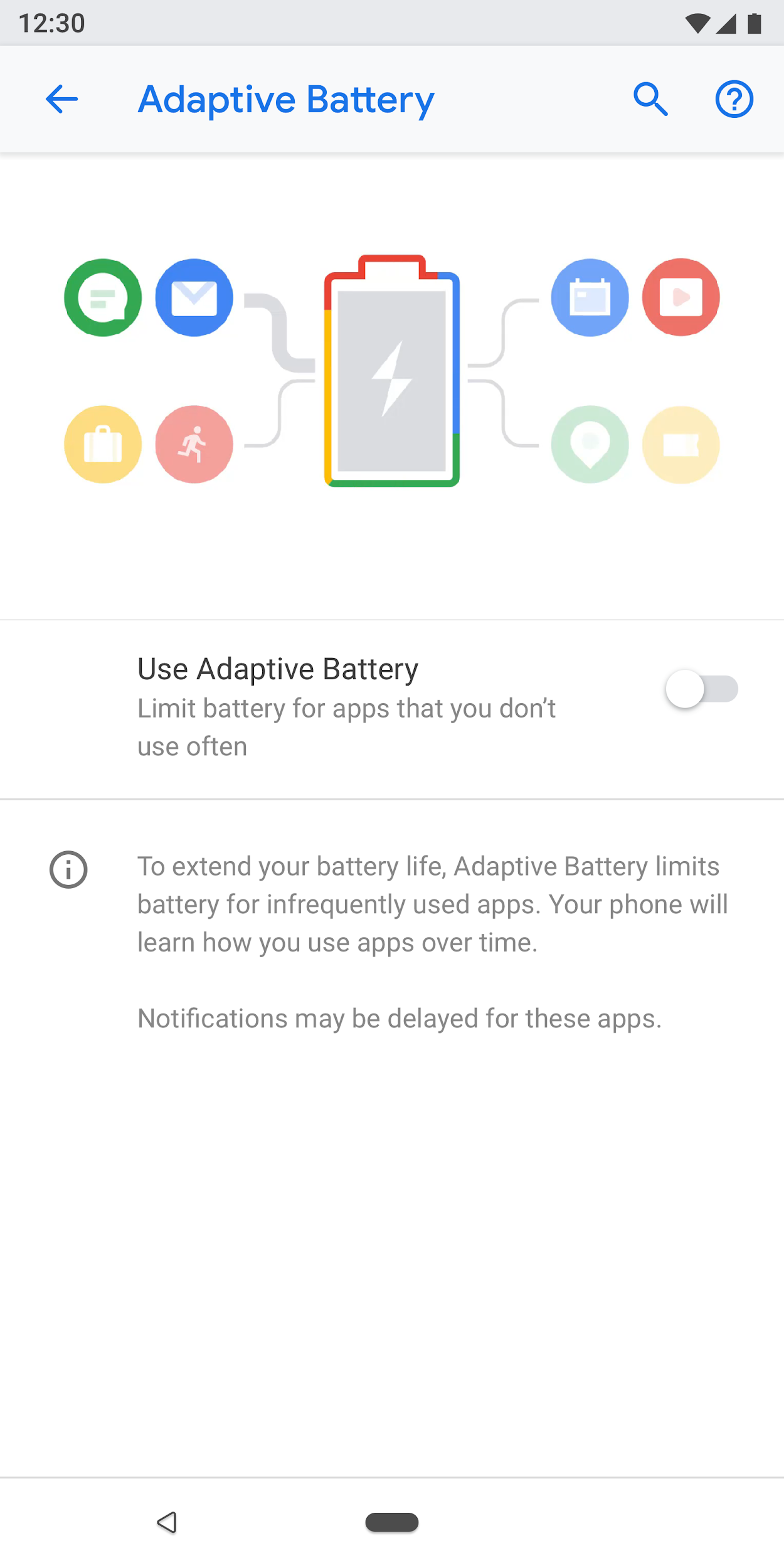
Рисунок 38. Настройка с помощью анимации и текста нижнего колонтитула
Формы
Если форма имеет одно поле ввода, используйте обычный диалог. Это обеспечивает простой способ для пользователей ввести один вход.
Однако если в форме несколько полей, рассмотрите возможность использования полноэкранного диалогового окна . Это обеспечивает больше места на экране, чтобы расположить поля в четкой схеме.

Рисунок 39. Форма с обычным диалогом
Результаты поиска
В результатах поиска отображается заголовок, подтекст (если он есть) и навигационная цепочка настройки.

Рисунок 40. Результат поиска

