W tym dokumencie przedstawiono zasady i wytyczne dla każdego, kto projektuje ustawienia platformy Android, podstawowe ustawienia GMS (Ustawienia Google) lub deweloperów projektujących ustawienia swojej aplikacji na Androida.
Zasady projektowania
Zapewnij dobry przegląd
Użytkownicy powinni być w stanie rzucić okiem na ekrany ustawień i zrozumieć wszystkie indywidualne ustawienia i ich wartości.

Rysunek 1. Na ekranie głównym prezentowane są ustawienia i ich aktualne wartości
Organizuj przedmioty w sposób intuicyjny
Umieść często używane ustawienia na górze ekranu. Ogranicz liczbę ustawień na jednym ekranie. Wyświetlanie więcej niż 10–15 elementów może być przytłaczające. Twórz intuicyjne menu, przenosząc niektóre ustawienia na osobny ekran.

Rysunek 2. Typowe ustawienia znajdują się w górnej części ekranu
Spraw, aby ustawienia były łatwe do znalezienia
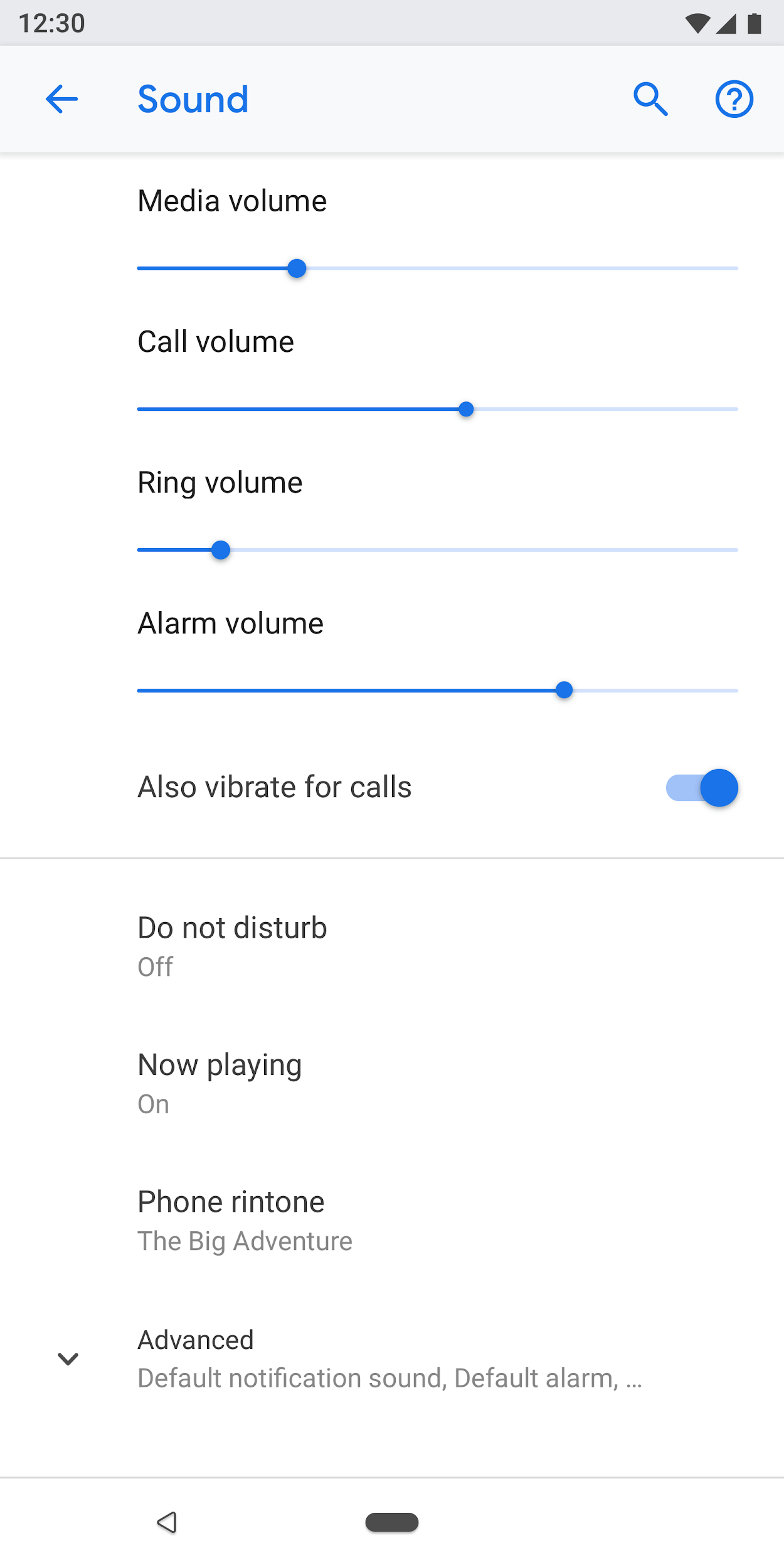
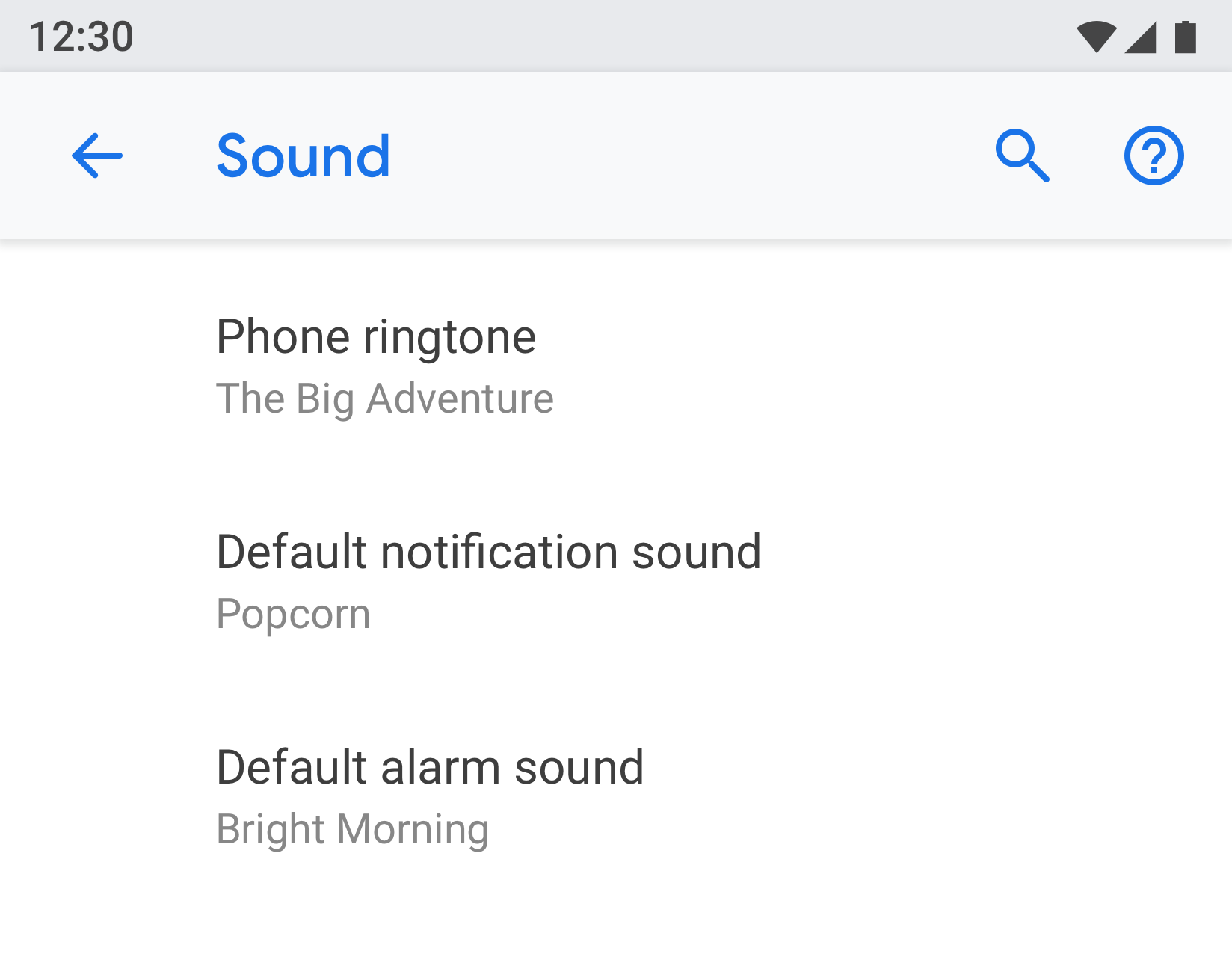
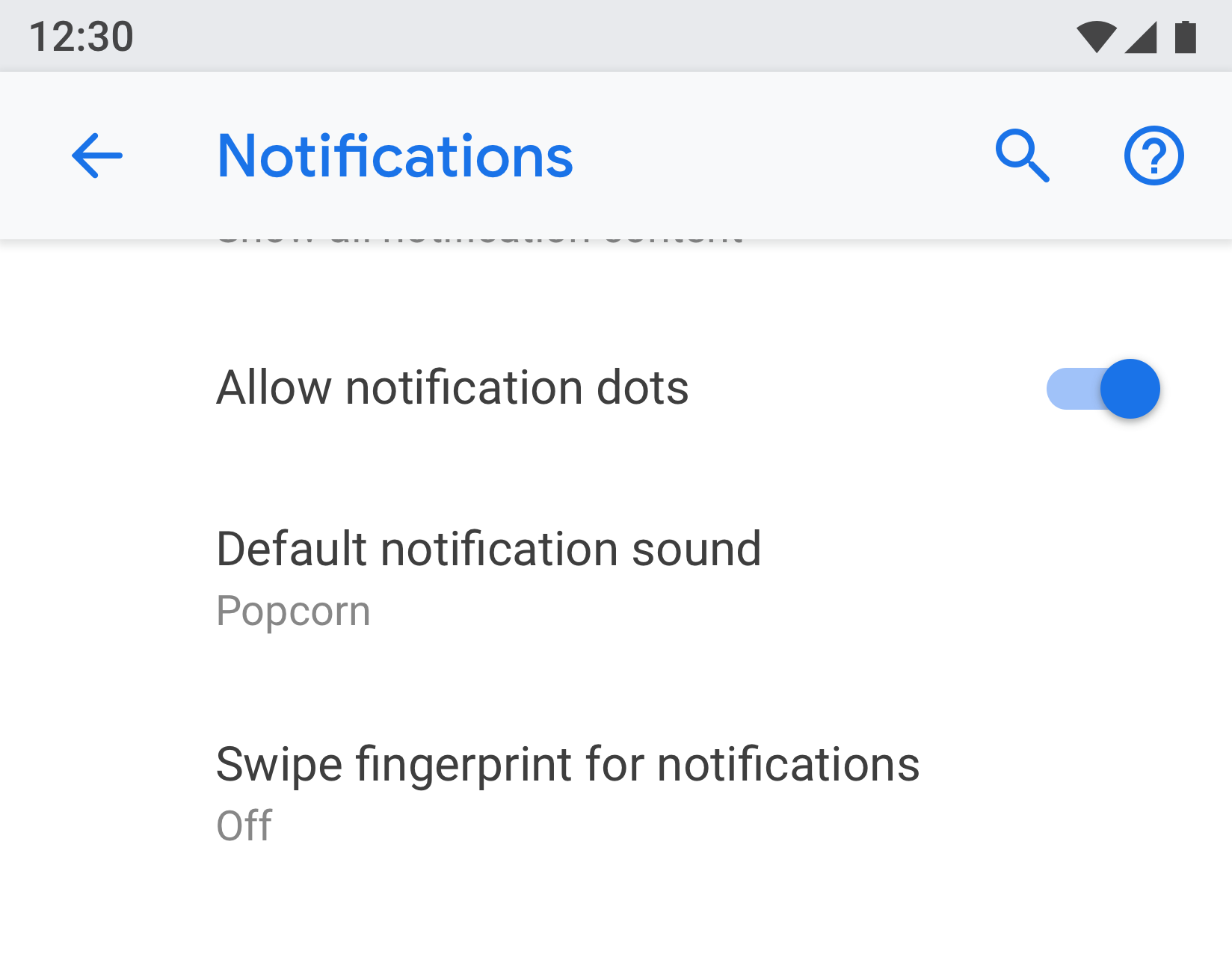
W niektórych przypadkach pomocne może być powielenie poszczególnych ustawień na dwóch różnych ekranach. Różne sytuacje mogą skłonić użytkowników do zmiany ustawienia, dlatego umieszczenie ustawienia w wielu miejscach ułatwi użytkownikom znalezienie tego elementu.
W przypadku zduplikowanych ustawień utwórz dla nich oddzielny ekran i umieść punkty wejścia w różnych miejscach.
 |  |
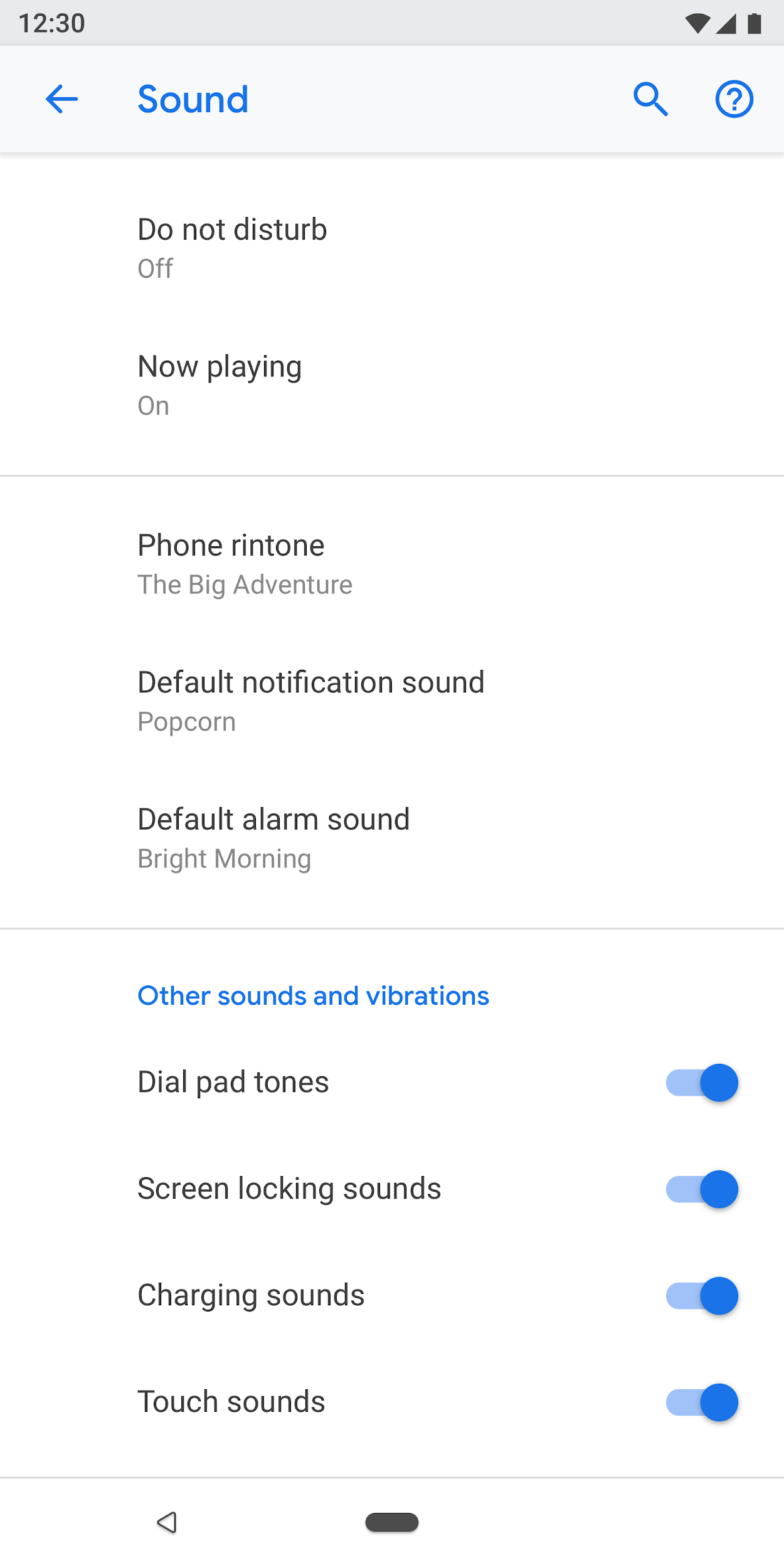
Rysunek 3 i 4. „Domyślny dźwięk powiadomienia” pojawia się zarówno na ekranie „Powiadomienie”, jak i „Dźwięk”
Użyj jasnego tytułu i statusu
Nadaj tytułom ustawień krótkie i znaczące. Unikaj używania niejasnych tytułów, takich jak „Ustawienia ogólne”. Poniżej tytułu pokaż status, aby wyróżnić wartość ustawienia. Pokaż konkretne szczegóły, zamiast tylko opisywać tytuł.
Tytuły powinny:
- Umieść najważniejszy tekst etykiety na pierwszym miejscu.
- Zmień negatywne słowa, takie jak „nie” lub „nigdy”, na neutralne, takie jak „blokuj”.
- Używaj bezosobowych etykiet, takich jak „Powiadomienia” zamiast „Powiadom mnie”. Wyjątek: jeśli do zrozumienia ustawienia konieczne jest odniesienie się do użytkownika, użyj drugiej osoby („ty”), a nie pierwszej osoby („ja”).
Tytułów należy unikać:
- Terminy ogólne, takie jak ustawianie, zmienianie, edytowanie, modyfikowanie, zarządzanie, używanie, wybieranie lub wybieranie.
- Powtarzanie słów z podziału sekcji lub tytułu podekranu.
- Żargon techniczny.
Typy stron
Lista ustawień
Jest to najpopularniejszy typ ekranu. Umożliwia umieszczenie wielu ustawień razem. Listy ustawień mogą składać się z elementów sterujących, takich jak przełączniki, menu i suwaki.
Jeśli w jednej kategorii znajduje się wiele ustawień, można je zgrupować. Aby uzyskać więcej informacji, zobacz Grupowanie i dzielniki .

Rysunek 5. Przykładowa lista ustawień
Widok listy
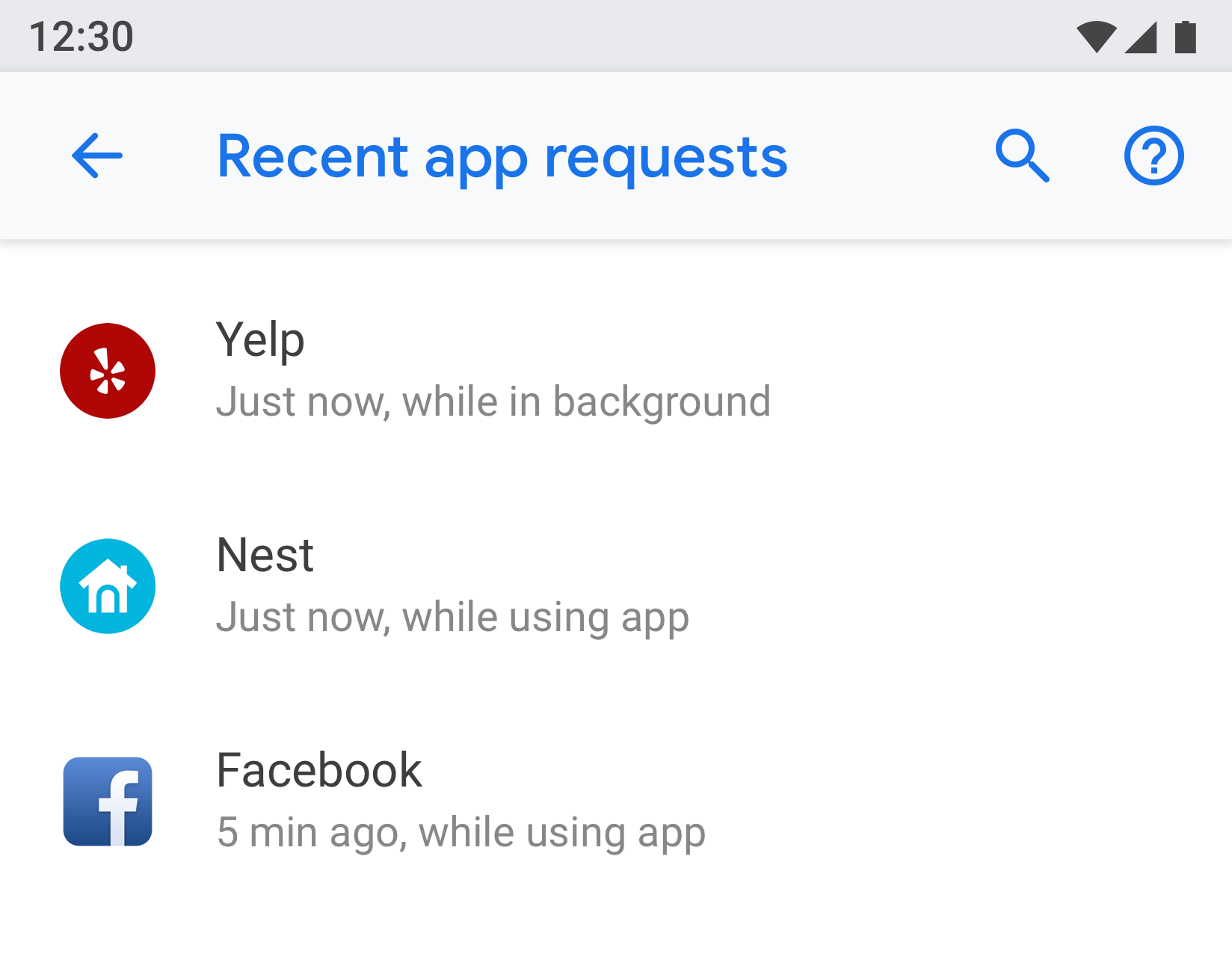
Widok listy służy do wyświetlania listy elementów, takich jak aplikacje, konta, urządzenia i inne. Do ekranu można dodać elementy sterujące umożliwiające filtrowanie lub sortowanie.

Rysunek 6. Przykład widoku listy
Ekran jednostki
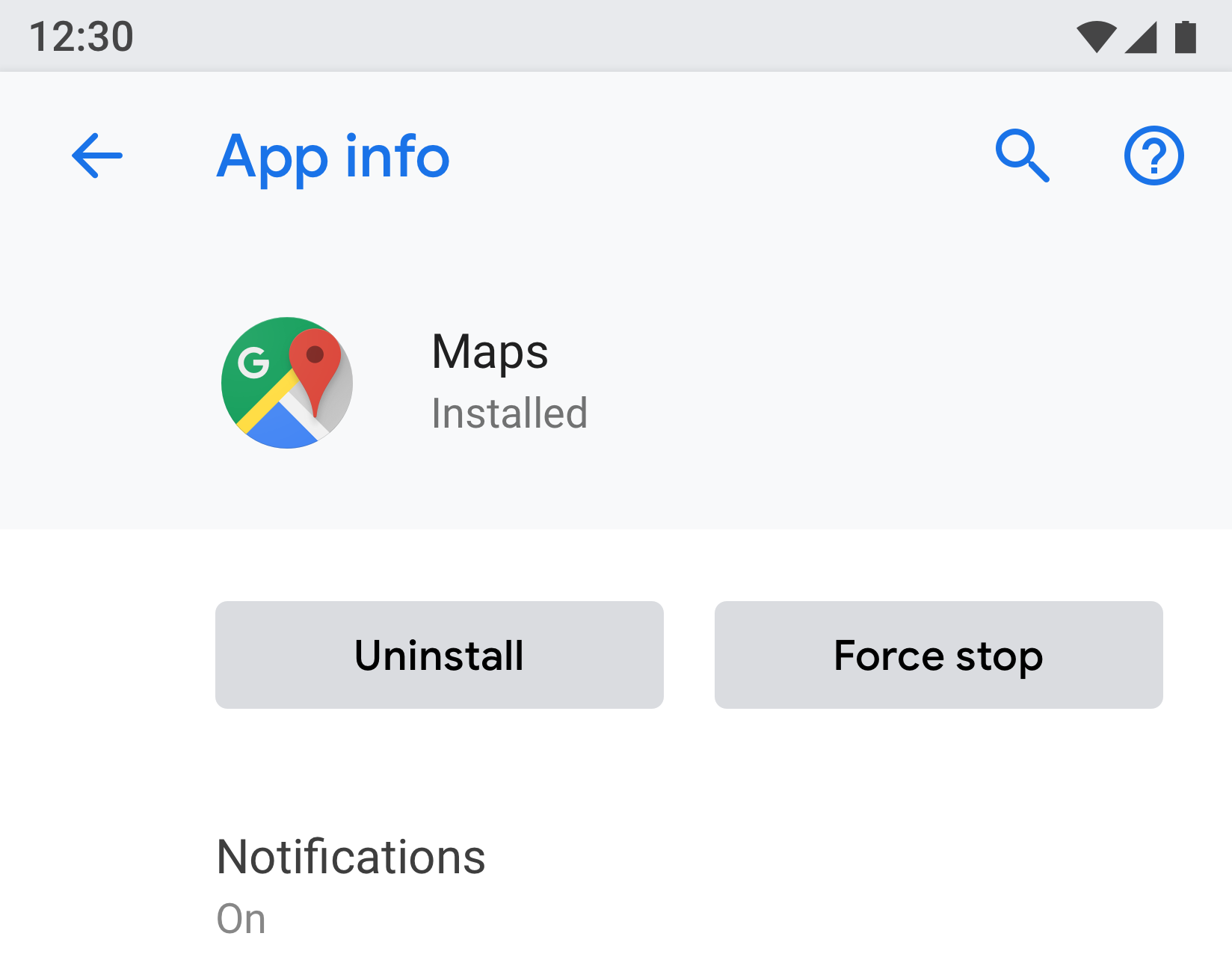
Ekran encji służy do prezentowania ustawień odrębnego elementu, takiego jak aplikacja, konto, urządzenie, sieć Wi-Fi itp.
Wizualnie jednostka jest pokazana u góry z ikoną, tytułem i podtytułem. Wszystkie ustawienia na tym ekranie muszą być powiązane z tym obiektem.

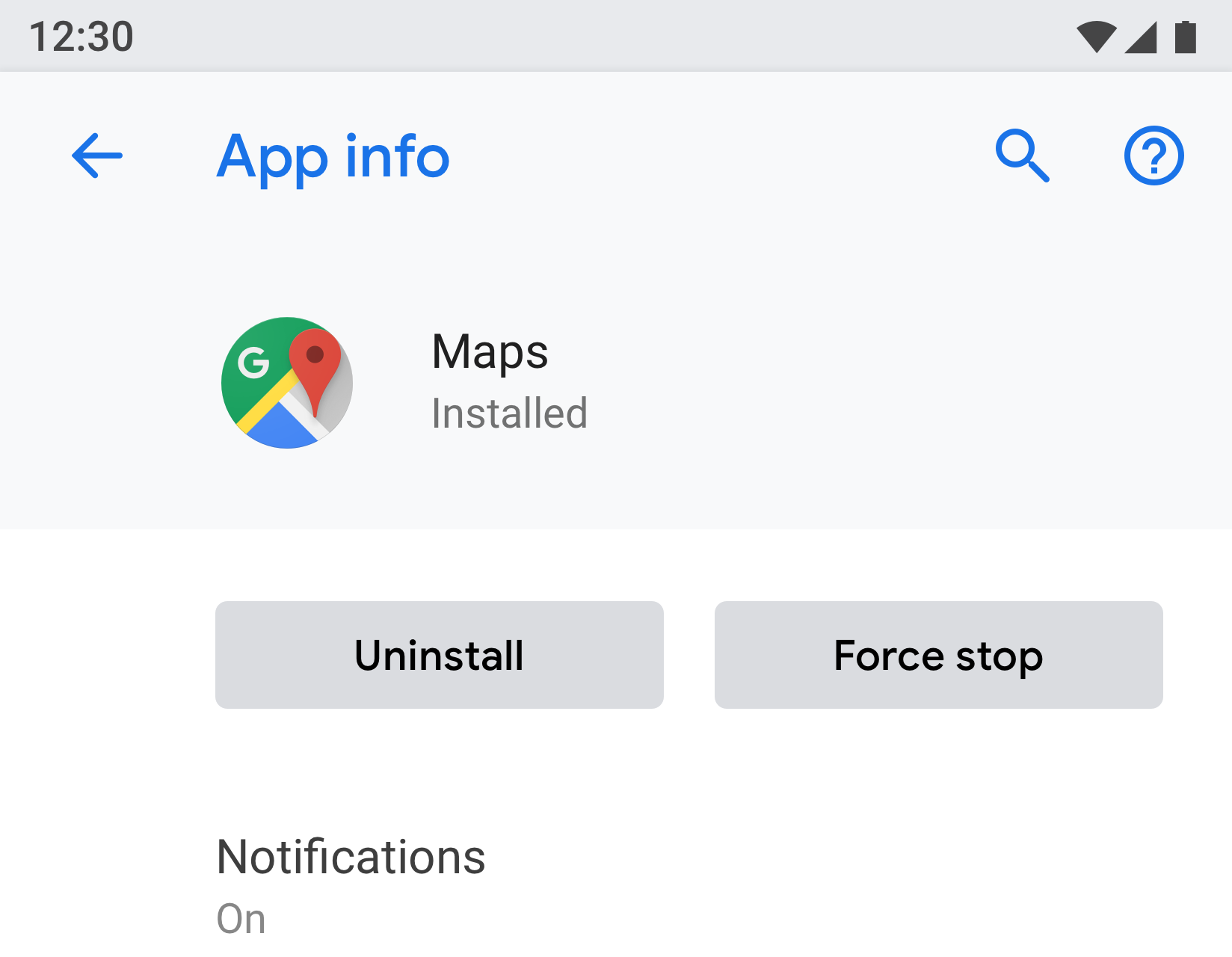
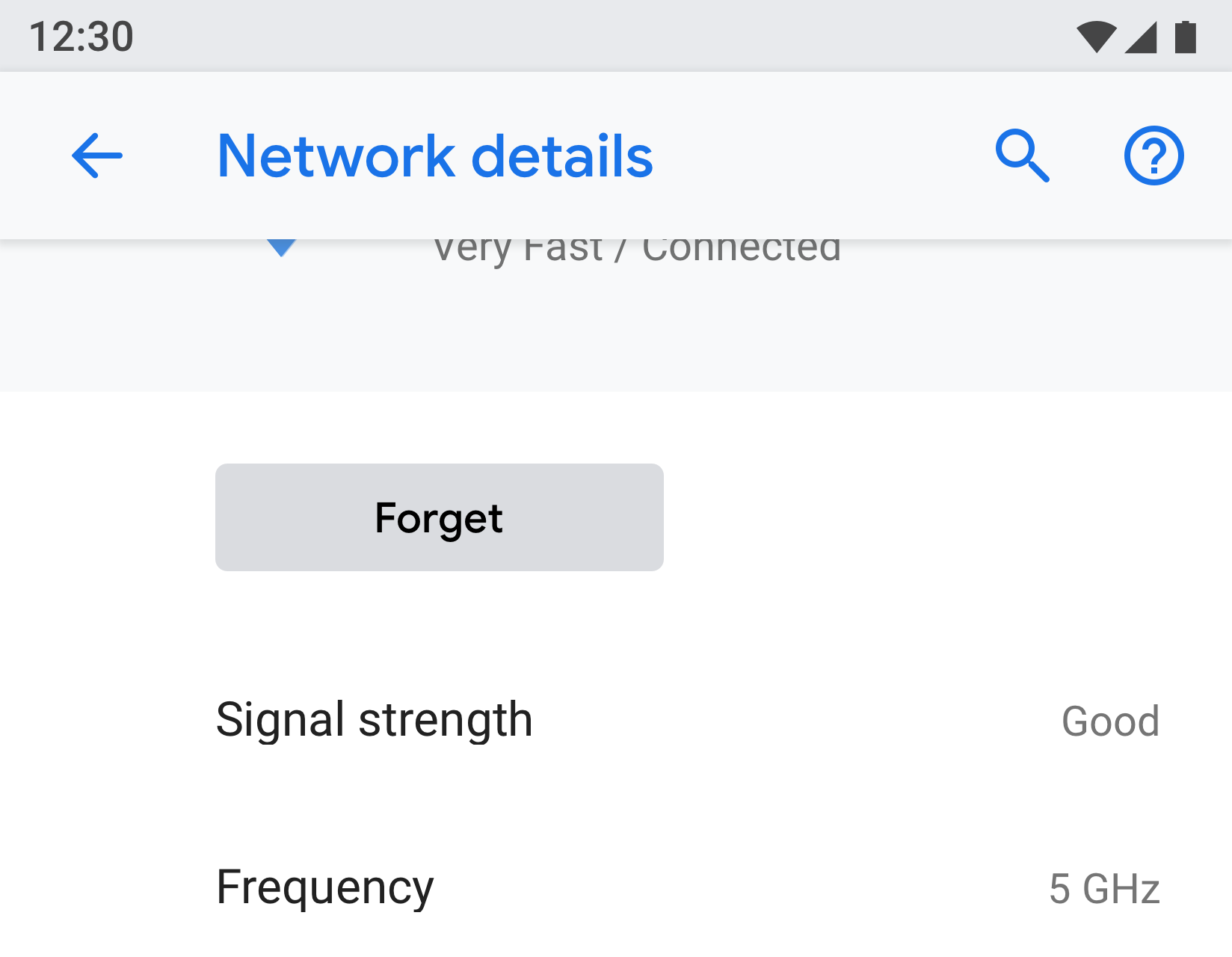
Rysunek 7. Przykładowy ekran encji używany w informacjach o aplikacji

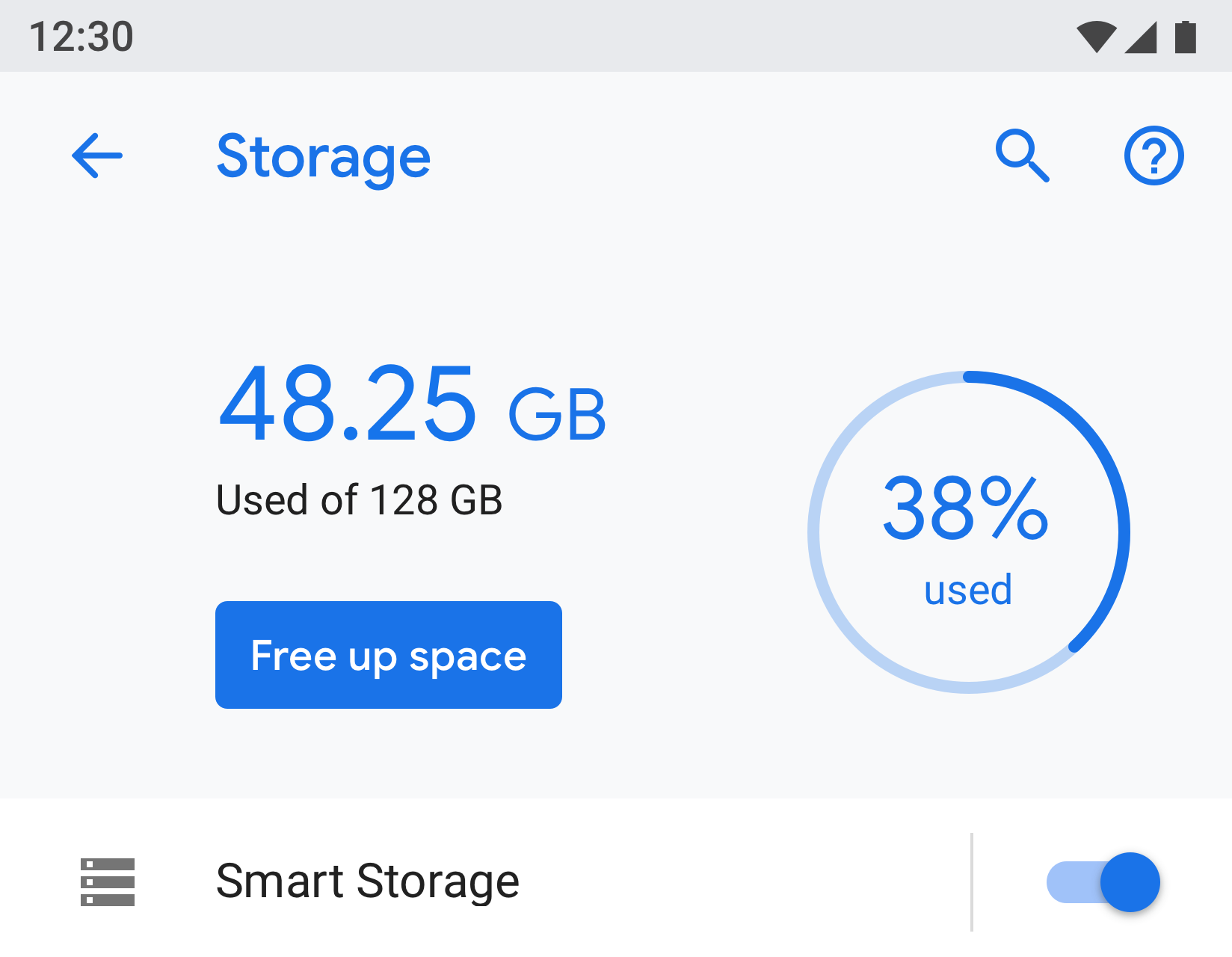
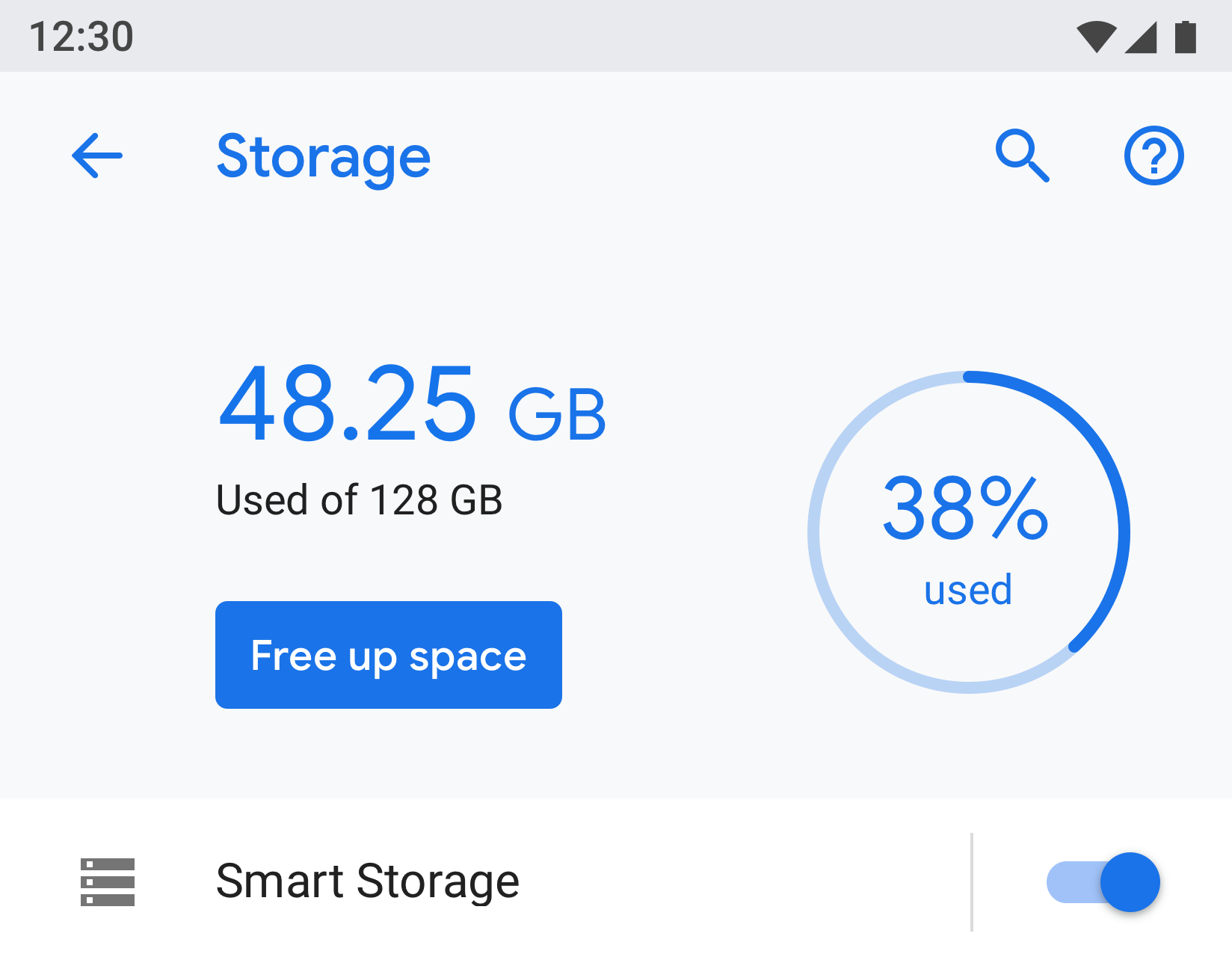
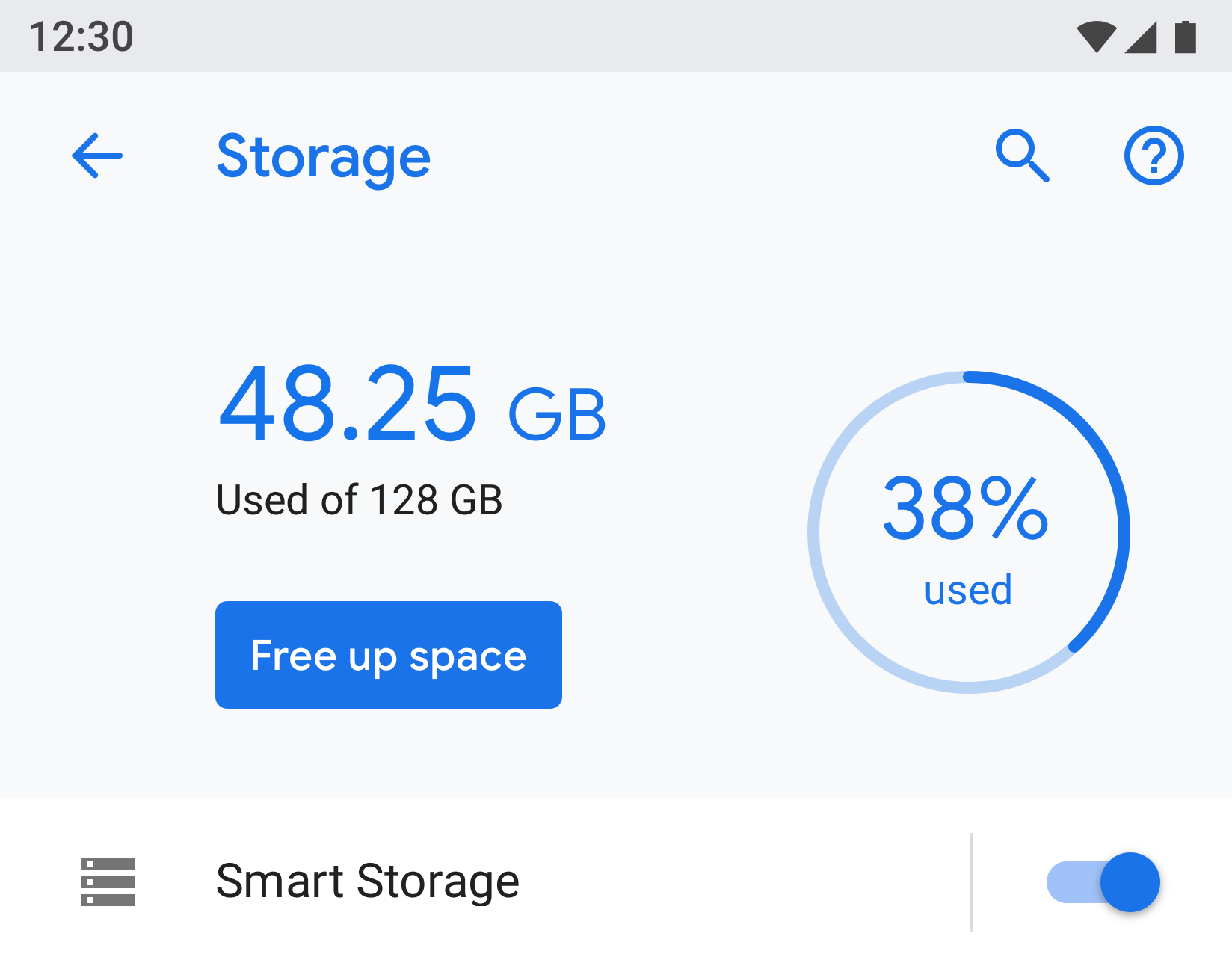
Rysunek 8. Przykładowy ekran Entity używany w Storage
Ustawienie główne
Z ustawienia głównego najlepiej korzystać, gdy można włączyć lub wyłączyć całą funkcję, na przykład Wi-Fi lub Bluetooth. Korzystając z przełącznika znajdującego się w górnej części ekranu, użytkownik może łatwo sterować tą funkcją. Użycie głównego ustawienia do wyłączenia tej funkcji powoduje wyłączenie wszystkich innych powiązanych ustawień.
Jeśli funkcja wymaga dłuższego opisu tekstowego, można zastosować ustawienie główne, ponieważ ten typ ekranu pozwala na dłuższy tekst w stopce.
Jeśli ustawienie wymaga powielenia lub połączenia z wielu ekranów, użyj ustawienia głównego. Ponieważ głównym ustawieniem jest oddzielny ekran, unikniesz konieczności umieszczania wielu przełączników w różnych miejscach dla tego samego ustawienia.

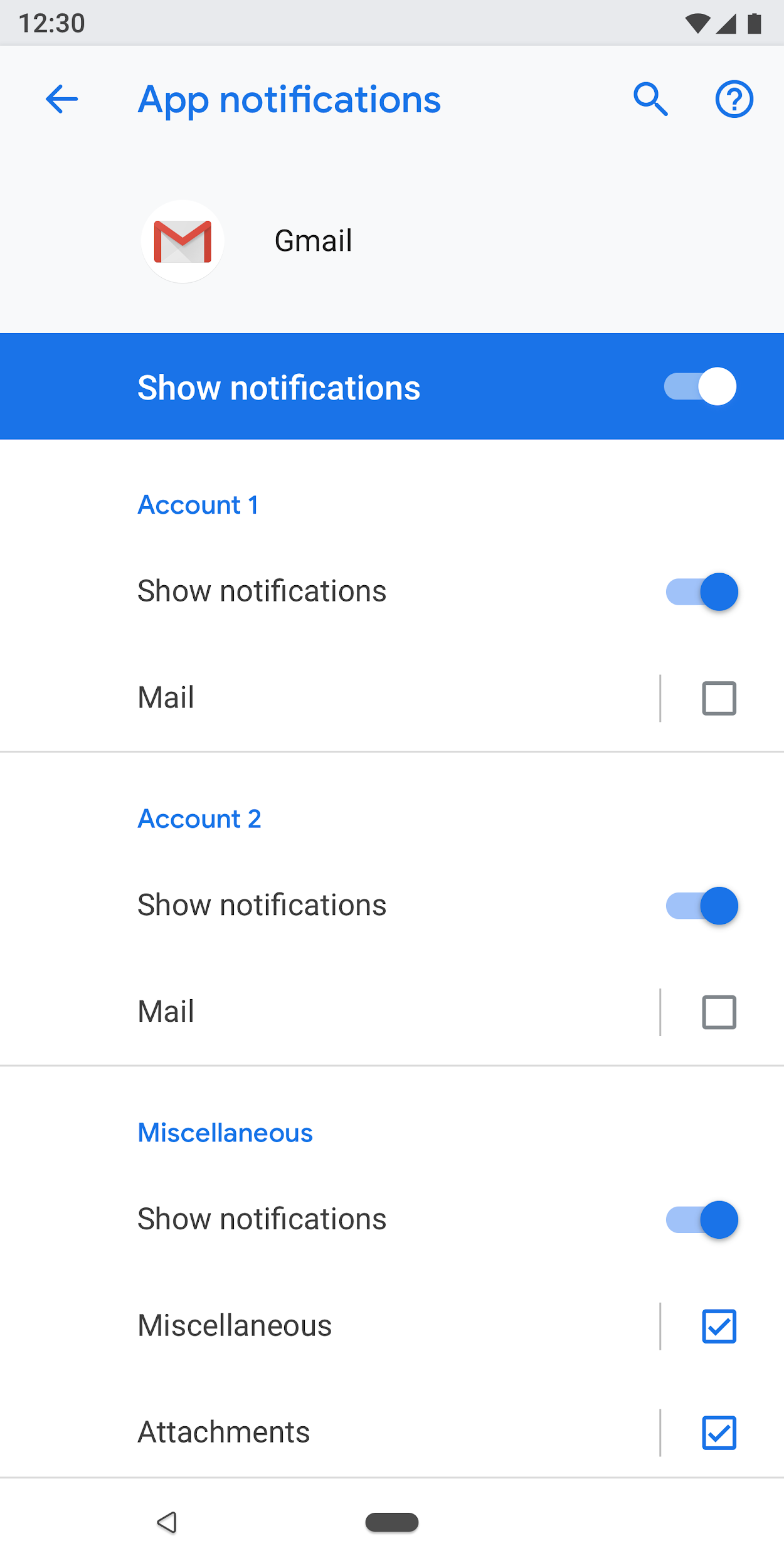
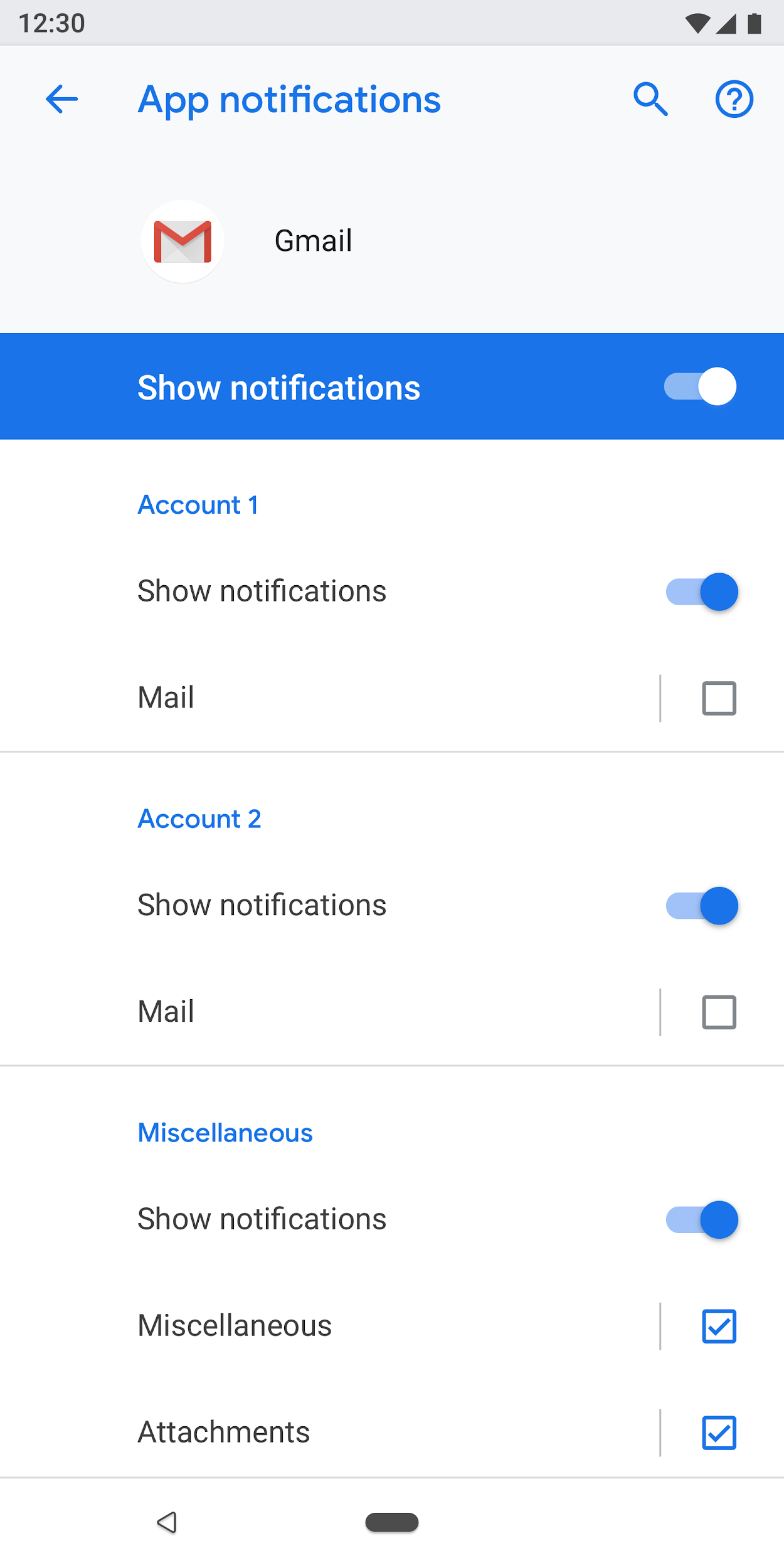
Rysunek 9. Przykład głównych ustawień używanych na ekranie powiadomień aplikacji; wyłączenie głównego przełącznika powoduje wyłączenie całej funkcji tej aplikacji

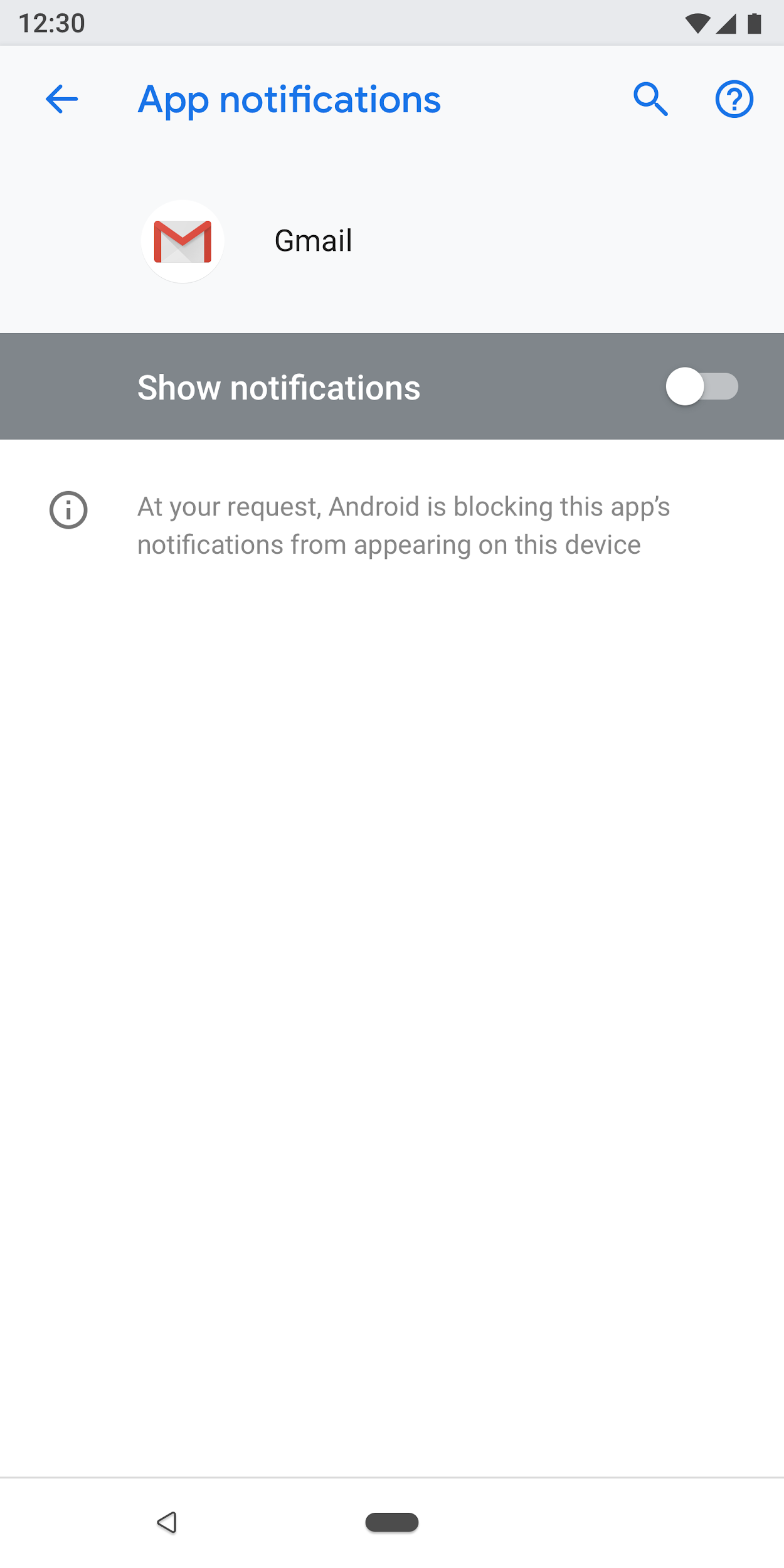
Rysunek 10. Przykład głównych ustawień używanych na ekranie powiadomień aplikacji z wyłączonym głównym przełącznikiem
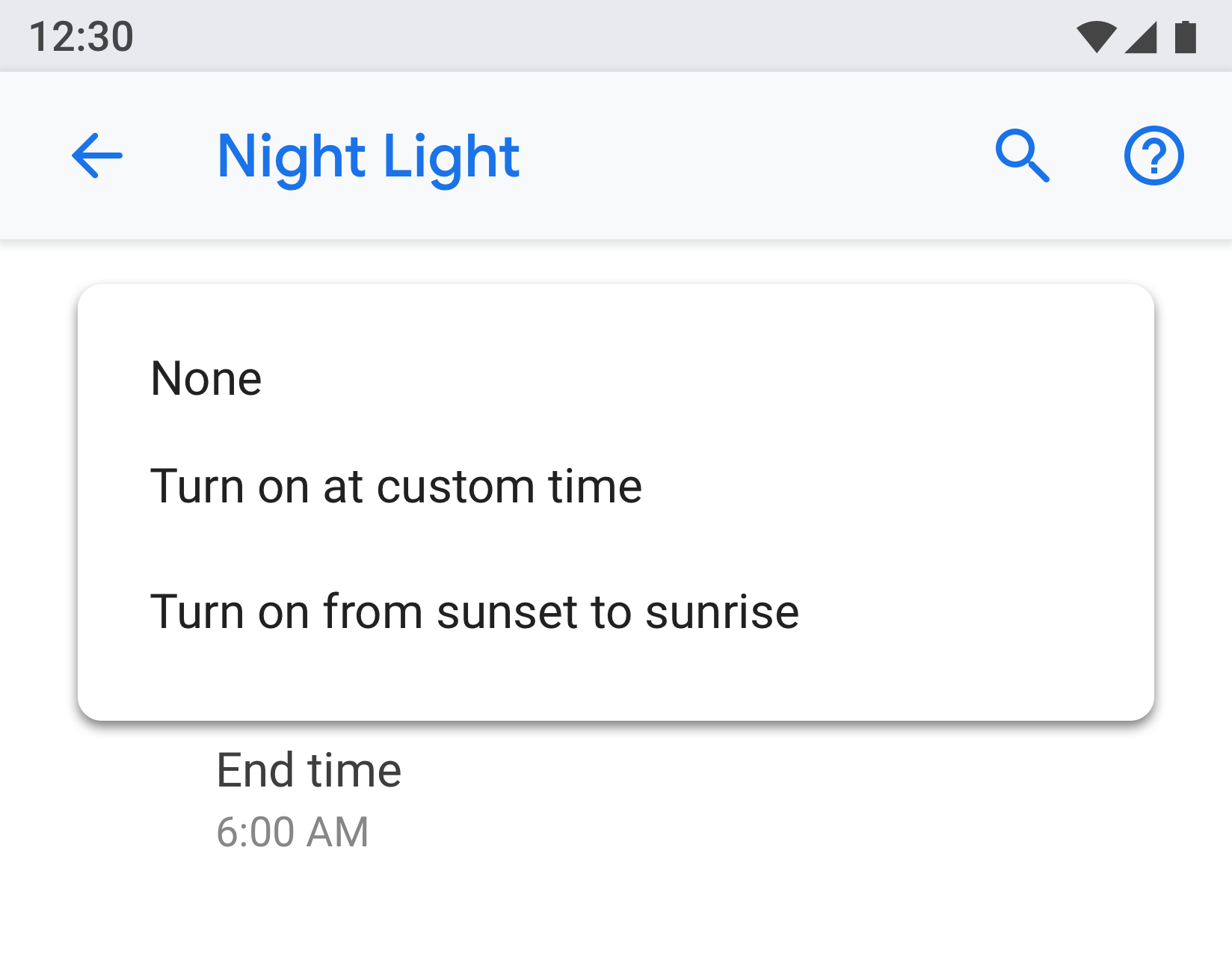
Ekran wyboru przycisku radiowego
Ten ekran jest używany, gdy użytkownik musi dokonać wyboru ustawienia. Przyciski opcji mogą być wyświetlane w oknie dialogowym lub na oddzielnym ekranie. Przycisków opcji nie należy używać obok suwaków, menu ani przełączników.
Ekran przycisku opcji może zawierać obraz u góry i tekst stopki u dołu. Poszczególne przyciski opcji mogą mieć podtekst wraz z tytułem.

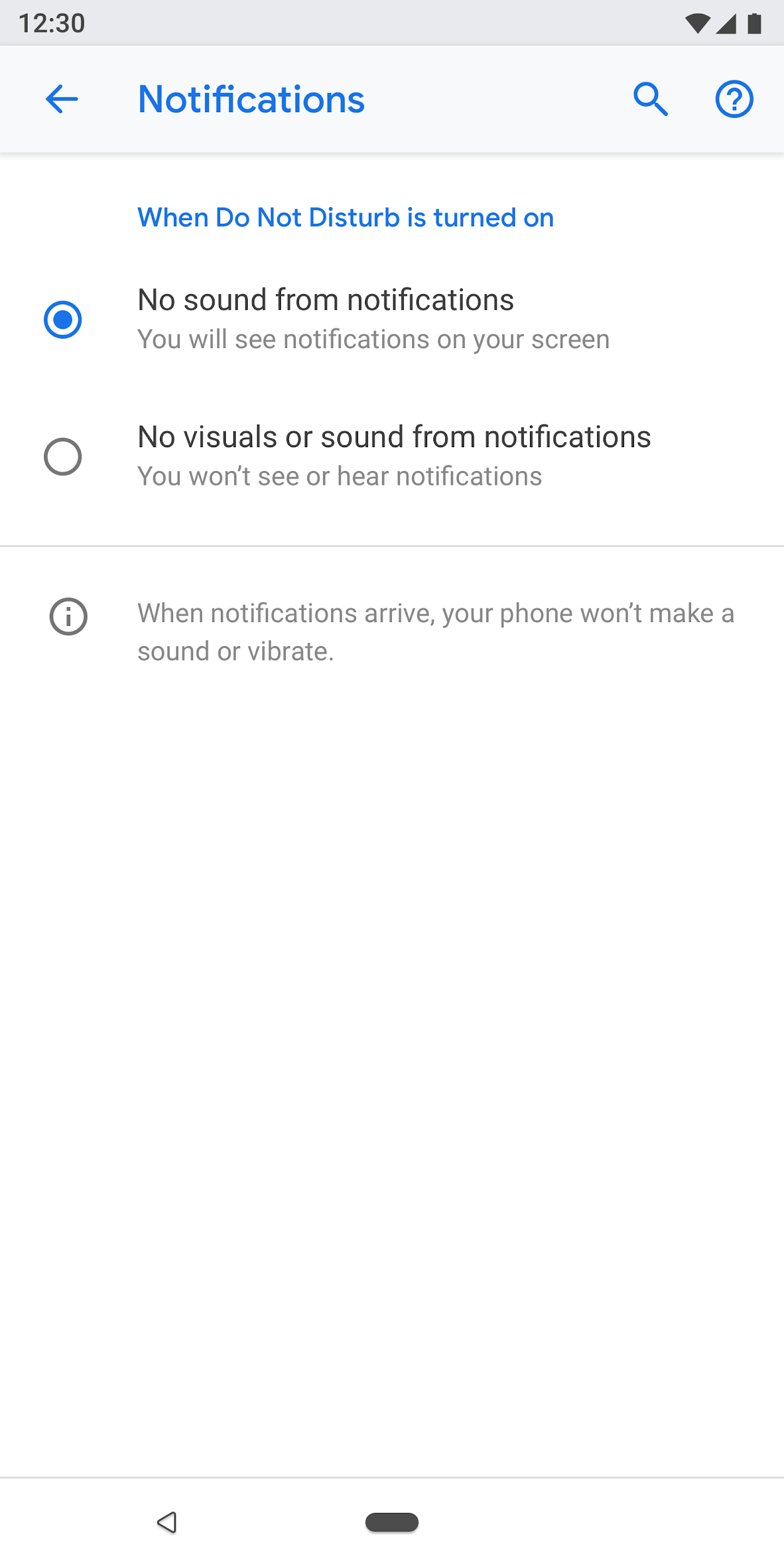
Rysunek 11. Przyciski opcji nie powinny być używane na liście ustawień

Rysunek 12. Oto prawidłowe użycie przycisków opcji w ustawieniach
składniki
nagłówek
Począwszy od wersji Androida 8.0, pasek narzędzi akcji przedstawia wyszukiwanie i pomoc wraz z innymi powiązanymi akcjami. Nie zaleca się stosowania przepełnionych menu, ponieważ użytkownicy mogą nie odkryć ukrytych w nich działań.
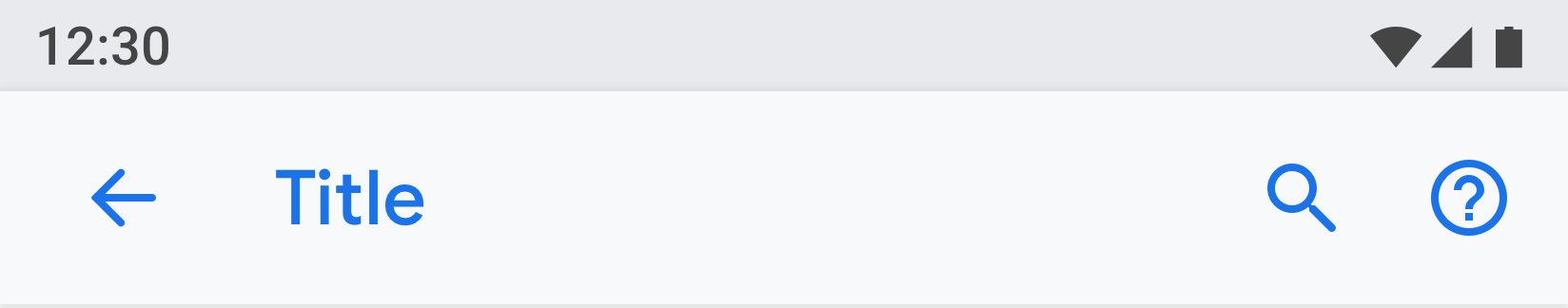
W przypadku pasków narzędzi bez działań specyficznych dla ekranu. Pokaż działania związane z wyszukiwaniem i pomocą.

Rysunek 13. Pasek narzędzi z akcjami wyszukiwania i pomocy
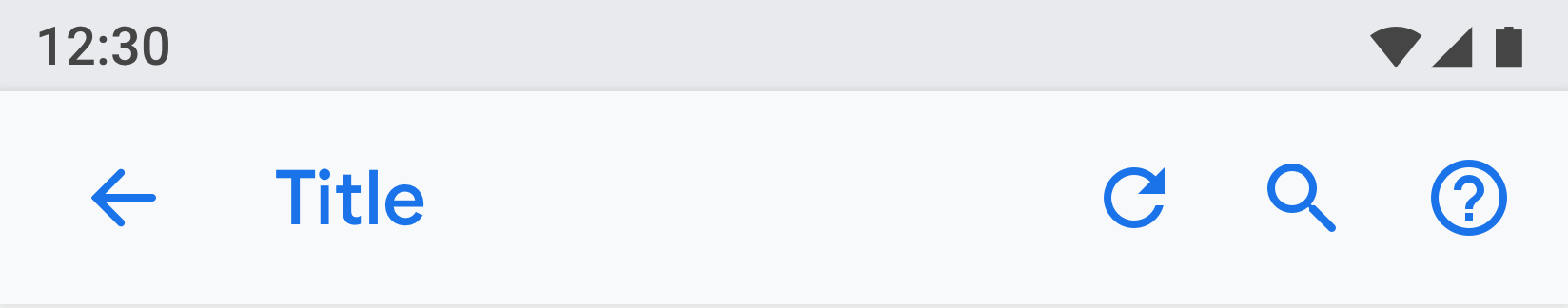
W przypadku pasków narzędzi z jedną akcją : zaprezentuj akcję przed wyszukiwaniem.

Rysunek 14. Pasek narzędzi z jedną akcją przed akcjami wyszukiwania i pomocy
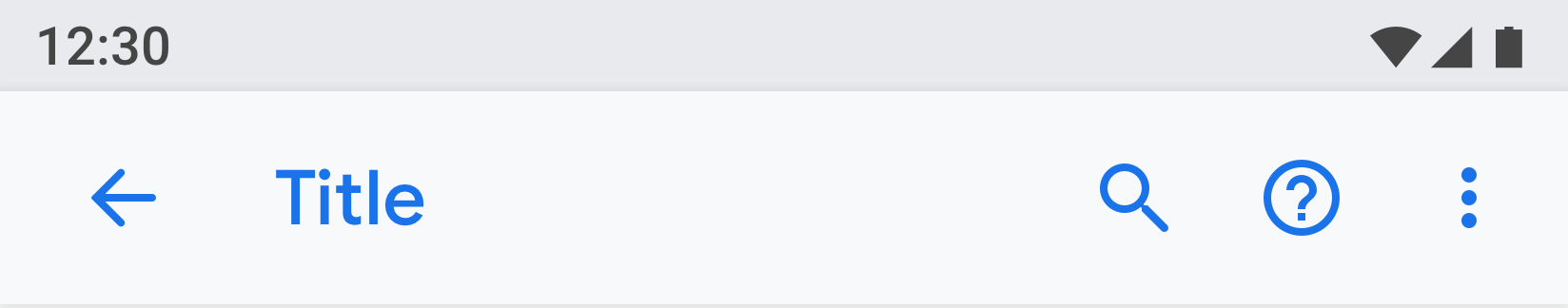
W przypadku pasków narzędzi z więcej niż 1 akcją : rozważ umieszczenie akcji podstawowej przed wyszukiwaniem, umieszczając akcje zaawansowane w rozszerzonym menu.
Jeśli wszystkie akcje są zaawansowane lub przydatne tylko dla małej grupy użytkowników, rozważ umieszczenie wszystkich akcji w rozszerzonym menu.

Rysunek 15. Pasek narzędzi z rozszerzonym menu akcji
Nagłówek jednostki
Nagłówek jednostki może zawierać tylko nagłówek lub nagłówek z podtekstem (podtekst może zawierać wiele wierszy). Poniższa akcja jest opcjonalna. Możesz mieć maksymalnie dwie akcje.

Rysunek 16. Nagłówek jednostki
Ikona i nagłówek (Aplikacja 1) zostaną przewinięte pod nagłówkiem (Informacje o aplikacji).

Rysunek 17. Tytuł informacji o aplikacji stanowi część paska narzędzi, a reszta ekranu będzie się pod nim przewijać
Link do menu
Tytuł jest obowiązkowy. Powinieneś także pokazać podtekst podkreślający status ustawienia. Korzystanie z ikony jest opcjonalne.
Staraj się, aby tekst tytułu był zwięzły. Jeśli tytuły są długie, zamiast być obcinane, można je kontynuować w następnym wierszu. Nie włączaj menu ani akcji po długim naciśnięciu.
Przykłady:

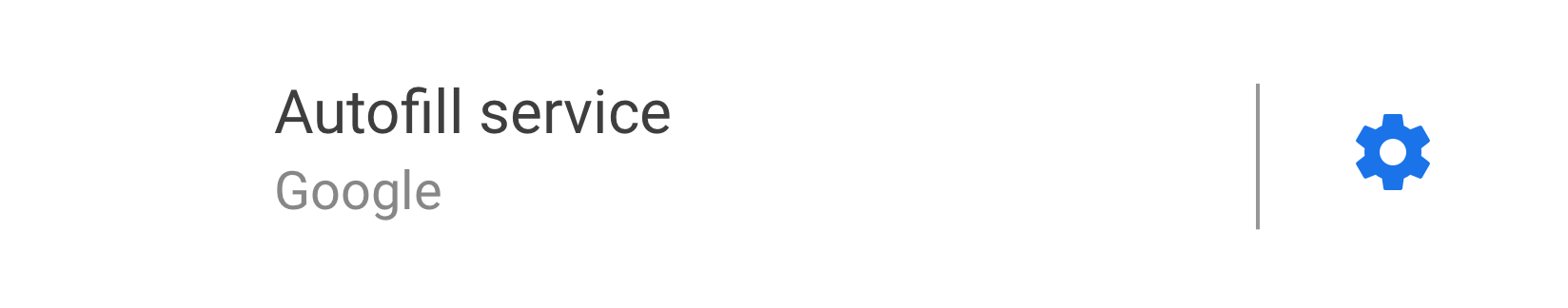
Rysunek 18. Link do menu z ikoną, tytułem i podtekstem

Rysunek 19. Link do menu z tytułem i podtekstem

Rysunek 20. Link do menu zawierający tylko tytuł
Link do menu z ikoną, tytułem, podtekstem i oddzielnym celem trafienia po prawej stronie
Inne cele dotknięcia powinny używać koloru motywu.

Rysunek 21. Przykład menu docelowego z dwoma dotknięciami
Link do menu z ikoną, tytułem, podtekstem i ikoną statystyk/numeru/alertu
Wartości liczbowe, takie jak procent i czas, mogą być wyświetlane po prawej stronie wraz z podtekstem, natomiast wykres słupkowy można wyświetlić poniżej.
Zwykle wartości liczbowe są prezentowane po prawej stronie, dzięki czemu użytkownicy mogą łatwo je przejrzeć i porównać.

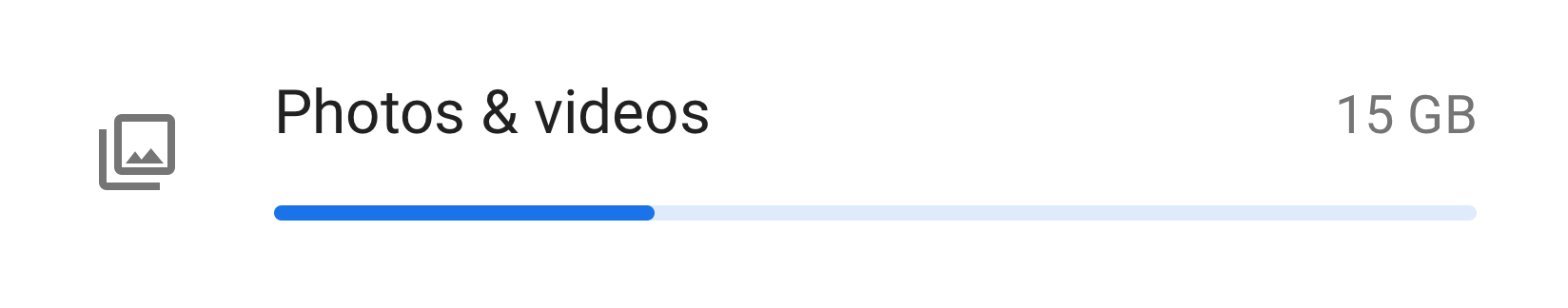
Rysunek 22. Przykład menu z ikoną, tytułem, statystyką i wykresem
Grupowanie i rozdzielacze
Jeśli ekran ma wiele ustawień, można je pogrupować i oddzielić separatorem. W przeciwieństwie do starszych wersji Androida, dzielniki służą teraz do grupowania ustawień w grupie, zamiast oddzielania poszczególnych ustawień.
Jeśli ustawienia w grupie są ze sobą ściśle powiązane, możesz dodać nagłówek grupy. Jeśli używasz nagłówka grupy, zawsze powinieneś dołączyć separator.

Rysunek 23. Ustawienia pogrupowane za pomocą przegródek
Przełącznik
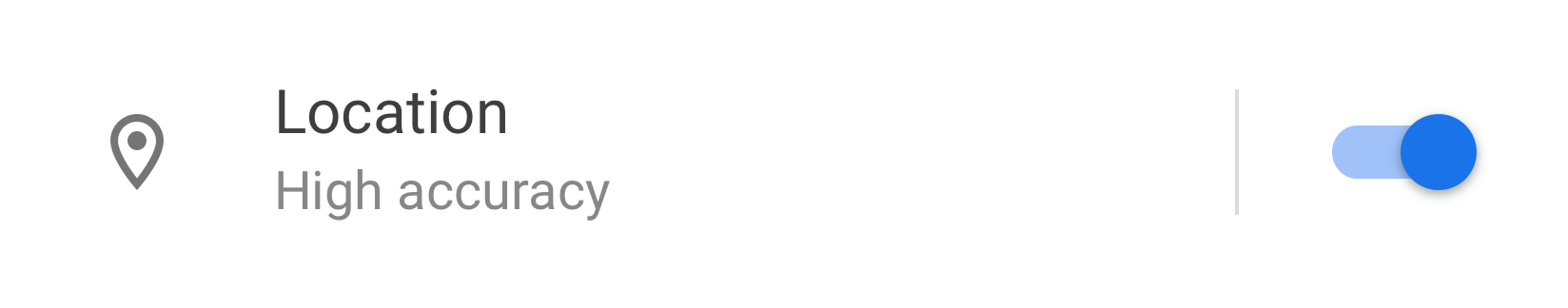
Przełącznik z ikoną, tytułem i podtekstem

Rysunek 24. Przełącznik z ikoną, tytułem i podtekstem
Przełącz z tytułem i podtekstem

Rysunek 25. Przełącznik z tytułem i podtekstem
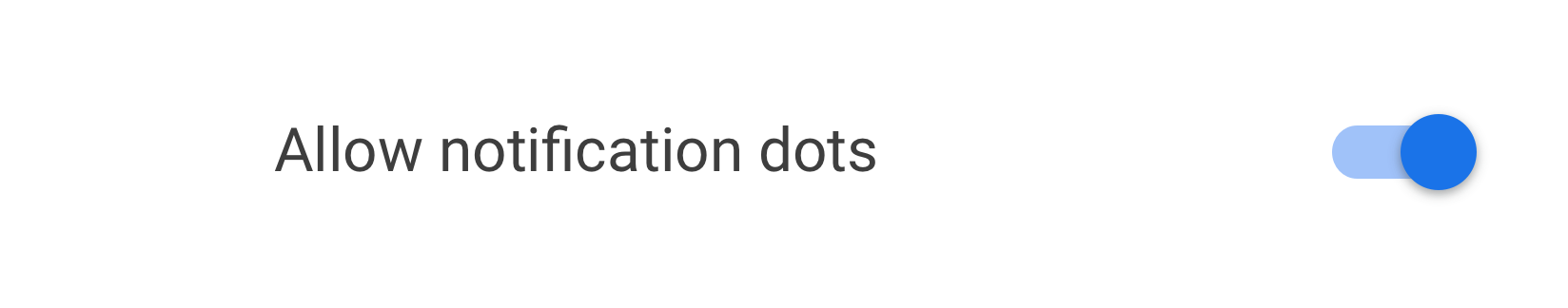
Przełącz tylko z tytułem
Tytułom może towarzyszyć ikona po lewej stronie.

Rysunek 26. Przełącznik tylko z tytułem
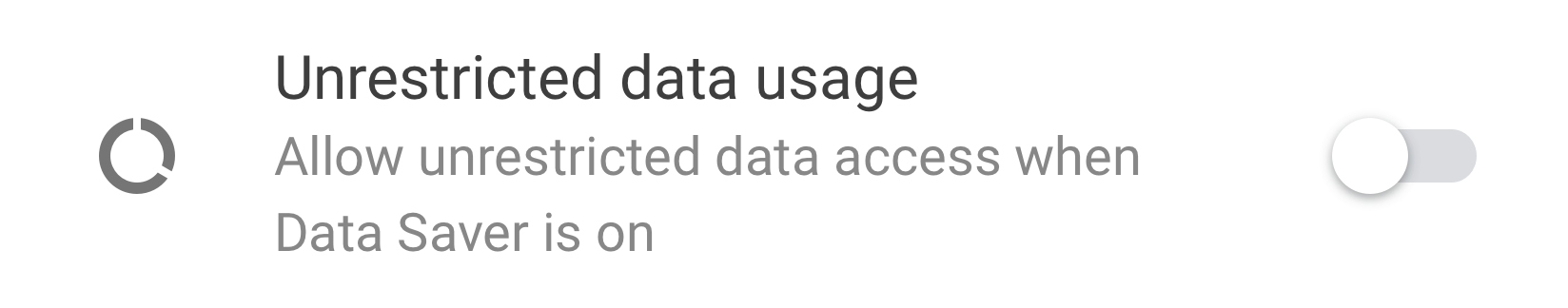
Element listy + przełącznik
Możesz połączyć element listy z przełącznikiem. Dotknięcie lewej strony pionowej linii działa jak link i przenosi użytkownika do następnego ekranu. Prawa strona zachowuje się jak standardowy przełącznik.
W przypadku pozycji listy po lewej stronie tytuł jest obowiązkowy. Ikona i podtekst są opcjonalne.

Rysunek 27. Element listy i przełącznik
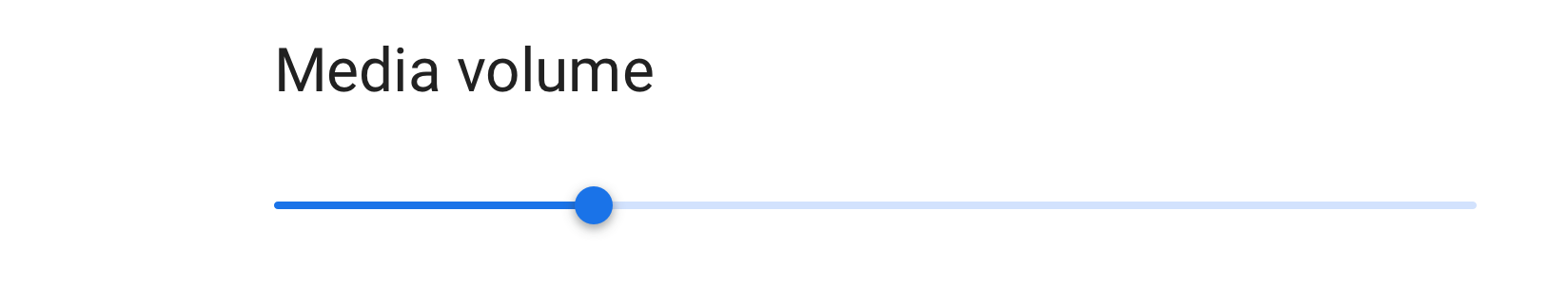
Suwak
Ikona jest opcjonalna na suwaku.

Rysunek 28. Suwak
Przycisk ekranowy
Pozytywne działania mają kolor motywu, podczas gdy negatywne działania są szare. Pozytywne działania mogą obejmować otwarcie aplikacji, zainstalowanie aplikacji, dodanie nowego elementu itp. Negatywne działania obejmują czyszczenie danych, odinstalowanie aplikacji, usunięcie elementów itp.

Rysunek 29. Szare przyciski „Odinstaluj” i „Wymuś zatrzymanie”

Rysunek 30. Niebieski przycisk „Włącz teraz”
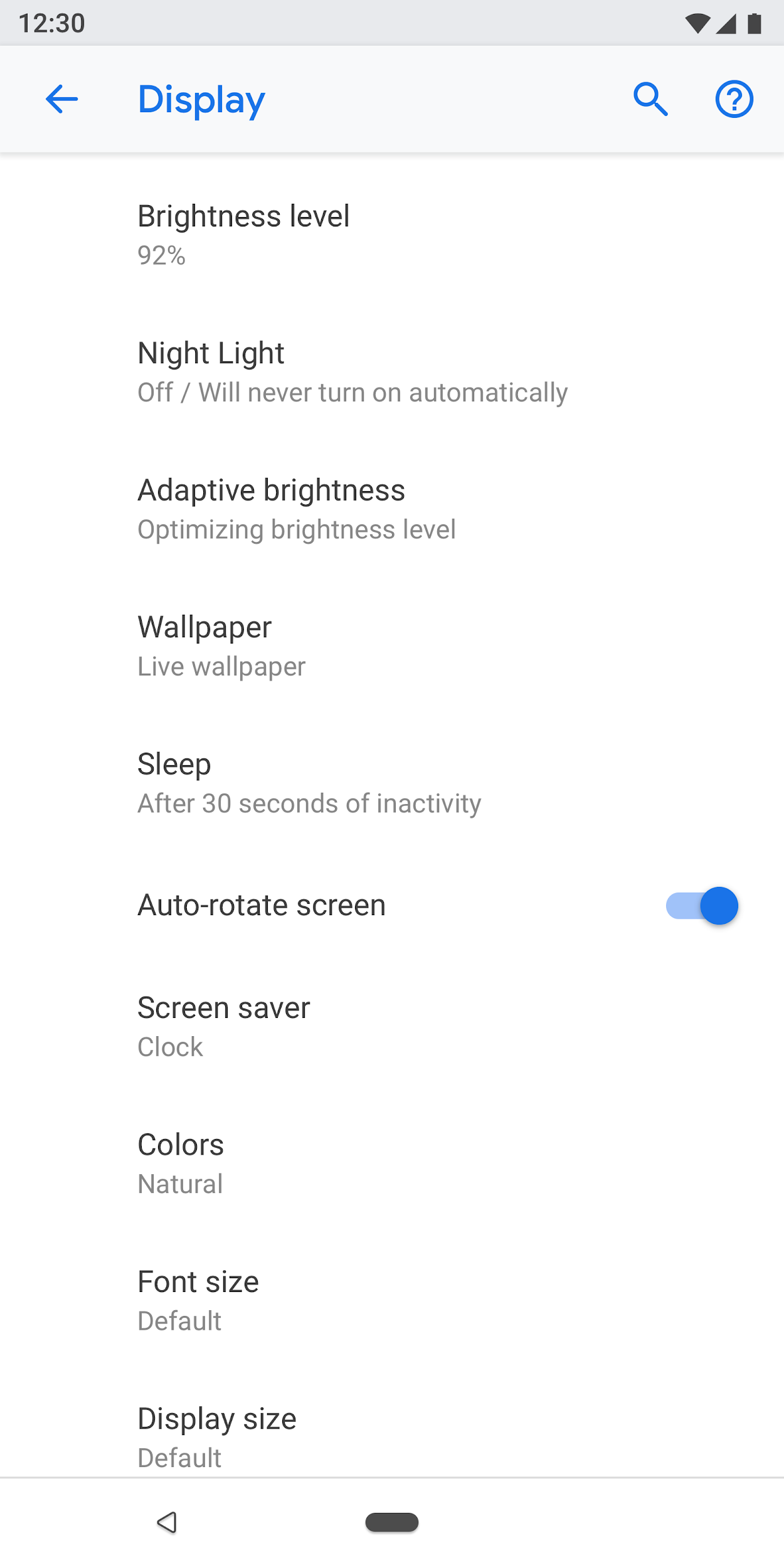
Ujawnianie progresywne (zaawansowane)
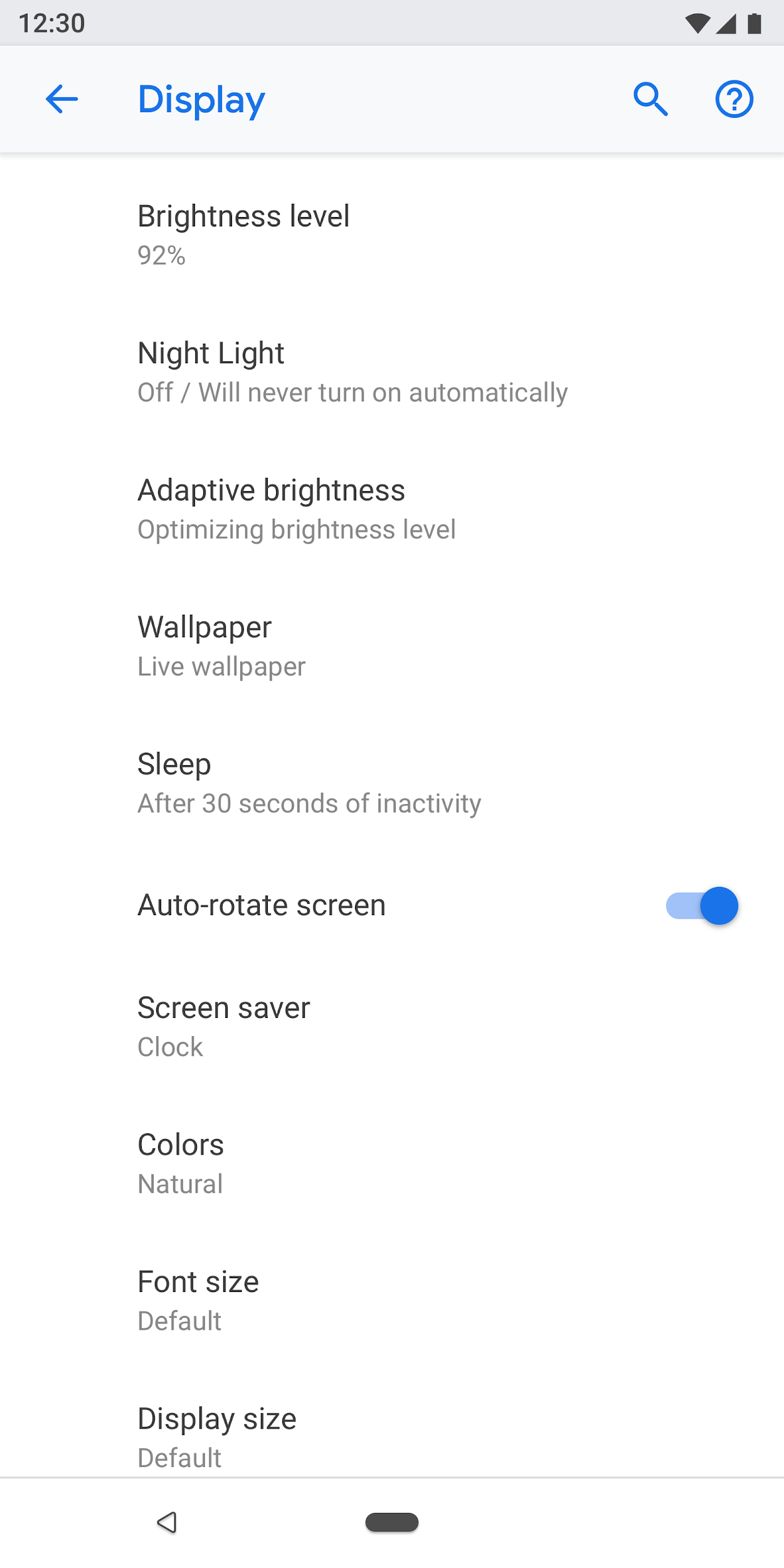
Ustawienia, które nie są często używane, powinny zostać ukryte. Użyj opcji „Zaawansowane” tylko wtedy, gdy są co najmniej 3 elementy do ukrycia.
Tutaj podtekst pokazuje tytuły ukrytych ustawień. Podtekst powinien składać się tylko z jednej linijki. Dodatkowy tekst zostanie obcięty za pomocą wielokropka.

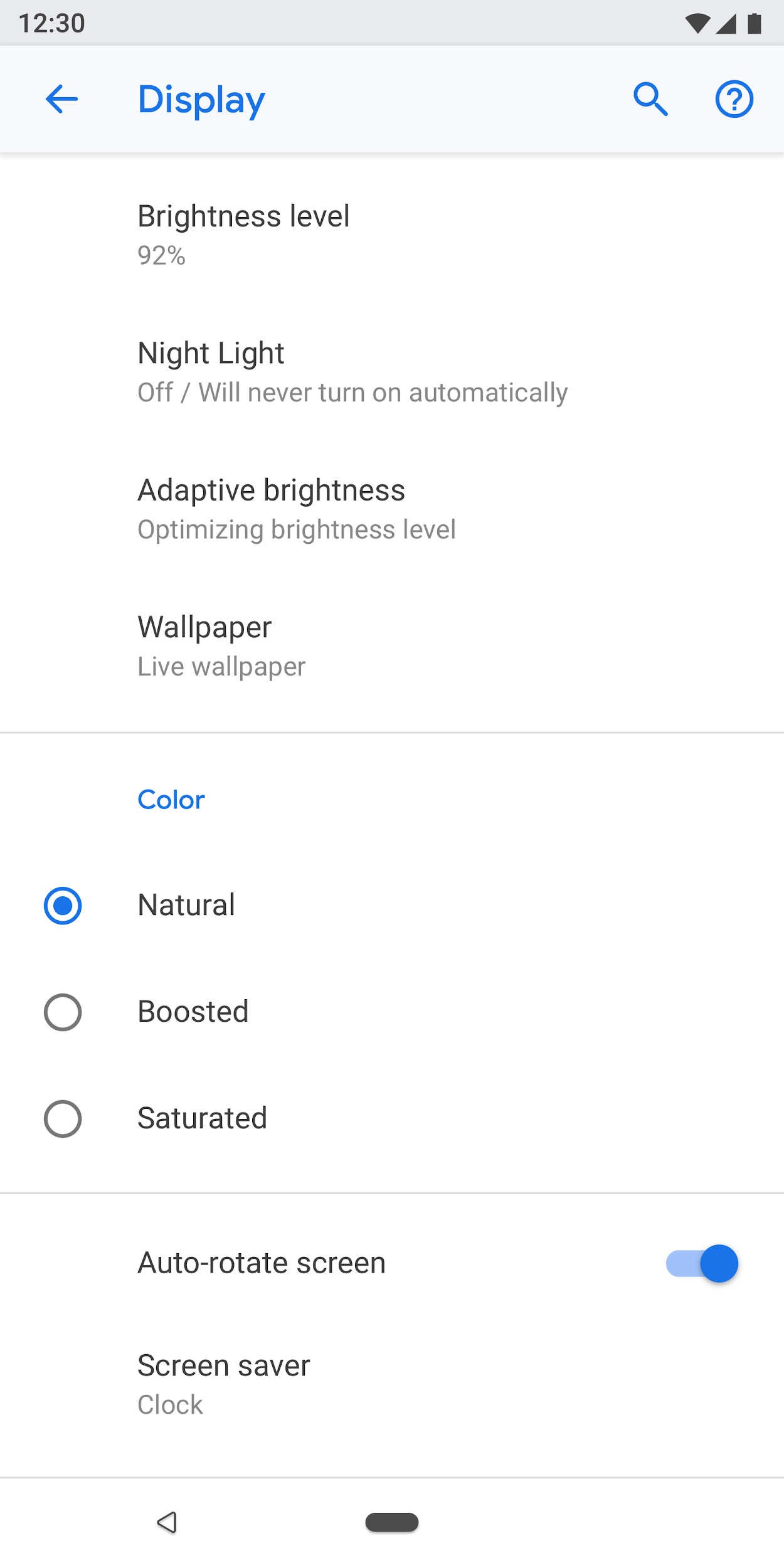
Rysunek 31. Zaawansowane używane na ekranie „Wyświetlacz”.
Rozwijane menu
Dostępne są menu rozwijane, ale najlepiej byłoby użyć zamiast nich okna dialogowego lub ekranu wyboru przycisku opcji. Jest to zalecane w celu uproszczenia ustawień, ponieważ obecnie istnieją trzy różne wzorce pojedynczego wyboru.
W razie potrzeby można użyć menu rozwijanych w przypadkach, gdy ustawienie ma proste opcje.

Rysunek 32. Menu rozwijane
Pole wyboru
Jeśli to możliwe, używaj przełączników nad polami wyboru.
Pola wyboru można używać:
- W przypadku negatywnych działań, takich jak ograniczanie aplikacji lub blokowanie usługi.
- Aby uniknąć zbyt wielu przełączników na ekranie.

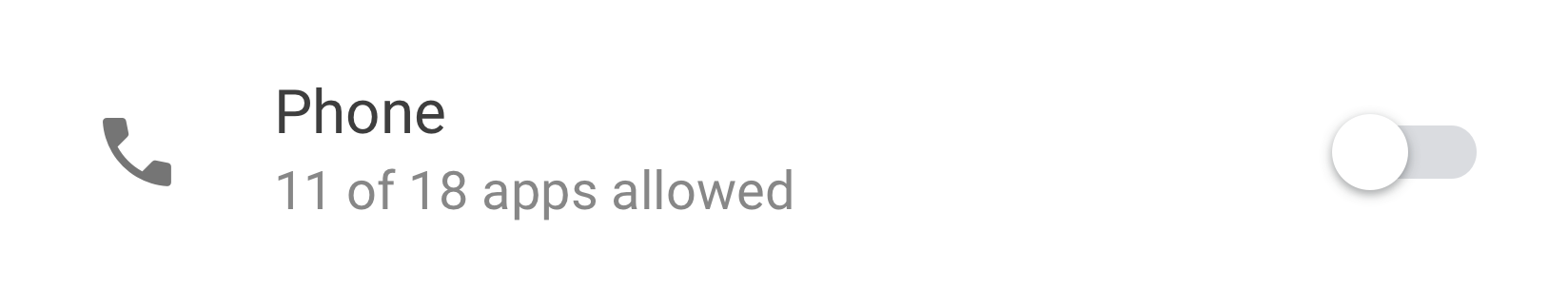
Rysunek 33. Pola wyboru służą do zmniejszania liczby przełączników na tym ekranie
Spinki do mankietów
Nie zaleca się używania linków w ustawieniach. Używaj linków tylko tam, gdzie jest to absolutnie konieczne. Linki powinny mieć kolor akcentujący, bez podkreśleń.

Rysunek 34. Link używany w ustawieniach
Stopka
Tekst stopki można wykorzystać do dodania treści objaśniających. Stopka powinna zawsze mieć separator na górze. Stopka wyświetlana jest na dole ekranu. W razie potrzeby stopki mogą zawierać linki.

Rysunek 35. Tekst stopki
Wzory
Dane
Krytyczne dane można przedstawić na wykresie, na przykład słupkowym lub kołowym. Dane te można wyświetlić w nagłówku jednostki. Przykładami mogą być mobilna transmisja danych i pamięć.
Inne, mniej krytyczne dane można przedstawić, korzystając ze zwykłego widoku listy.

Rysunek 36. Przykład przedstawiający przechowywanie

Rysunek 37. Przykład pokazujący sieć
Edukacja użytkowników
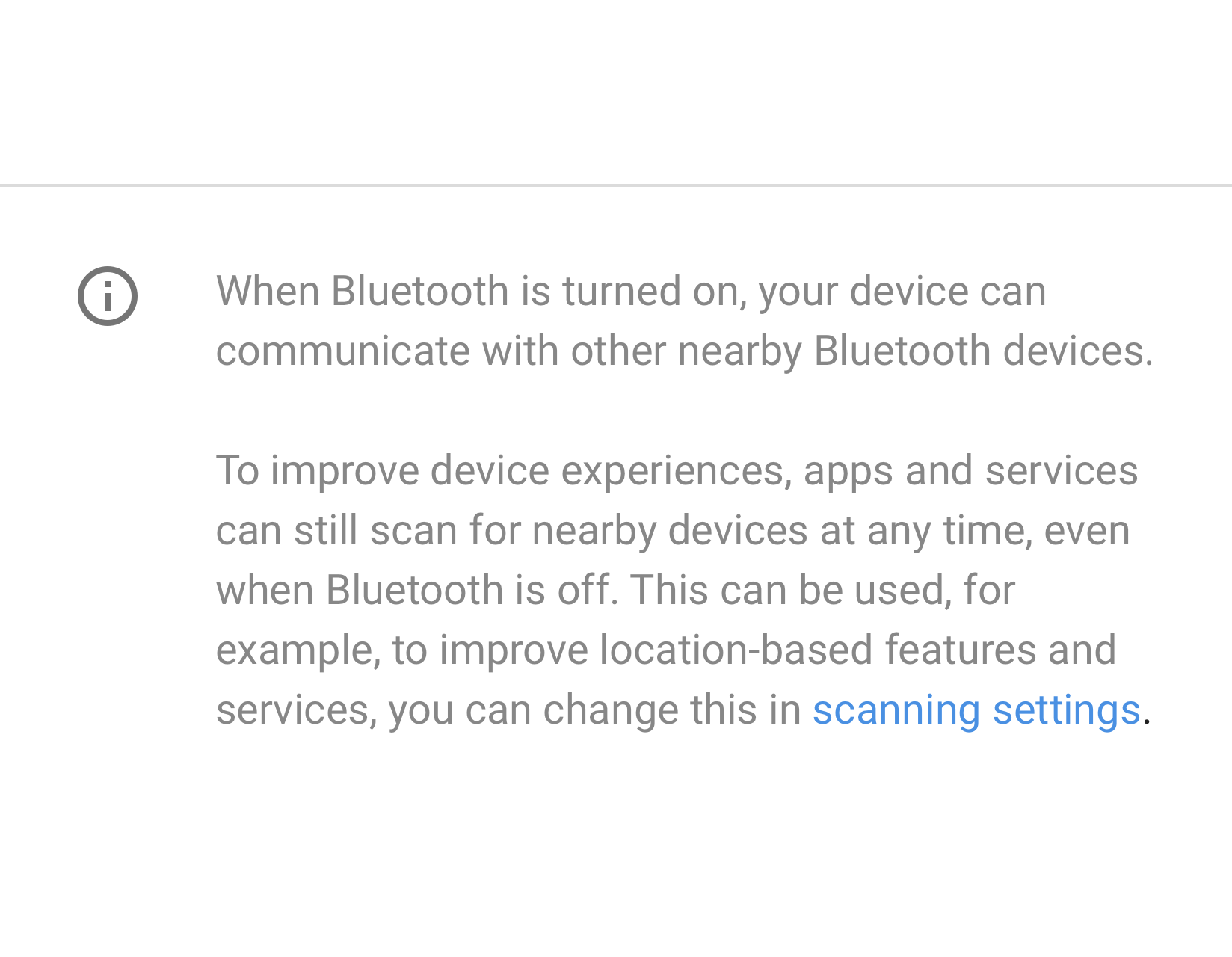
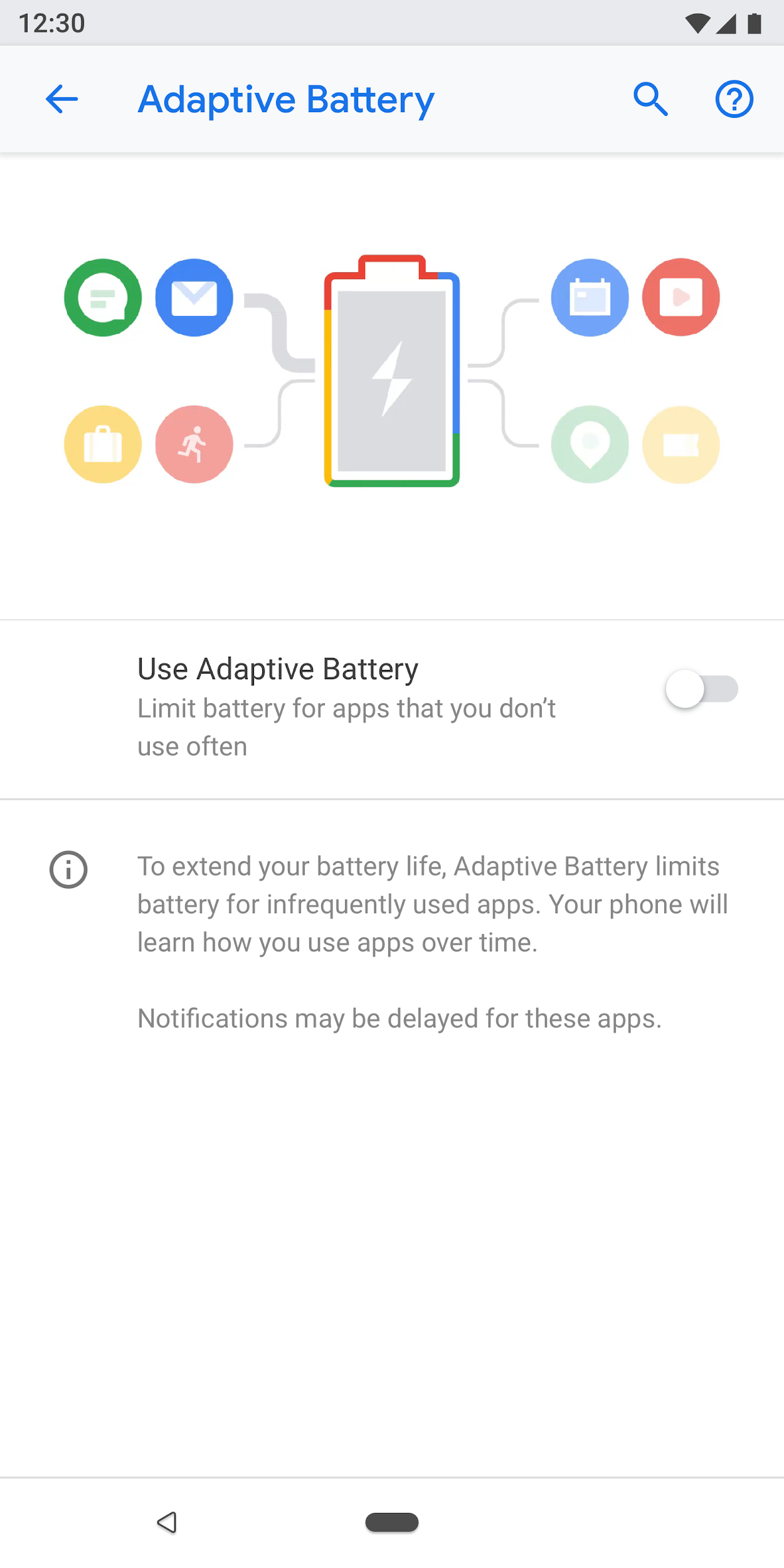
Niektóre funkcje mogą wymagać wyjaśnienia lub edukacji użytkownika. Możesz użyć animacji lub obrazu wraz z tekstem. Animacja lub obraz powinien być prezentowany u góry ekranu, a tekst stopki może służyć jako objaśnienie.

Rysunek 38. Ustawienie za pomocą animacji i tekstu stopki
Formularze
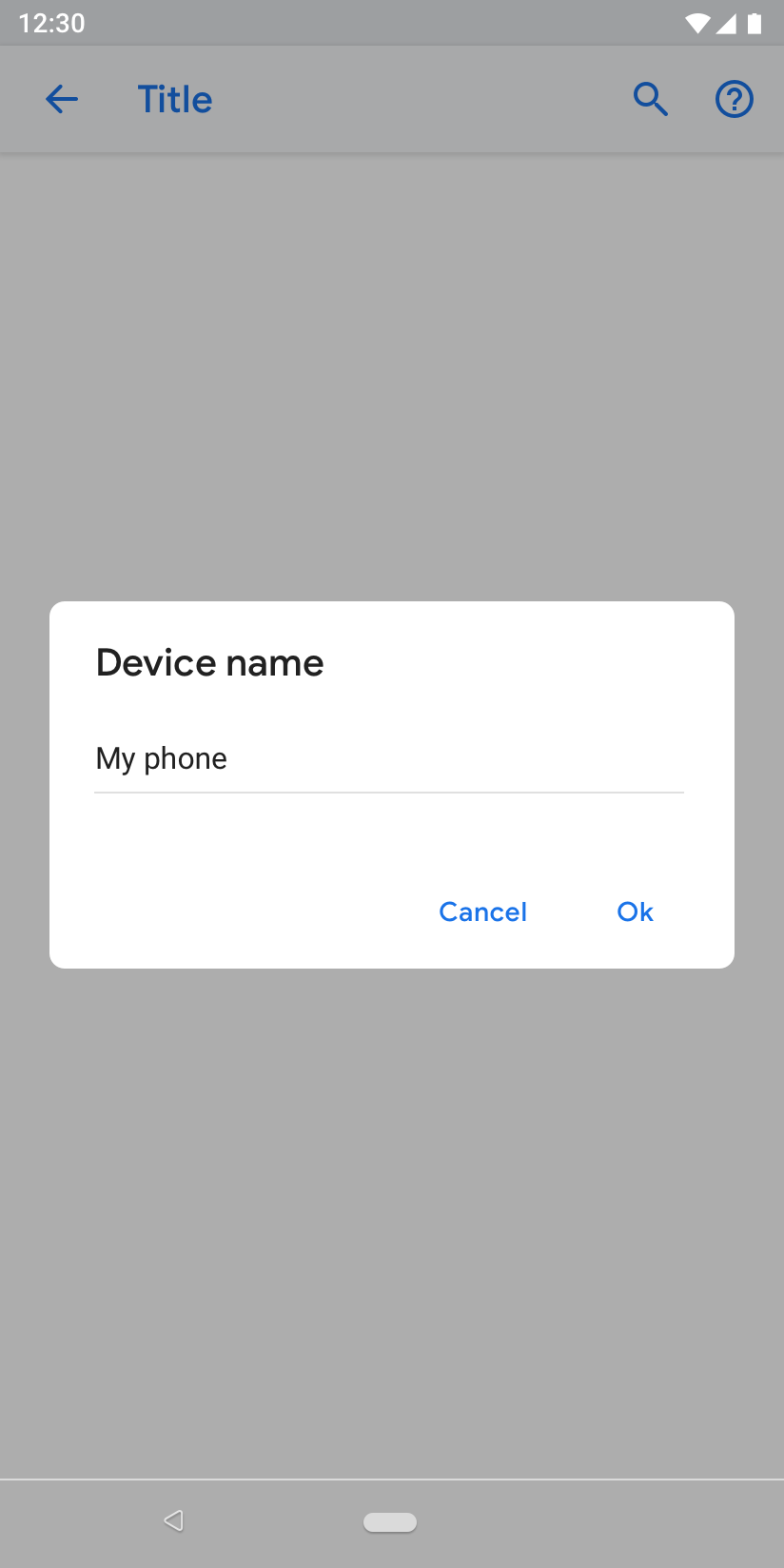
Jeśli formularz ma jedno pole wejściowe, użyj normalnego okna dialogowego. Zapewnia to użytkownikom łatwy sposób wprowadzania pojedynczych danych wejściowych.
Jeśli jednak formularz ma kilka pól, rozważ użycie okna dialogowego pełnoekranowego . Zapewnia to więcej miejsca na ekranie, aby ułożyć pola w przejrzysty wzór.

Rysunek 39. Formularz z normalnym oknem dialogowym
Wyniki wyszukiwania
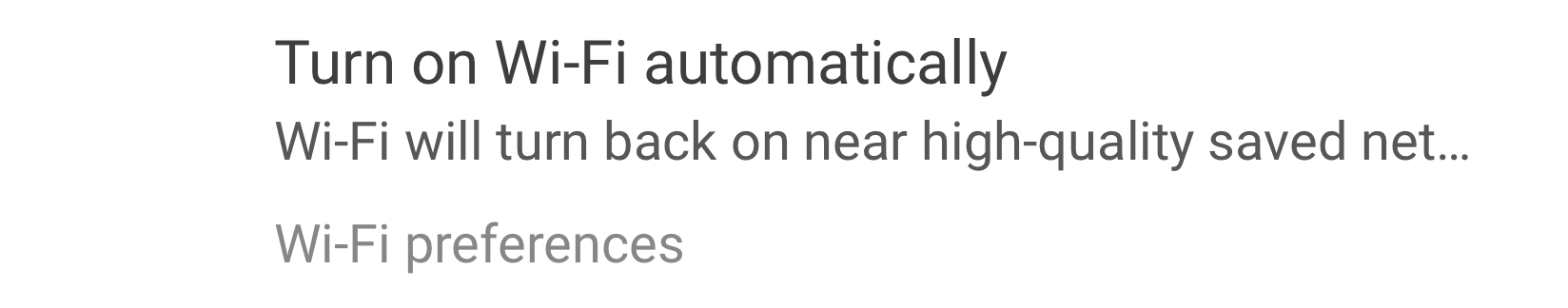
Wyniki wyszukiwania pokazują tytuł, podtekst (jeśli jest dostępny) i położenie nawigacyjne ustawienia.

Rysunek 40. Wynik wyszukiwania

