Обзор базовой компоновки
Панель инструментов car-ui-lib настраивается с помощью файла макета car_ui_base_layout_toolbar.xml . Она называется панелью инструментов «базового макета», потому что этот файл макета содержит FrameLayout с идентификатором car_ui_base_layout_content_container , который будет содержать все содержимое приложения вскоре после того, как макет будет раздут. Эта структура позволяет OEM-производителям размещать панель инструментов в местах, отличных от верхней части экрана.
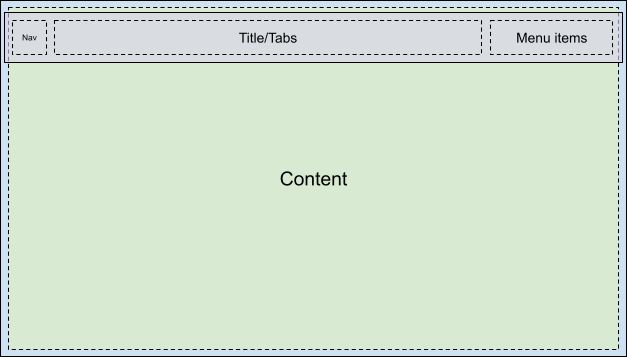
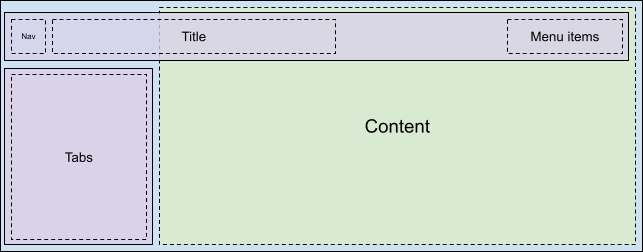
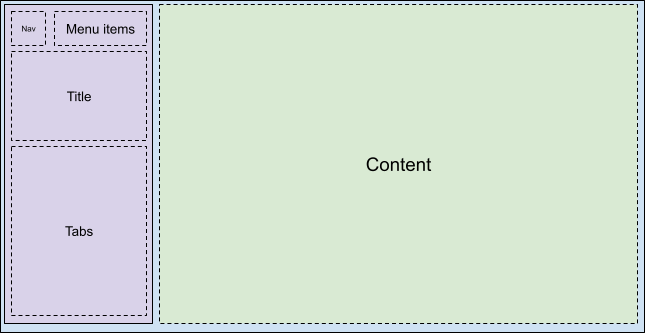
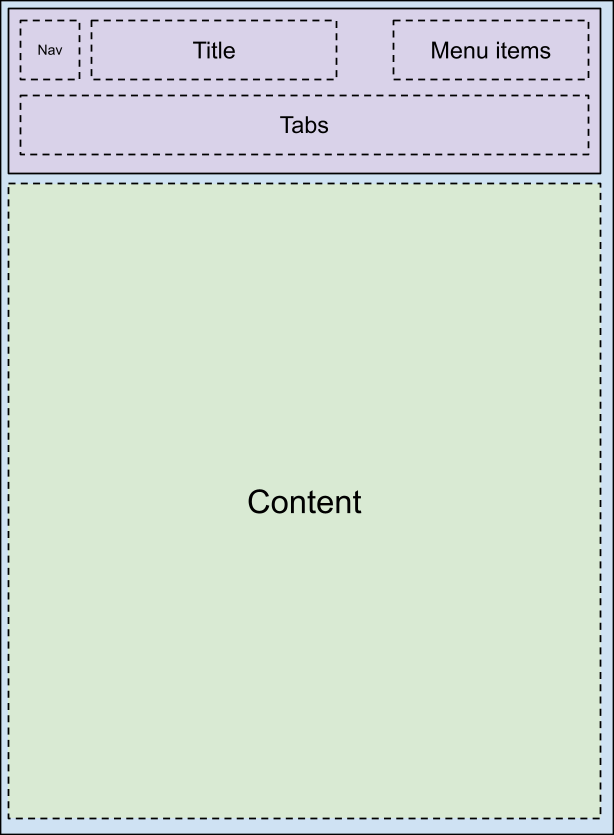
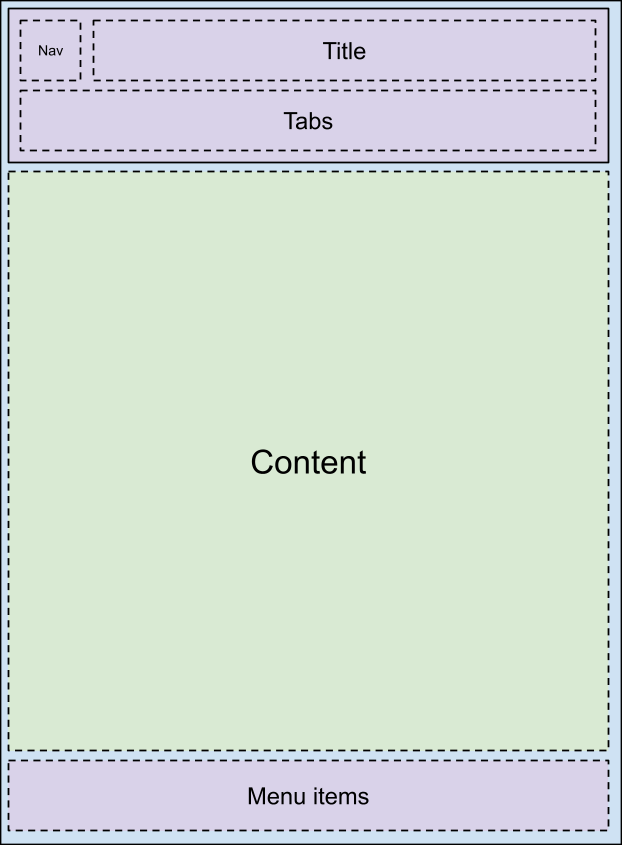
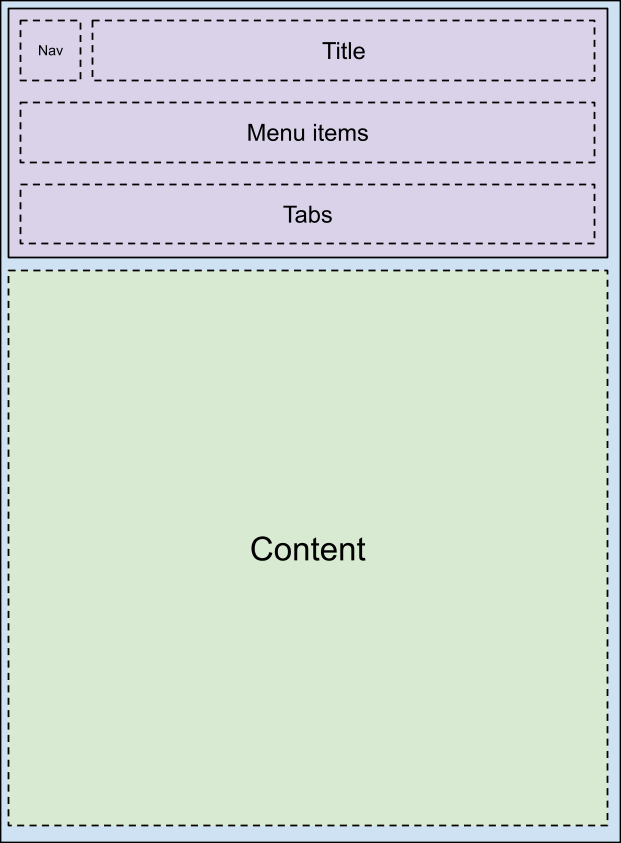
| Возможные макеты | ||
|---|---|---|
 |  |  |
 |  |  |
Изменяя параметры макета в car_ui_base_layout_content_container , приложение можно сжать до меньшей области, чтобы освободить место для панели инструментов. Однако некоторые настройки могут потребовать, чтобы панель инструментов была прозрачной и накладывалась поверх приложения. В этом случае представления могут быть помечены тегом car_ui_top/bottom/left/right_inset . Если car-ui-lib обнаруживает представление с таким тегом, оно сообщает положение и размеры этого представления приложению, поэтому оно может сместить свое содержимое внутрь на эту величину, но при этом сохранить разумный фон в пространстве под панелью инструментов. . Например, в большинстве приложений первый элемент в их CarUiRecyclerView будет начинаться под указанными вставками, но все равно будет отображаться за панелью инструментов, когда пользователь прокручивает вниз.
Поворотная опора
Для поддержки поворотных контроллеров базовый макет должен содержать FocusParkingView как можно раньше. Это представление фокусируется, когда фокус не виден пользователю. Панель инструментов также должна быть обернута в FocusParkingView , который указывает, что это отдельная зона перемещения для поворотного контроллера. Если он не заключен в FocusParkingView, пользователь не сможет взаимодействовать с панелью инструментов с помощью поворотного контроллера.
Вкладки
Вкладки панели инструментов настраиваются с помощью файлов макета car_ui_toolbar_tab_item.xml или car_ui_toolbar_tab_item_flexible.xml . Между файлами нет функциональной разницы, булев ресурс car_ui_toolbar_tab_flexible_layout определяет, какой из них используется. В результате рекомендуется установить для car_ui_toolbar_tab_flexible_layout значение false и настраивать только обычный файл макета.
ImageView вкладки будет окрашен цветом car_ui_toolbar_tab_item_selector в коде Java, поэтому car_ui_toolbar_tab_item_selector необходимо настроить вместе с макетом. Приложения также могут потребовать, чтобы значки их вкладок не окрашивались этим цветом.
TextView вкладки имеет внешний вид текста, установленный либо на TextAppearance.CarUi.Widget.Toolbar.Tab , либо на TextAppearance.CarUi.Widget.Toolbar.Tab.Selected в коде Java, поэтому внешний вид текста, установленный в файле макета, не будет применяться. Эти стили также должны быть настроены.
Пункты меню
MenuItems — это кнопки в правом верхнем углу панели инструментов по умолчанию. Это может быть текст, значки, значки и текст или переключатели. Все эти варианты являются частью файла макета car_ui_toolbar_menu_item , поскольку элементы MenuItems должны иметь возможность изменяться между каждой формой, если приложение запрашивает это.
MenuItems может быть primary , который расширяет другой файл макета: car_ui_toolbar_menu_item_primary . Основной элемент MenuItem должен визуально отличаться от обычного элемента MenuItem, например, с помощью кнопки с рамкой/без рамки. По умолчанию car_ui_toolbar_menu_item_primary просто перенаправляет на car_ui_toolbar_menu_item , поэтому они выглядят одинаково.
MenuItems могут быть активированы , что является еще одним визуальным состоянием, указывающим на то, что этот элемент меню переключается. Это состояние реализуется путем вызова setActivated(true) в представлении MenuItem, которое добавляет состояние state_activated ко всем элементам рисования в представлениях MenuItem. На это состояние рисования можно отреагировать с помощью селектора рисования в RRO.
MenuItems могут быть ограничены UX, когда транспортное средство движется. UX limited — это еще одно доступное для рисования состояние, подобное активированному , но на этот раз состояние определяется в приложении, а не в фреймворке Android. Это означает, что атрибут state_ux_restricted также должен накладываться на RRO, чтобы атрибут, определенный в RRO, соответствовал атрибуту, определенному в приложении.
Поиск
Панель поиска содержится в отдельном файле макетаcar_ui_toolbar_search_view , чтобы улучшить производительность инфляции макета для приложений, которым не нужна панель поиска. FrameLayout с идентификатором car_ui_toolbar_search_view_container будет содержать панель поиска, когда она будет надута.

