기본 레이아웃 개요
car-ui-lib 툴바는 car_ui_base_layout_toolbar.xml 레이아웃 파일을 통해 맞춤설정됩니다. 이 레이아웃 파일에는 레이아웃이 확장 직후에 앱의 모든 콘텐츠가 포함된 ID가 car_ui_base_layout_content_container인 FrameLayout이 포함되어 있으므로 '기본 레이아웃' 툴바라고 합니다. 이 구조를 통해 OEM은 화면 상단이 아닌 다른 위치에 툴바를 배치할 수 있습니다.
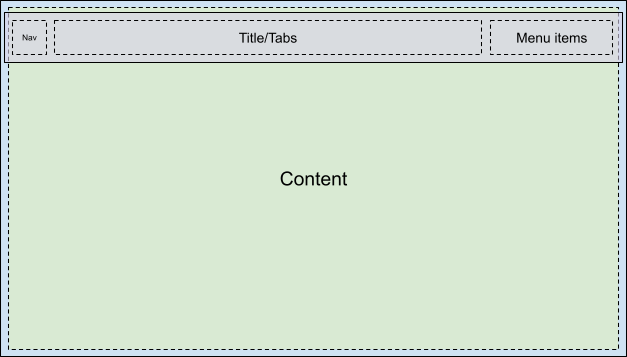
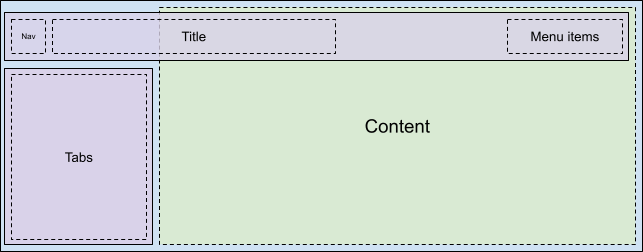
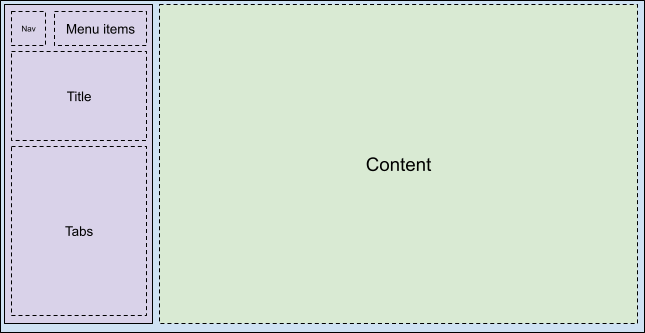
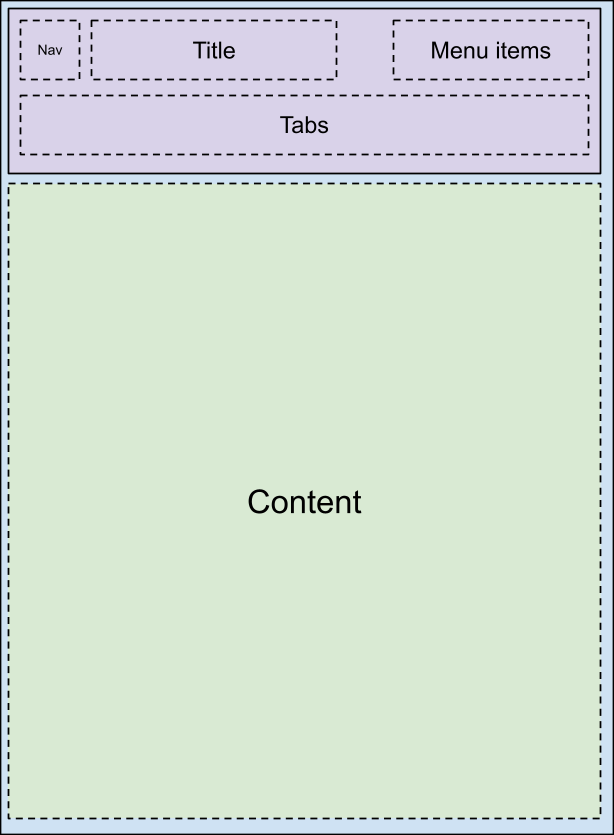
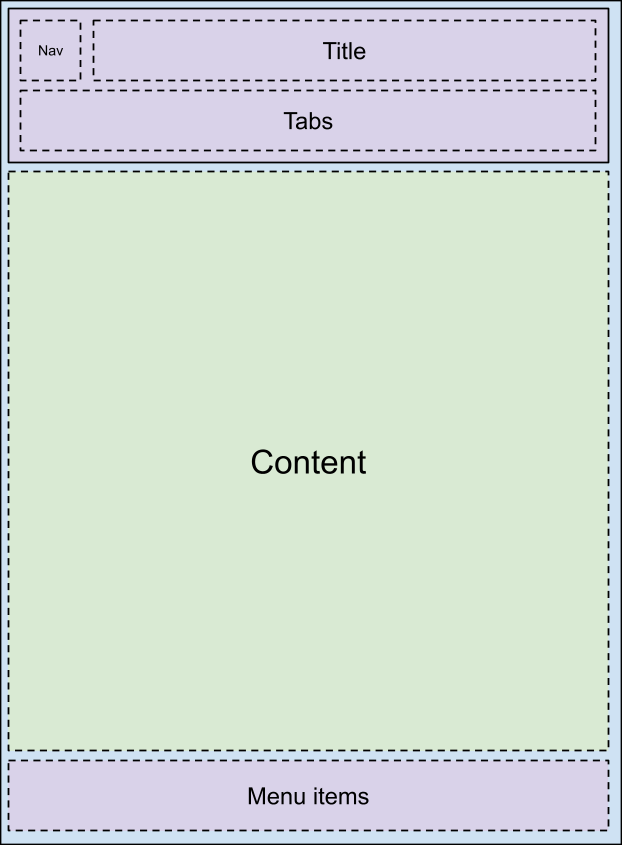
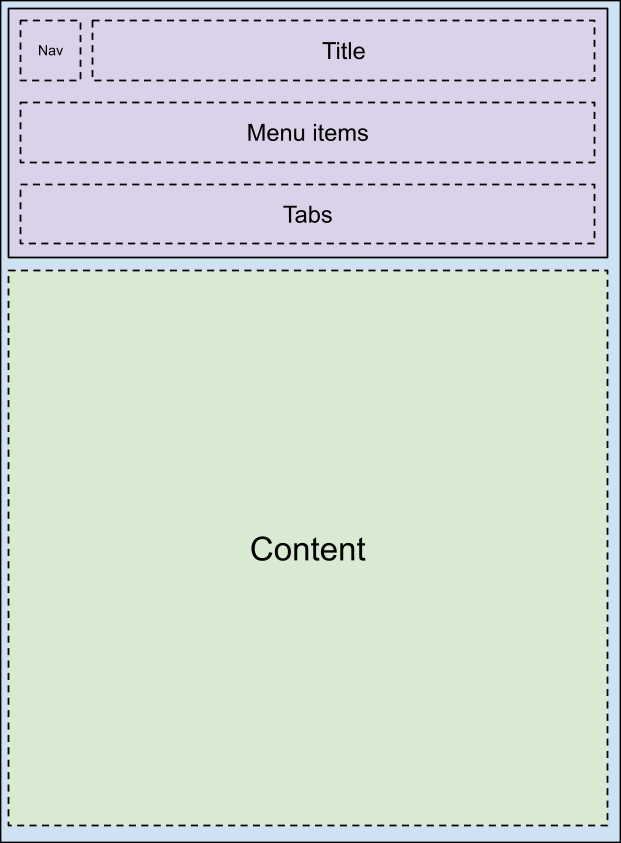
| 가능한 레이아웃 | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
car_ui_base_layout_content_container의 레이아웃 매개변수를 변경하면 앱을 더 작은 영역으로 압축하여 툴바를 위한 공간을 확보할 수 있습니다. 그러나 일부 맞춤설정에서는 툴바를 투명하게 하고 앱 위에 오버레이해야 할 수도 있습니다. 이 경우 뷰에 car_ui_top/bottom/left/right_inset으로 태그를 지정할 수 있습니다. car-ui-lib가 이러한 태그가 달린 뷰를 감지하면 이 뷰의 위치와 크기를 앱에 전달하므로 콘텐츠를 그만큼 안쪽으로 들여쓰면서도 툴바 아래 공간에 적절한 백그라운드를 계속 유지할 수 있습니다. 예를 들어 대부분의 앱은 CarUiRecyclerView의 첫 번째 항목이 지정된 인셋 아래에서 시작하지만 사용자가 아래로 스크롤할 때 툴바 뒤에 계속 표시됩니다.
로터리 지원
로터리 컨트롤러를 지원하려면 기본 레이아웃에서 레이아웃에 최대한 빨리 FocusParkingView를 포함해야 합니다. 이 뷰는 사용자에게 표시되는 포커스가 없을 때 포커스가 맞춰지는 부분입니다. 툴바는 또한 로터리 컨트롤러를 위한 별도의 중요한 이동 영역임을 지정하는 FocusParkingView에 래핑되어야 합니다. FocusParkingView에 래핑되지 않으면 사용자가 로터리 컨트롤러로 툴바와 상호작용할 수 없습니다.
탭
툴바 탭은 car_ui_toolbar_tab_item.xml 또는 car_ui_toolbar_tab_item_flexible.xml 레이아웃 파일로 맞춤설정됩니다. 두 파일 간에 기능적 차이는 없으며 car_ui_toolbar_tab_flexible_layout 부울 리소스는 사용될 파일을 결정합니다. 따라서 car_ui_toolbar_tab_flexible_layout을 false로 계속 설정하고 일반 레이아웃 파일만 맞춤설정하는 것이 좋습니다.
탭의 ImageView는 자바 코드에서 색상 car_ui_toolbar_tab_item_selector로 색조가 조정되므로 car_ui_toolbar_tab_item_selector를 레이아웃과 함께 맞춤설정해야 합니다. 앱에서 탭 아이콘에 이 색상으로 색조가 조정되지 않도록 요청할 수 있습니다.
탭의 TextView는 자바 코드에서 텍스트 모양을 TextAppearance.CarUi.Widget.Toolbar.Tab 또는 TextAppearance.CarUi.Widget.Toolbar.Tab.Selected로 설정하므로 레이아웃 파일에 설정된 텍스트 모양이 적용되지 않습니다. 이러한 스타일도 맞춤설정해야 합니다.
MenuItems
MenuItems는 기본 툴바 오른쪽 상단에 있는 버튼입니다. 텍스트나 아이콘, 아이콘과 텍스트 또는 스위치일 수 있습니다. 이러한 변형은 모두 car_ui_toolbar_menu_item 레이아웃 파일의 일부입니다. MenuItems는 앱에서 요청하면 각 형식 간에 변경될 수 있어야 하기 때문입니다.
MenuItems는 다른 레이아웃 파일 car_ui_toolbar_menu_item_primary를 확장하는 기본일 수 있습니다. 기본 MenuItem은 일반 MenuItem과 시각적으로 구별되어야 합니다(예: 테두리가 있는/없는 버튼을 통해). 기본적으로 car_ui_toolbar_menu_item_primary는 car_ui_toolbar_menu_item으로 리디렉션되므로 똑같아 보입니다.
MenuItems는 활성화될 수 있습니다. 이는 MenuItem이 전환된다는 것을 나타내는 또 다른 시각적 상태입니다. 이 상태는 MenuItem 뷰에서 setActivated(true)를 호출하여 구현되며 이는 state_activated 상태를 MenuItem 뷰의 모든 드로어블에 추가합니다. 이 드로어블 상태는 RRO의 드로어블 선택기로 응답할 수 있습니다.
차량이 이동할 때 MenuItems가 UX 제한될 수 있습니다. UX 제한은 활성화와 같은 하나의 드로어블 상태이지만 이번에는 상태가 Android 프레임워크 대신 앱에서 정의됩니다. 즉, RRO에 정의된 속성이 앱에 정의된 속성과 일치하도록 state_ux_restricted 속성도 RRO로 오버레이해야 합니다.
검색
검색창은 별도의car_ui_toolbar_search_view 레이아웃 파일에 포함되어 있으므로 검색창이 필요하지 않은 앱의 레이아웃 확장 성능이 향상됩니다. ID가 car_ui_toolbar_search_view_container인 FrameLayout은 확장될 때 검색창을 포함합니다.
