基本佈局概述
car-ui-lib 工具欄是通過car_ui_base_layout_toolbar.xml佈局文件自定義的。它被稱為“基本佈局”工具欄,因為此佈局文件包含一個 ID car_ui_base_layout_content_container的FrameLayout ,它將在佈局膨脹後不久包含應用程序的所有內容。這種結構允許 OEM 將工具欄放置在屏幕頂部以外的位置。
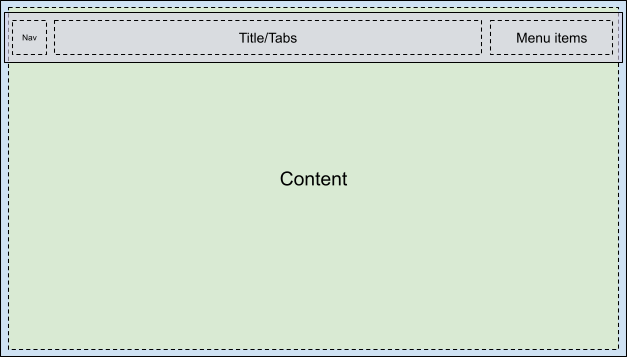
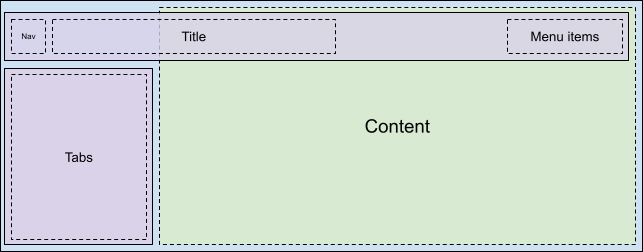
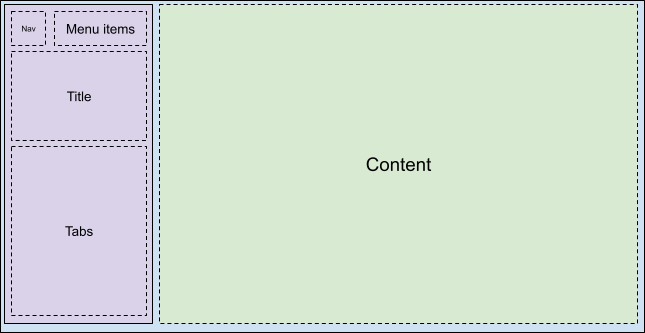
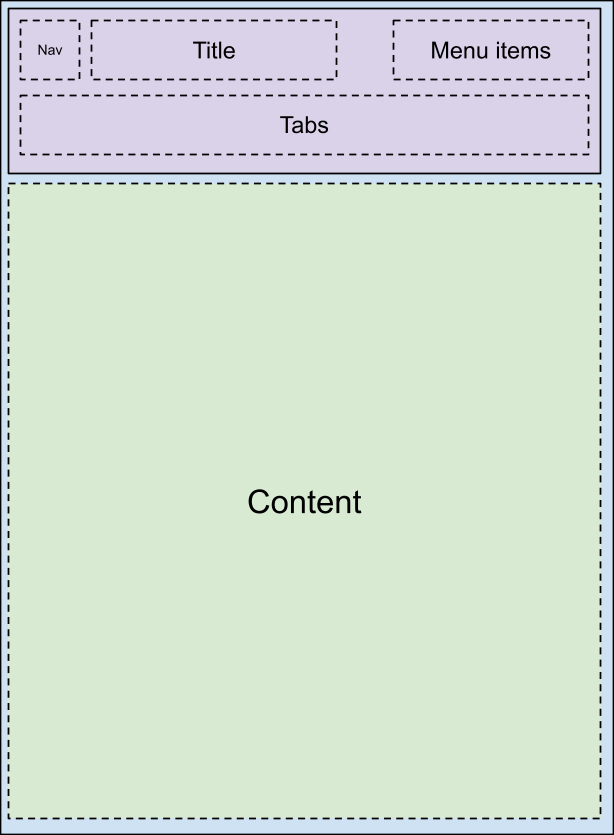
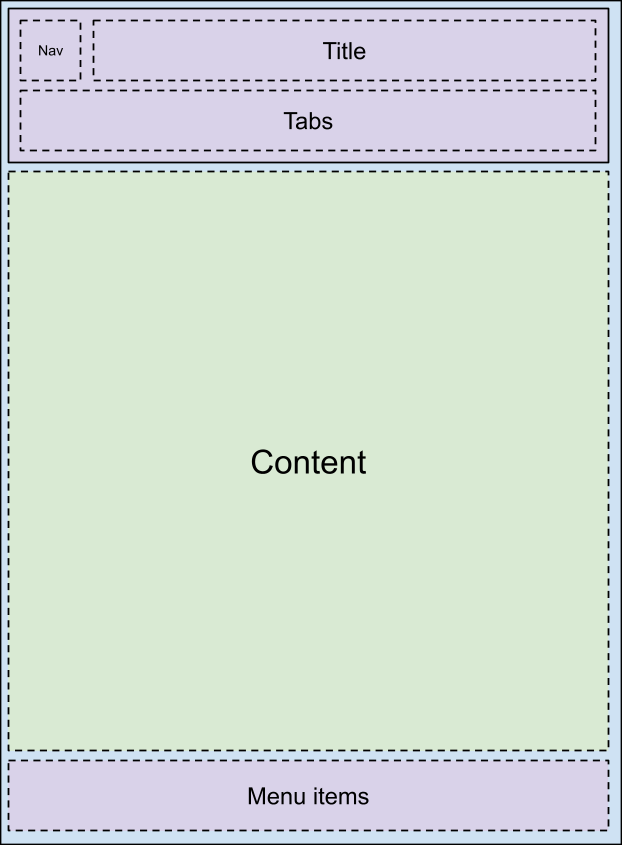
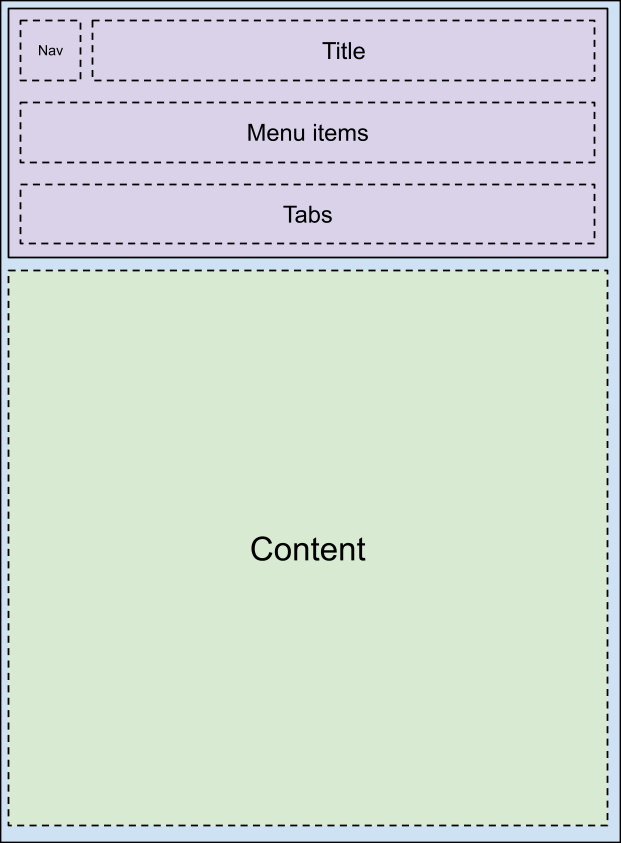
| 可能的佈局 | ||
|---|---|---|
 |  |  |
 |  |  |
通過更改car_ui_base_layout_content_container上的佈局參數,可以將應用程序壓縮到更小的區域,為工具欄騰出空間。但是,某些自定義可能要求工具欄透明並覆蓋在應用程序的頂部。在這種情況下,可以使用car_ui_top/bottom/left/right_inset標記視圖。如果 car-ui-lib 檢測到帶有此類標籤的視圖,它會將視圖的位置和尺寸傳達給應用程序,因此它可以將其內容向內縮進該數量,但仍會在工具欄下方的空間中保持合理的背景.例如,大多數應用程序的 CarUiRecyclerView 中的第一個項目會在指定的 insets 下方開始,但當用戶向下滾動時,仍然可以在工具欄後面看到。
旋轉支架
為了支持旋轉控制器,基本佈局必須在佈局中儘早包含一個FocusParkingView 。當用戶看不到焦點時,此視圖將獲得焦點。工具欄還必須包含在FocusParkingView中,它指定它是旋轉控制器的單獨微調區域。如果它沒有被包裹在一個 FocusParkingView 中,那麼用戶就不能與帶有旋轉控制器的工具欄交互。
標籤
工具欄選項卡由car_ui_toolbar_tab_item.xml或car_ui_toolbar_tab_item_flexible.xml佈局文件自定義。文件之間沒有功能差異, car_ui_toolbar_tab_flexible_layout布爾資源決定使用哪個。因此,建議將car_ui_toolbar_tab_flexible_layout設置為false並僅自定義常規佈局文件。
選項卡的ImageView將使用 Java 代碼中的顏色car_ui_toolbar_tab_item_selector著色,因此car_ui_toolbar_tab_item_selector必須與佈局一起自定義。應用程序可以要求其標籤的圖標也不要使用這種顏色。
選項卡的TextView在 Java 代碼中將其文本外觀設置為TextAppearance.CarUi.Widget.Toolbar.Tab或TextAppearance.CarUi.Widget.Toolbar.Tab.Selected ,因此佈局文件上設置的文本外觀將不適用。這些樣式也必須定制。
菜單項
MenuItems是默認工具欄右上角的按鈕。它們可以是文本、圖標、圖標和文本或開關。這些變體都是car_ui_toolbar_menu_item佈局文件的一部分,因為如果應用程序請求, MenuItems需要能夠在每個表單之間進行更改。
MenuItems可以是primary ,它會擴展不同的佈局文件: car_ui_toolbar_menu_item_primary 。主菜單項必須在視覺上與普通菜單項不同,例如通過有邊框/無邊框按鈕。默認情況下, car_ui_toolbar_menu_item_primary只是重定向到car_ui_toolbar_menu_item ,所以它們看起來一樣。
MenuItems可以被激活,這是指示此 MenuItem 已切換的另一種視覺狀態。該狀態是通過在 MenuItem 視圖上調用setActivated(true)來實現的,這會將state_activated狀態添加到 MenuItem 視圖中的所有可繪製對像中。這種可繪製狀態可以通過 RRO 中的可繪製選擇器來響應。
車輛移動時可以限制MenuItems的用戶體驗。 UX 受限只是另一種可繪製狀態,如激活,但這次狀態是在應用程序中定義的,而不是在 Android 框架中定義的。這意味著state_ux_restricted屬性也必須與 RRO 重疊,以便 RRO 中定義的屬性與應用程序中定義的屬性相匹配。
搜索
搜索欄包含在單獨的car_ui_toolbar_search_view佈局文件中,以提高不需要搜索欄的應用程序的佈局膨脹性能。 id car_ui_toolbar_search_view_container的FrameLayout將在其膨脹時包含搜索欄。

