ベース レイアウトの概要
car-ui-lib ツールバーのカスタマイズは car_ui_base_layout_toolbar.xml レイアウト ファイルで行います。このレイアウト ファイルは、ID が car_ui_base_layout_content_container の FrameLayout を含み、レイアウトがインフレートした直後にアプリのコンテンツをすべて含むことから、このツールバーを「ベース レイアウト」ツールバーといいます。これにより、OEM はツールバーを画面の上部以外の場所に配置できます。
| レイアウトの例 | ||
|---|---|---|
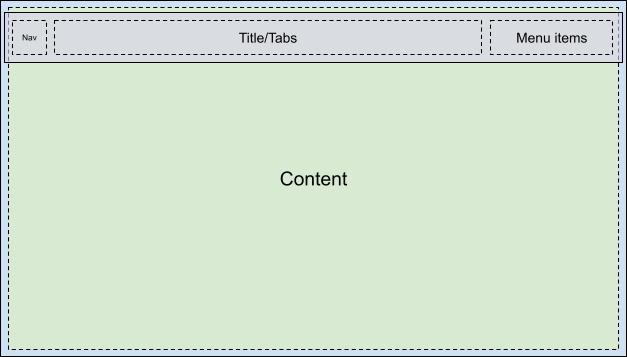
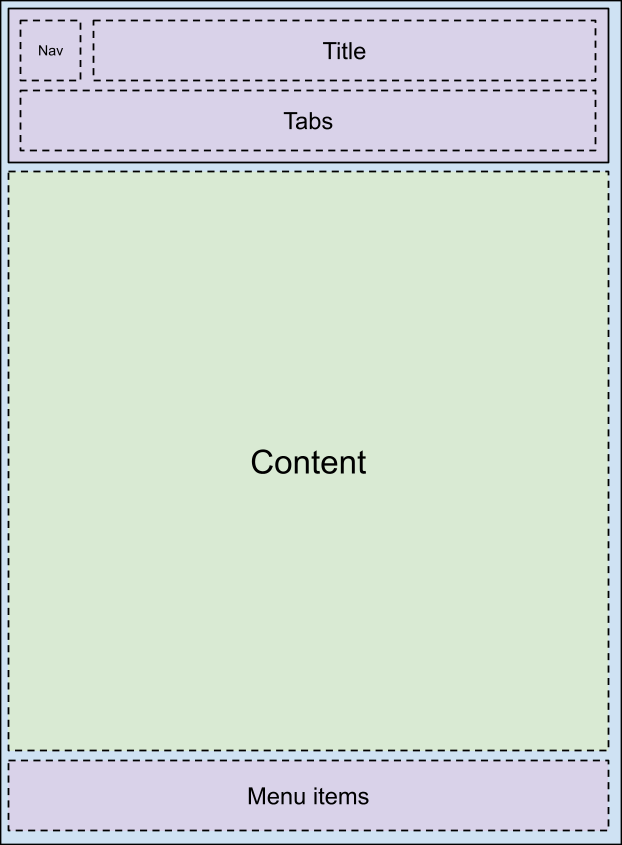
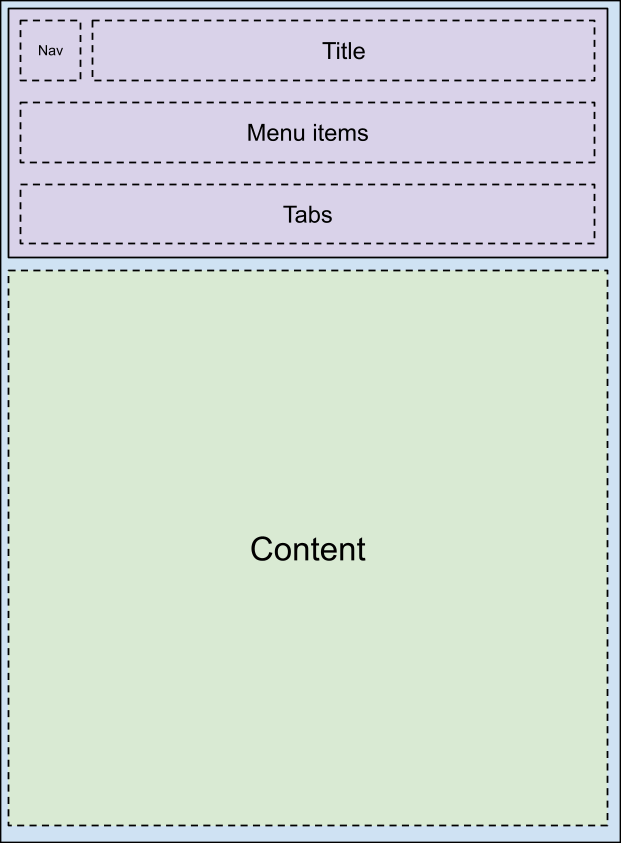
 |
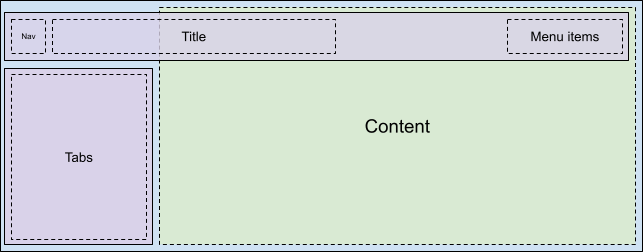
 |
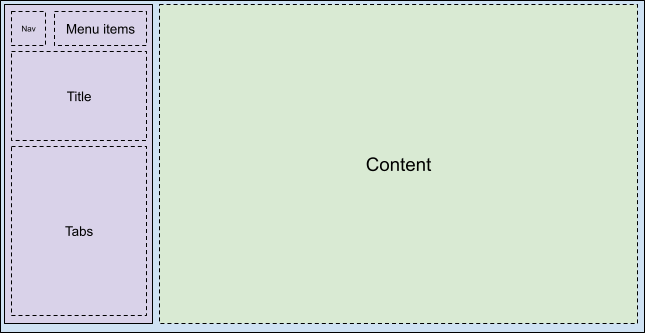
 |
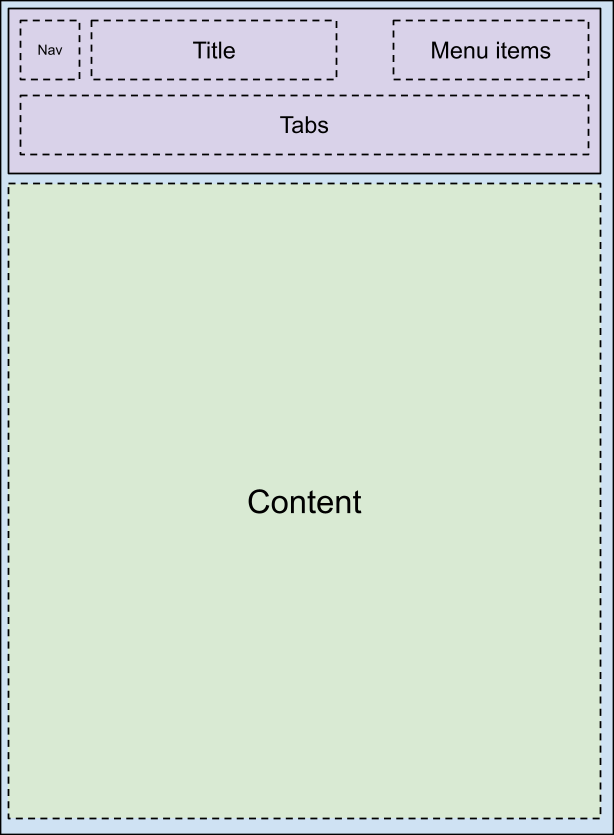
 |
 |
 |
car_ui_base_layout_content_container のレイアウト パラメータを変更することで、アプリの領域を小さく圧縮して、ツールバーのための空間を確保できます。ただしカスタマイズによっては、ツールバーを透明にしてアプリの上に重ねる必要が出る場合もあります。この場合、ビューに car_ui_top/bottom/left/right_inset をタグ付けできます。car-ui-lib は、このようなタグの付いたビューを検出すると、そのビューの位置とサイズをアプリに伝えることで、コンテンツをその分だけ内側にインデントしつつも、ツールバー下部の空間に適度な背景を保つことができます。たとえばほとんどのアプリでは、CarUiRecyclerView の最初のアイテムは指定されたインセットの下で開始されますが、ユーザーが下にスクロールするとツールバーの背後に表示されます。
ロータリーのサポート
ロータリー コントローラをサポートするには、レイアウトのできるだけ早い段階でベース レイアウトに FocusParkingView を含める必要があります。このビューは、ユーザーにフォーカスが表示されていないときにフォーカスされます。また、ツールバーは FocusParkingView でラップする必要があります。これにより、ロータリー コントローラの別のナッジゾーンであることを指定します。FocusParkingView にラップされていない場合、ユーザーはロータリー コントローラでツールバーを操作できません。
タブ
ツールバータブのカスタマイズは、car_ui_toolbar_tab_item.xml または car_ui_toolbar_tab_item_flexible.xml レイアウト ファイルで行います。ファイル間で機能的な違いはありません。どちらのファイルが使用されるかは、car_ui_toolbar_tab_flexible_layout ブール値リソースによって決まります。そのため、car_ui_toolbar_tab_flexible_layout を false に設定したままにし、通常のレイアウト ファイルのみをカスタマイズすることをおすすめします。
タブの ImageView は Java コードでは car_ui_toolbar_tab_item_selector の色合いになるため、car_ui_toolbar_tab_item_selector をレイアウトと一緒にカスタマイズする必要があります。アプリは、タブのアイコンをこの色合いにしないようにリクエストできます。
タブの TextView は、テキストの外観が Java コードで TextAppearance.CarUi.Widget.Toolbar.Tab または TextAppearance.CarUi.Widget.Toolbar.Tab.Selected に設定されているため、レイアウト ファイルで設定されたテキストの外観は適用されません。こうしたスタイルもカスタマイズする必要があります。
MenuItems
MenuItems は、デフォルトのツールバーの右上隅にあるボタンです。テキスト、アイコン、アイコンとテキスト、またはスイッチです。これらのバリエーションはすべて car_ui_toolbar_menu_item レイアウト ファイルの一部です。これは、MenuItems はアプリがリクエストした場合に各フォーム間で変更できる必要があるためです。
MenuItems は「primary」にすることができ、その場合、別のレイアウト ファイル car_ui_toolbar_menu_item_primary がインフレートされます。primary の MenuItem は、枠線付き / 枠線なしのボタンなどで、通常の MenuItem と視覚的に区別する必要があります。デフォルトでは、car_ui_toolbar_menu_item_primary は car_ui_toolbar_menu_item にリダイレクトされるだけなので、同じに見えます。
MenuItems は「activated」にすることができます。これは、この MenuItem が切り替えられたことを示す別の視覚的状態です。この状態を実装するには、MenuItem ビューで setActivated(true) を呼び出します。これにより、MenuItem ビューのすべてのドローアブルに state_activated 状態が追加されます。このドローアブルの状態には、RRO のドローアブル セレクタで対応できます。
車両が移動しているとき、MenuItems は「UX restricted」にすることができます。「UX restricted」は「activated」と同様にドローアブルの状態の一つですが、この場合 Android フレームワークではなくアプリで定義される点が異なります。つまり、RRO で定義された属性がアプリで定義された属性と一致するように、state_ux_restricted 属性を RRO と重ねる必要もあります。
検索
検索バーは、検索バーを必要としないアプリでのレイアウトのインフレーション パフォーマンスを高めるために、個別のcar_ui_toolbar_search_view レイアウト ファイルに含まれています。ID が car_ui_toolbar_search_view_container である FrameLayout には、インフレート時に検索バーが含まれます。
