Visão geral do layout básico
A barra de ferramentas car-ui-lib é personalizada por meio do arquivo de layout car_ui_base_layout_toolbar.xml . Ela é chamada de barra de ferramentas "layout base" porque esse arquivo de layout contém um FrameLayout com id car_ui_base_layout_content_container , que conterá todo o conteúdo do aplicativo logo após o layout ser inflado. Essa estrutura permite que o OEM coloque a barra de ferramentas em locais diferentes da parte superior da tela.
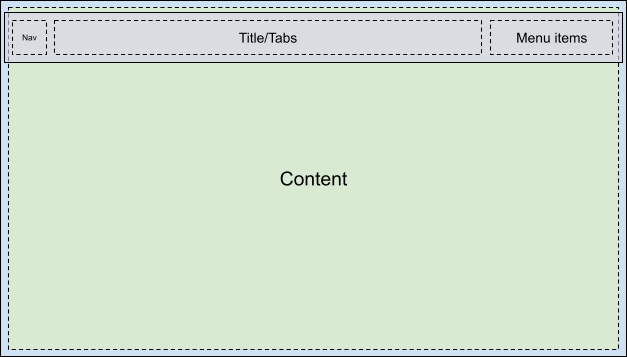
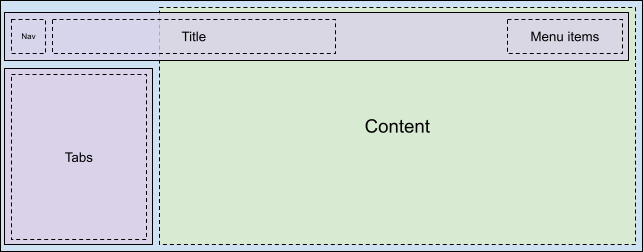
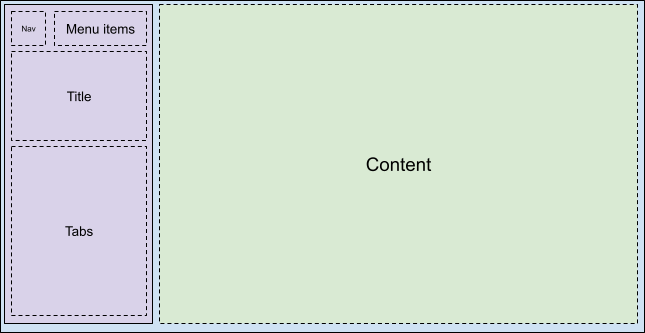
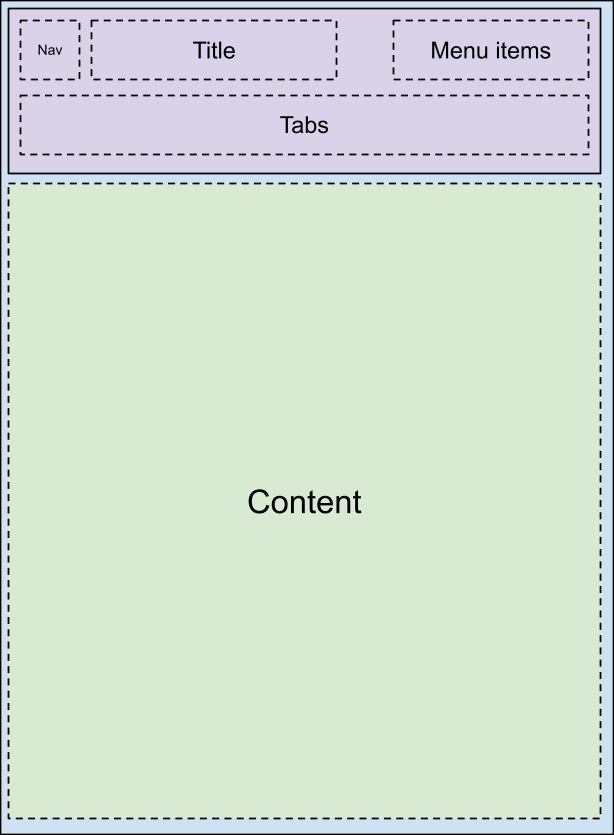
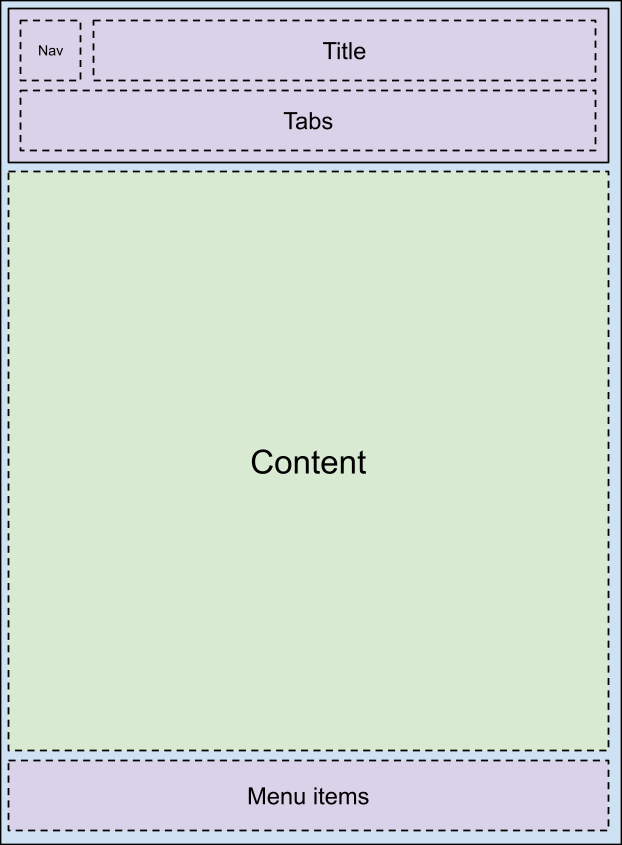
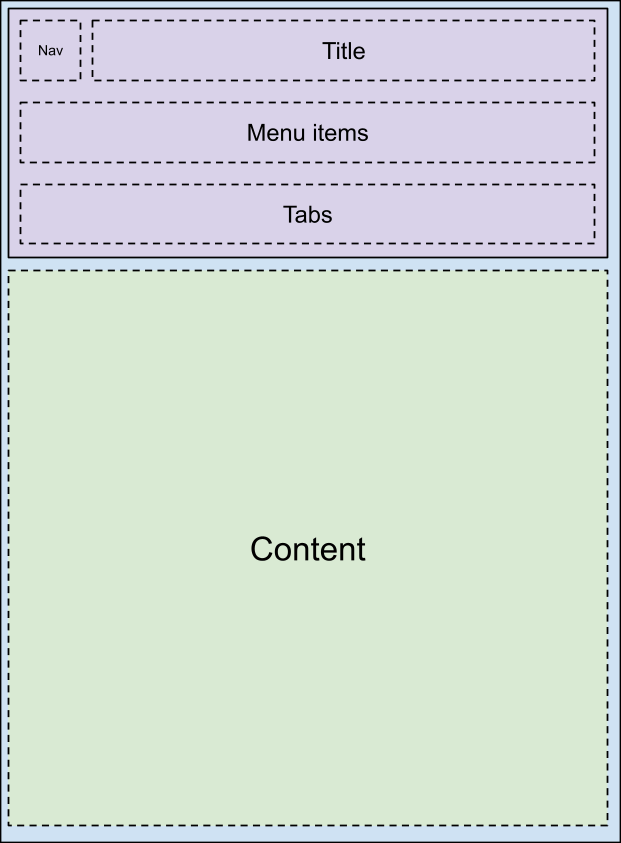
| Layouts possíveis | ||
|---|---|---|
 |  |  |
 |  |  |
Ao alterar os parâmetros de layout no car_ui_base_layout_content_container , o aplicativo pode ser compactado em uma área menor para liberar espaço para a barra de ferramentas. No entanto, algumas personalizações podem exigir que a barra de ferramentas seja transparente e sobreposta na parte superior do aplicativo. Nesse caso, as visualizações podem ser marcadas com car_ui_top/bottom/left/right_inset . Se o car-ui-lib detectar uma visualização com essa tag, ele comunicará a posição e as dimensões dessa visualização ao aplicativo, para que ele possa recuar seu conteúdo nessa quantidade, mas ainda manter um plano de fundo razoável no espaço abaixo da barra de ferramentas . Por exemplo, a maioria dos aplicativos terá o primeiro item em seu CarUiRecyclerView começando abaixo das inserções especificadas, mas ainda estará visível atrás da barra de ferramentas quando o usuário rolar para baixo.
Apoio rotário
Para oferecer suporte a controladores rotativos, o layout base deve conter um FocusParkingView o mais cedo possível no layout. Essa visualização é o que fica em foco quando não há foco visível para o usuário. A barra de ferramentas também deve ser encapsulada em um FocusParkingView , que especifica que é uma zona de deslocamento separada para o controlador rotativo. Se não estiver envolvido em um FocusParkingView, o usuário não poderá interagir com a barra de ferramentas com o controlador rotativo.
Abas
As guias da barra de ferramentas são personalizadas pelos arquivos de layout car_ui_toolbar_tab_item.xml ou car_ui_toolbar_tab_item_flexible.xml . Não há diferença funcional entre os arquivos, o recurso booleano car_ui_toolbar_tab_flexible_layout determina qual é usado. Como resultado, é recomendável manter car_ui_toolbar_tab_flexible_layout definido como false e personalizar apenas o arquivo de layout regular.
O ImageView da guia será colorido com a cor car_ui_toolbar_tab_item_selector no código Java, portanto, car_ui_toolbar_tab_item_selector deve ser personalizado junto com o layout. Os aplicativos podem solicitar que os ícones de suas guias também não sejam tingidos com essa cor.
O TextView da guia tem sua aparência de texto definida como TextAppearance.CarUi.Widget.Toolbar.Tab ou TextAppearance.CarUi.Widget.Toolbar.Tab.Selected no código Java, portanto, a aparência de texto definida no arquivo de layout não será aplicada. Esses estilos também devem ser personalizados.
Itens do menu
MenuItems são os botões no canto superior direito da barra de ferramentas padrão. Eles podem ser texto, ícones, ícones e texto ou interruptores. Essas variações fazem parte do arquivo de layout car_ui_toolbar_menu_item , pois os MenuItems precisam ser capazes de mudar entre cada formulário se o aplicativo solicitar.
MenuItems pode ser primary , o que infla um arquivo de layout diferente: car_ui_toolbar_menu_item_primary . Um MenuItem primário deve ser visualmente distinto do MenuItem normal, por exemplo, por meio de um botão com/sem borda. Por padrão, car_ui_toolbar_menu_item_primary apenas redireciona para car_ui_toolbar_menu_item , para que pareçam iguais.
MenuItems pode ser ativado , que é outro estado visual que indica que este MenuItem está alternado. Esse estado é implementado chamando setActivated(true) na visualização MenuItem, que adiciona o estado state_activated a todos os drawables nas visualizações do MenuItem. Este estado desenhável pode ser respondido com um seletor desenhável no RRO.
Os itens de MenuItems podem ser restritos ao UX quando o veículo está em movimento. UX restrito é apenas outro estado desenhável como ativado , mas desta vez o estado é definido no aplicativo em vez da estrutura do Android. Isso significa que o atributo state_ux_restricted também deve ser sobreposto ao RRO, para que o atributo definido no RRO corresponda ao atributo definido no aplicativo.
Procurar
A barra de pesquisa está contida em um arquivo de layout separadocar_ui_toolbar_search_view , para melhorar o desempenho da inflação de layout para aplicativos que não precisam de uma barra de pesquisa. O FrameLayout com id car_ui_toolbar_search_view_container conterá a barra de pesquisa quando estiver inflada.

