Dieses Dokument hebt die Grundsätze und Richtlinien für alle hervor, die entweder Android-Plattformeinstellungen, GMS-Kerneinstellungen (Google Settings) entwerfen oder Entwickler, die Einstellungen für ihre Android-App entwerfen.
Design-Prinzipien
Sorgen Sie für einen guten Überblick
Benutzer sollten in der Lage sein, einen Blick auf die Einstellungsbildschirme zu werfen und alle einzelnen Einstellungen und ihre Werte zu verstehen.

Abbildung 1. Einstellungen und ihre aktuellen Werte werden auf dem Bildschirm der obersten Ebene angezeigt
Organisieren Sie Artikel intuitiv
Platzieren Sie häufig verwendete Einstellungen oben auf dem Bildschirm. Begrenzen Sie die Anzahl der Einstellungen auf einem Bildschirm. Die Anzeige von mehr als 10–15 Artikeln kann überwältigend sein. Erstellen Sie intuitive Menüs, indem Sie einige Einstellungen auf einen separaten Bildschirm verschieben.

Abbildung 2. Allgemeine Einstellungen befinden sich oben auf dem Bildschirm
Sorgen Sie dafür, dass die Einstellungen leicht zu finden sind
In manchen Fällen kann es hilfreich sein, eine einzelne Einstellung auf zwei verschiedenen Bildschirmen zu duplizieren. Verschiedene Situationen können Benutzer dazu veranlassen, eine Einstellung zu ändern. Wenn Sie die Einstellung also an mehreren Stellen angeben, können Benutzer dieses Element leichter finden.
Erstellen Sie für doppelte Einstellungen einen separaten Bildschirm für die Einstellung und verwenden Sie Einstiegspunkte von verschiedenen Stellen aus.
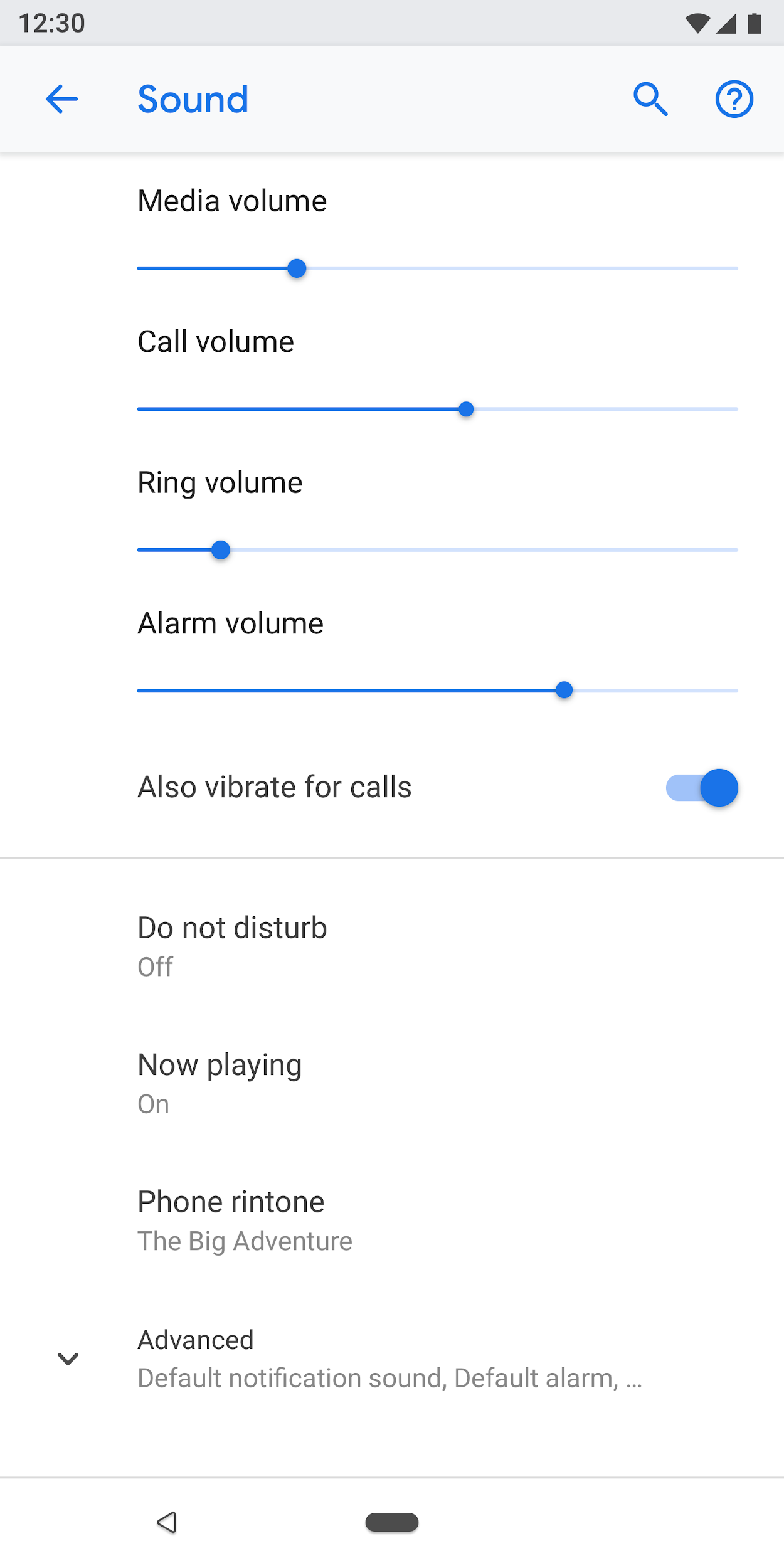
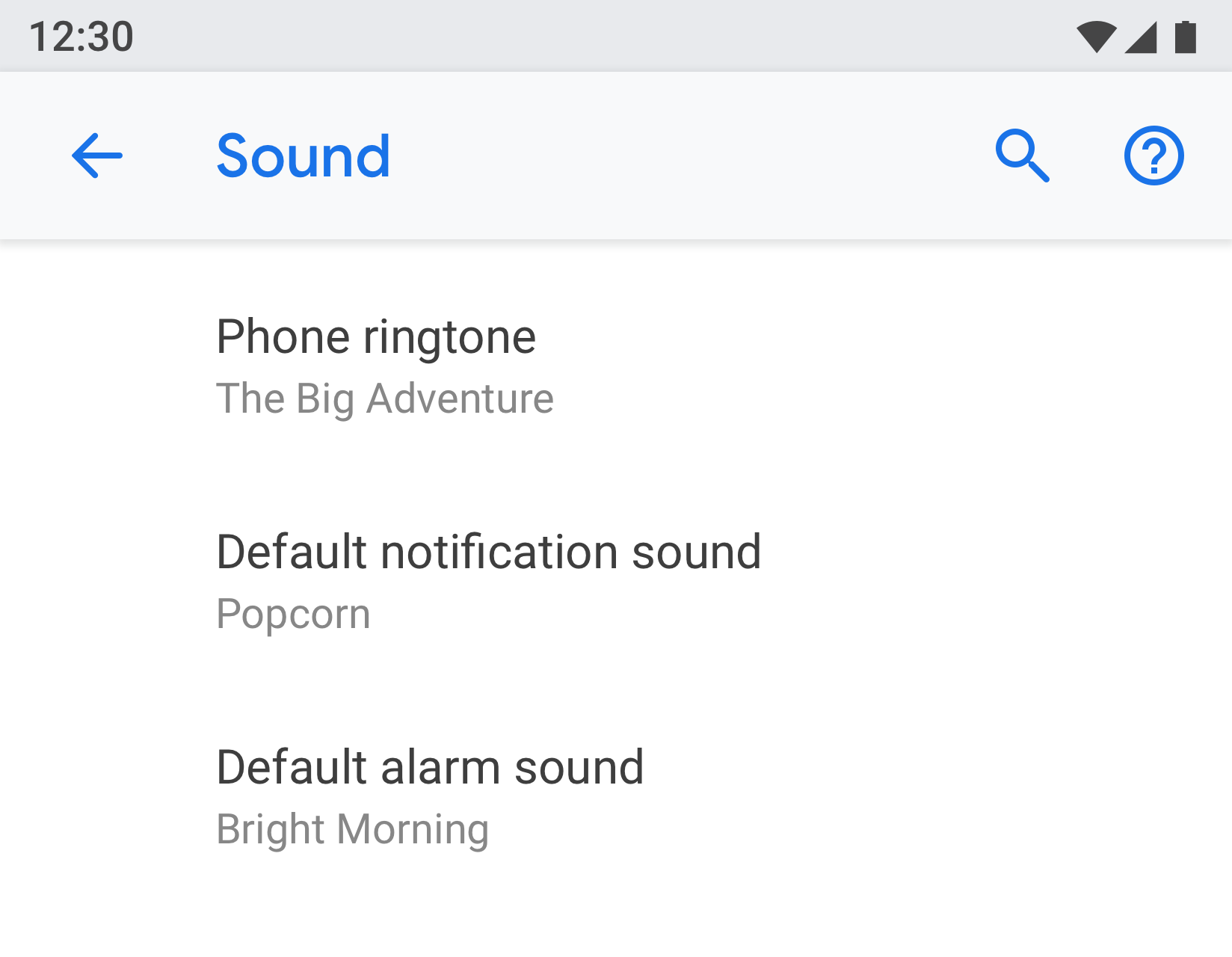
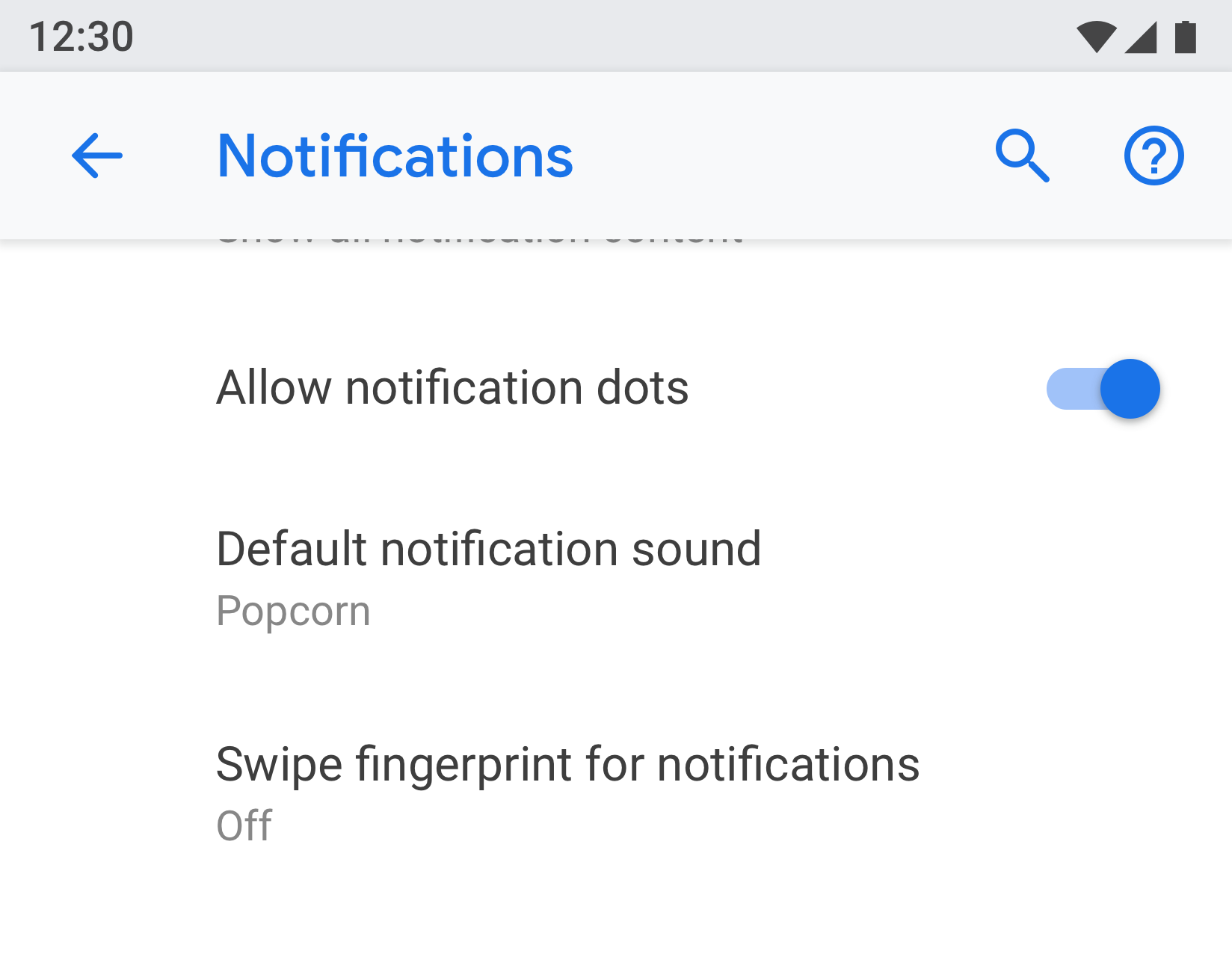
 |  |
Abbildung 3 und 4. „Standard-Benachrichtigungston“ erscheint sowohl auf den Bildschirmen „Benachrichtigung“ als auch „Ton“.
Verwenden Sie einen klaren Titel und Status
Gestalten Sie die Titel Ihrer Einstellungen kurz und aussagekräftig. Vermeiden Sie vage Titel wie „Allgemeine Einstellungen“. Zeigen Sie unter dem Titel den Status an, um den Wert der Einstellung hervorzuheben. Zeigen Sie die spezifischen Details an, anstatt nur den Titel zu beschreiben.
Titel sollten:
- Platzieren Sie den wichtigsten Text Ihres Etiketts an erster Stelle.
- Formulieren Sie negative Wörter wie „nicht“ oder „nie“ in neutrale Begriffe wie „blockieren“ um.
- Verwenden Sie unpersönliche Bezeichnungen wie „Benachrichtigungen“ anstelle von „Benachrichtigen Sie mich“. Ausnahme: Wenn zum Verständnis der Einstellung eine Bezugnahme auf den Benutzer erforderlich ist, verwenden Sie die zweite Person („Sie“) anstelle der ersten Person („Ich“).
Titel sollten Folgendes vermeiden:
- Allgemeine Begriffe wie „einstellen“, „ändern“, „bearbeiten“, „modifizieren“, „verwalten“, „verwenden“, „auswählen“ oder „auswählen“.
- Wiederholte Wörter aus dem Abschnittstrenner oder Unterbildschirmtitel.
- Fachjargon.
Seitentypen
Einstellungsliste
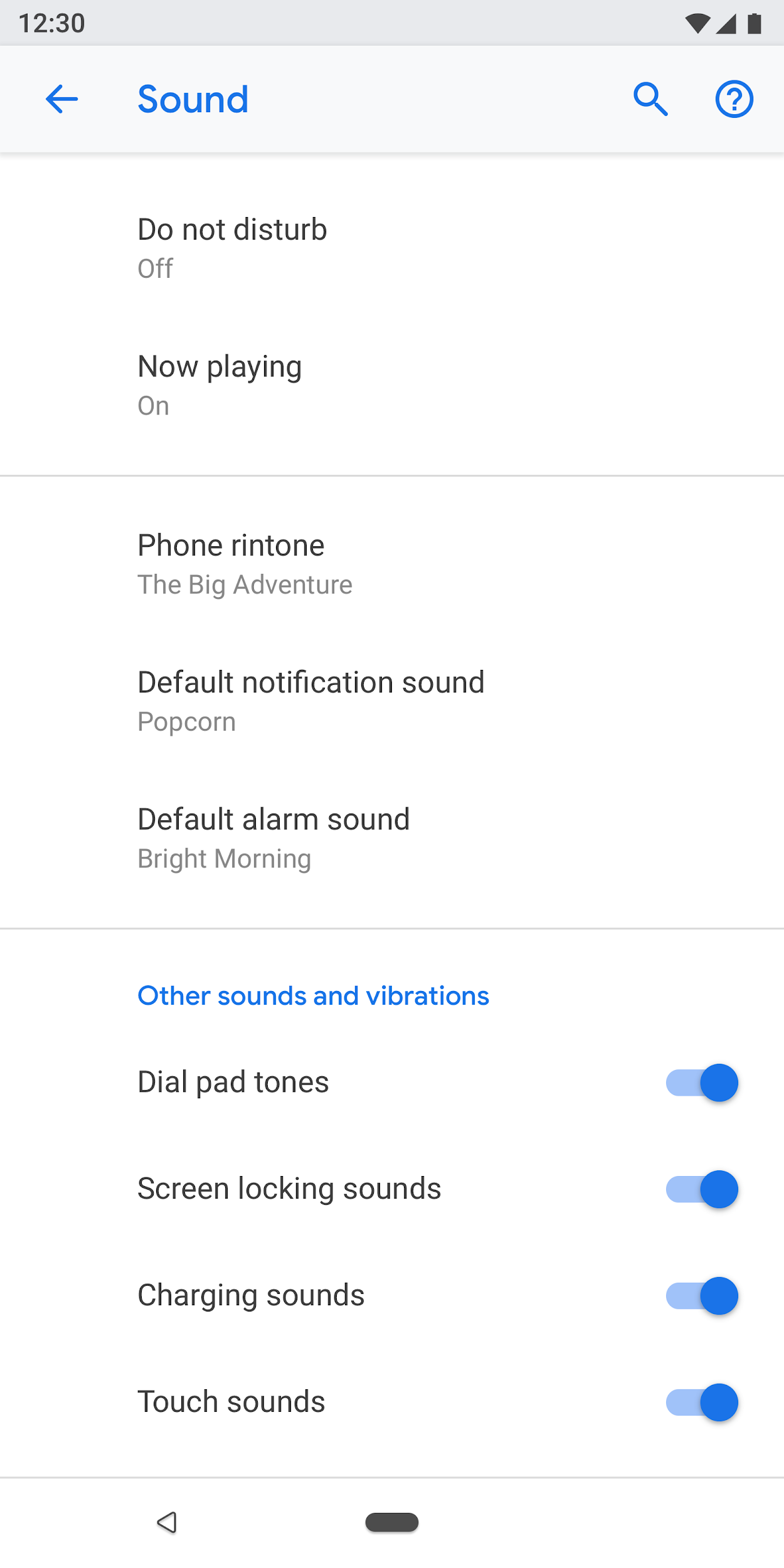
Dies ist der häufigste Bildschirmtyp. Es ermöglicht die Zusammenstellung mehrerer Einstellungen. Einstellungslisten können eine Mischung aus Steuerelementen wie Schaltern, Menüs und Schiebereglern sein.
Wenn es in einer Kategorie viele Einstellungen gibt, können diese zusammengefasst werden. Weitere Einzelheiten finden Sie unter Gruppierung und Teiler .

Abbildung 5. Beispiel einer Einstellungsliste
Listenansicht
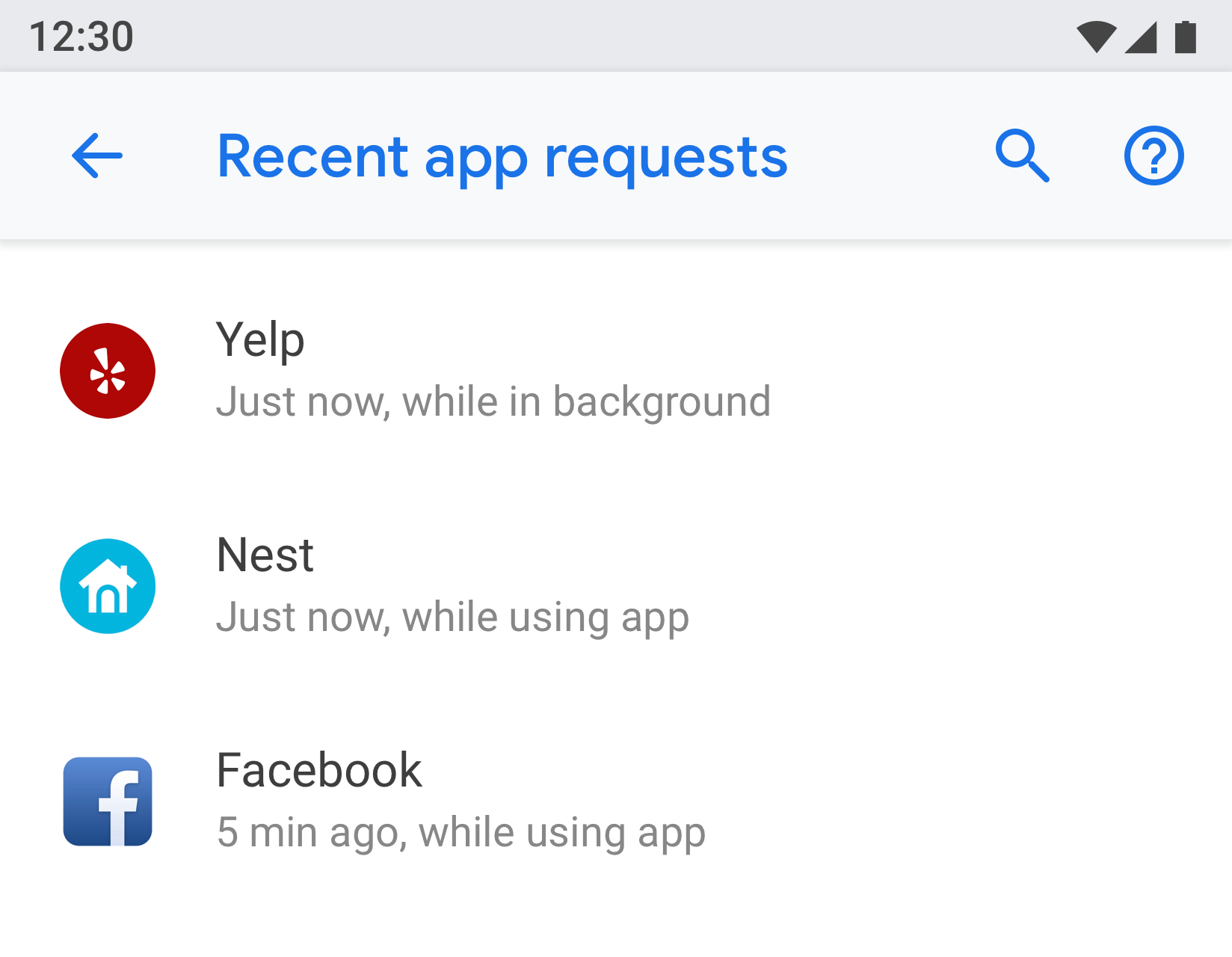
Die Listenansicht wird verwendet, um eine Liste von Elementen wie Apps, Konten, Geräten und mehr anzuzeigen. Dem Bildschirm können Steuerelemente zum Filtern oder Sortieren hinzugefügt werden.

Abbildung 6. Beispiel einer Listenansicht
Entitätsbildschirm
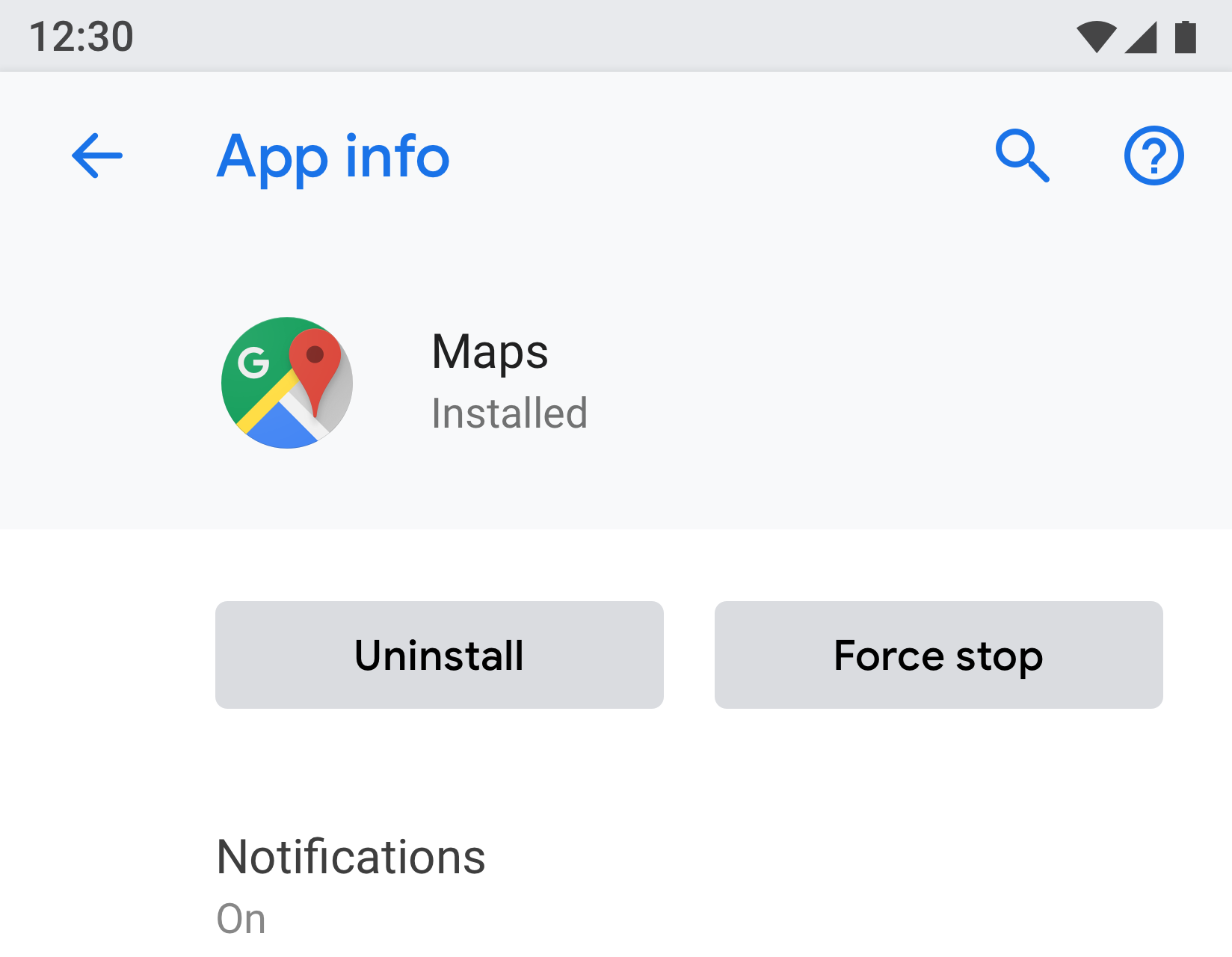
Der Entitätsbildschirm wird verwendet, um die Einstellungen eines bestimmten Elements wie einer App, eines Kontos, eines Geräts, eines Wi-Fi-Netzwerks usw. anzuzeigen.
Optisch wird die Entität oben mit einem Symbol, einem Titel und einem Untertitel angezeigt. Alle Einstellungen auf diesem Bildschirm müssen sich auf diese Entität beziehen.

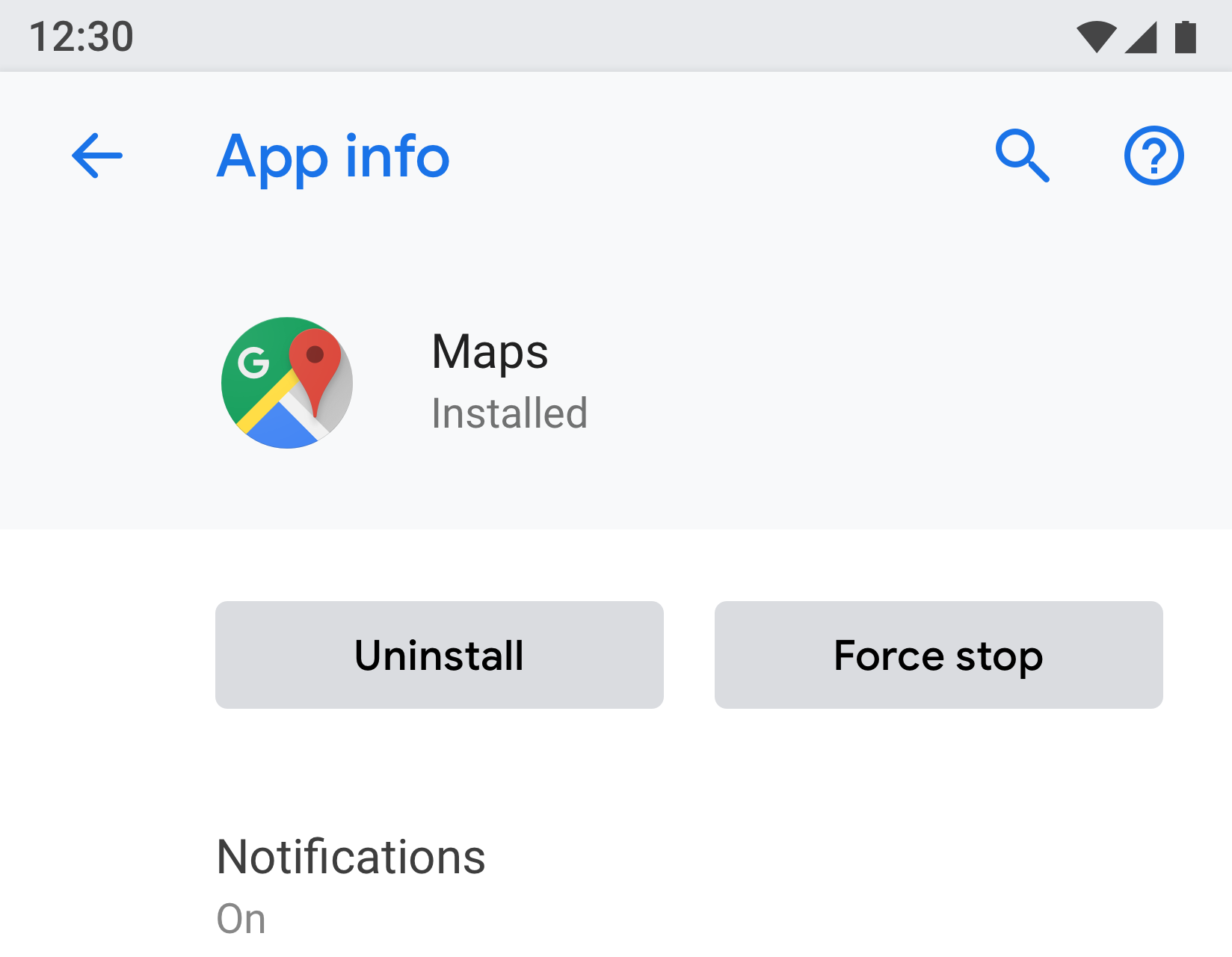
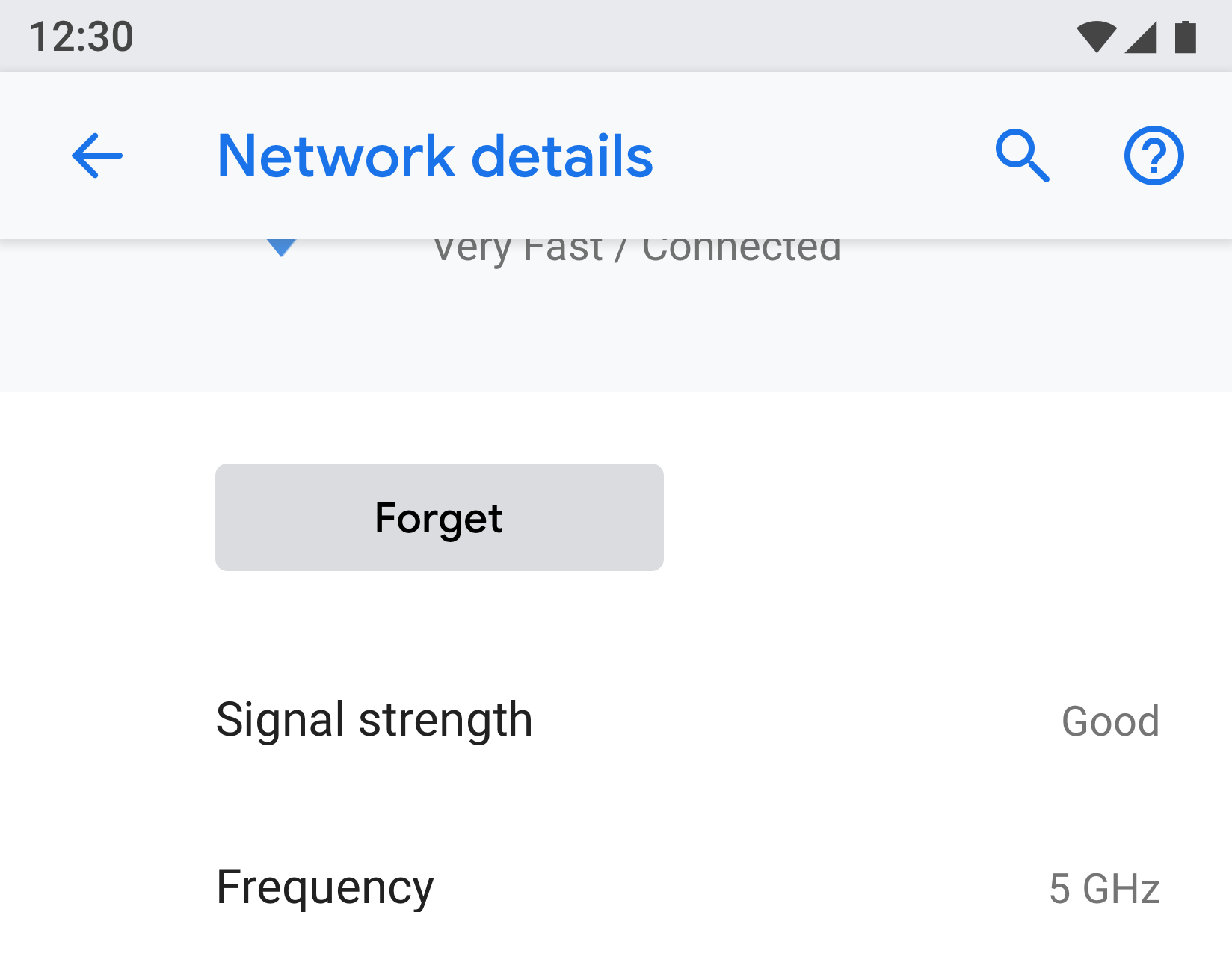
Abbildung 7. Beispiel eines Entitätsbildschirms, der in App-Infos verwendet wird

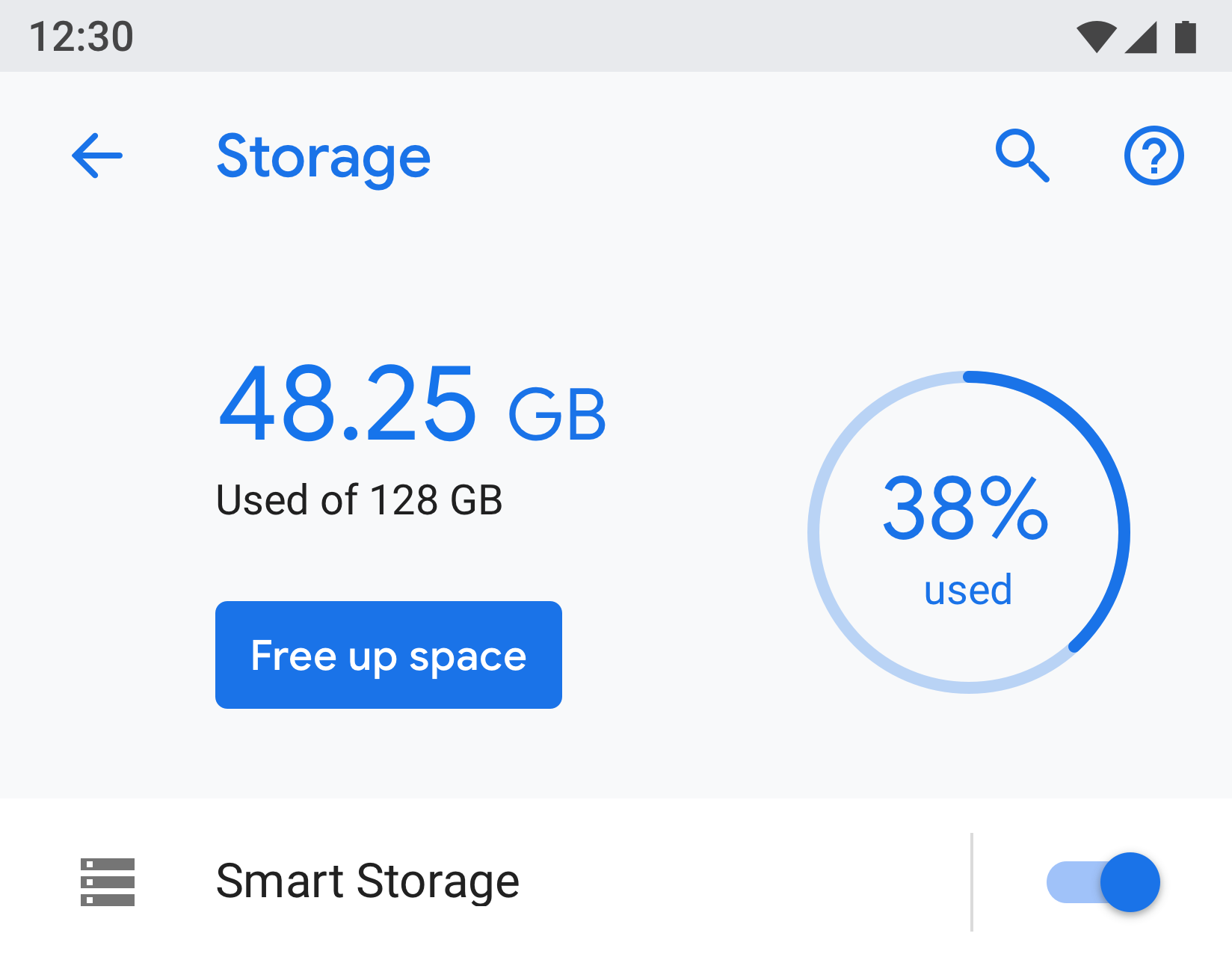
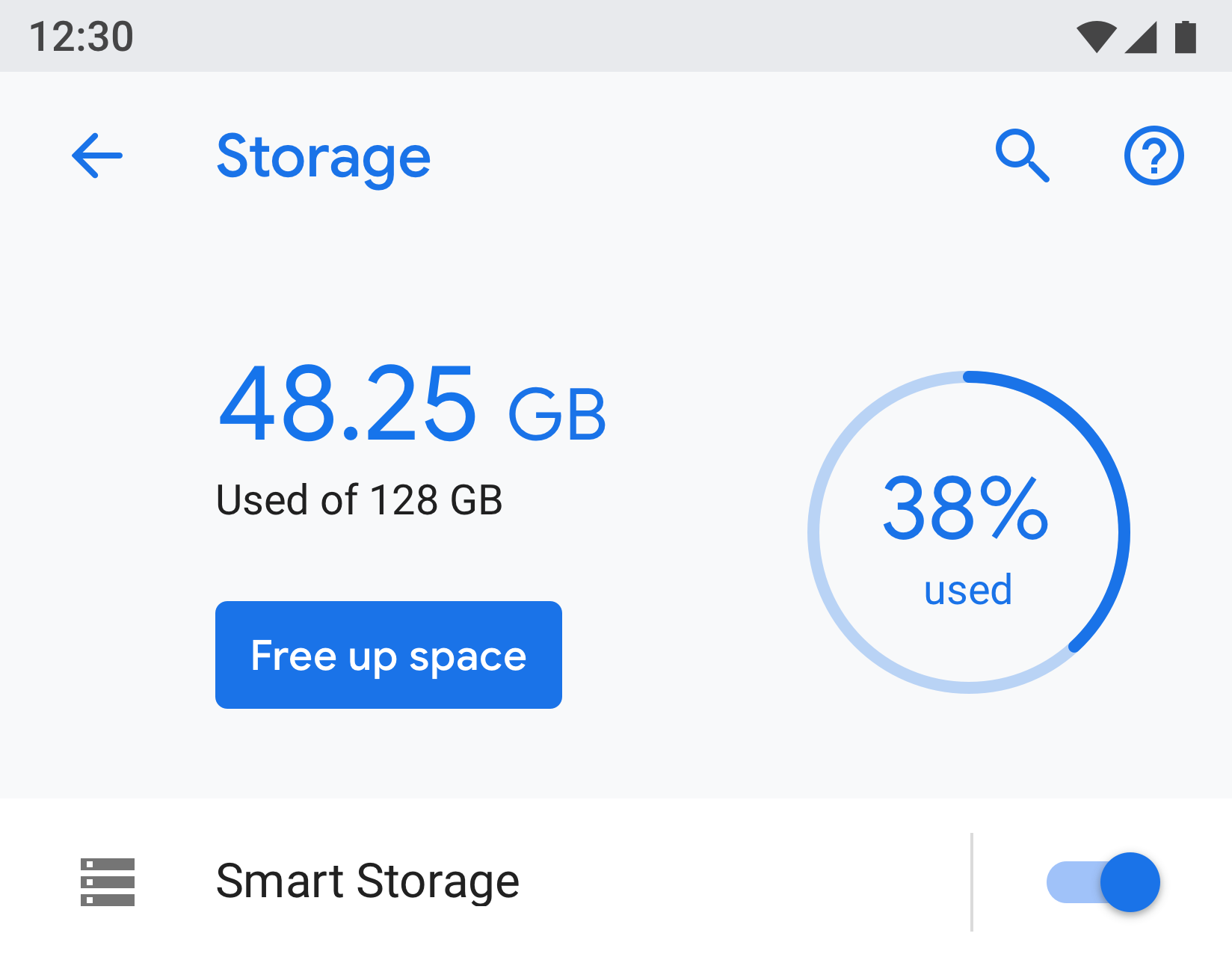
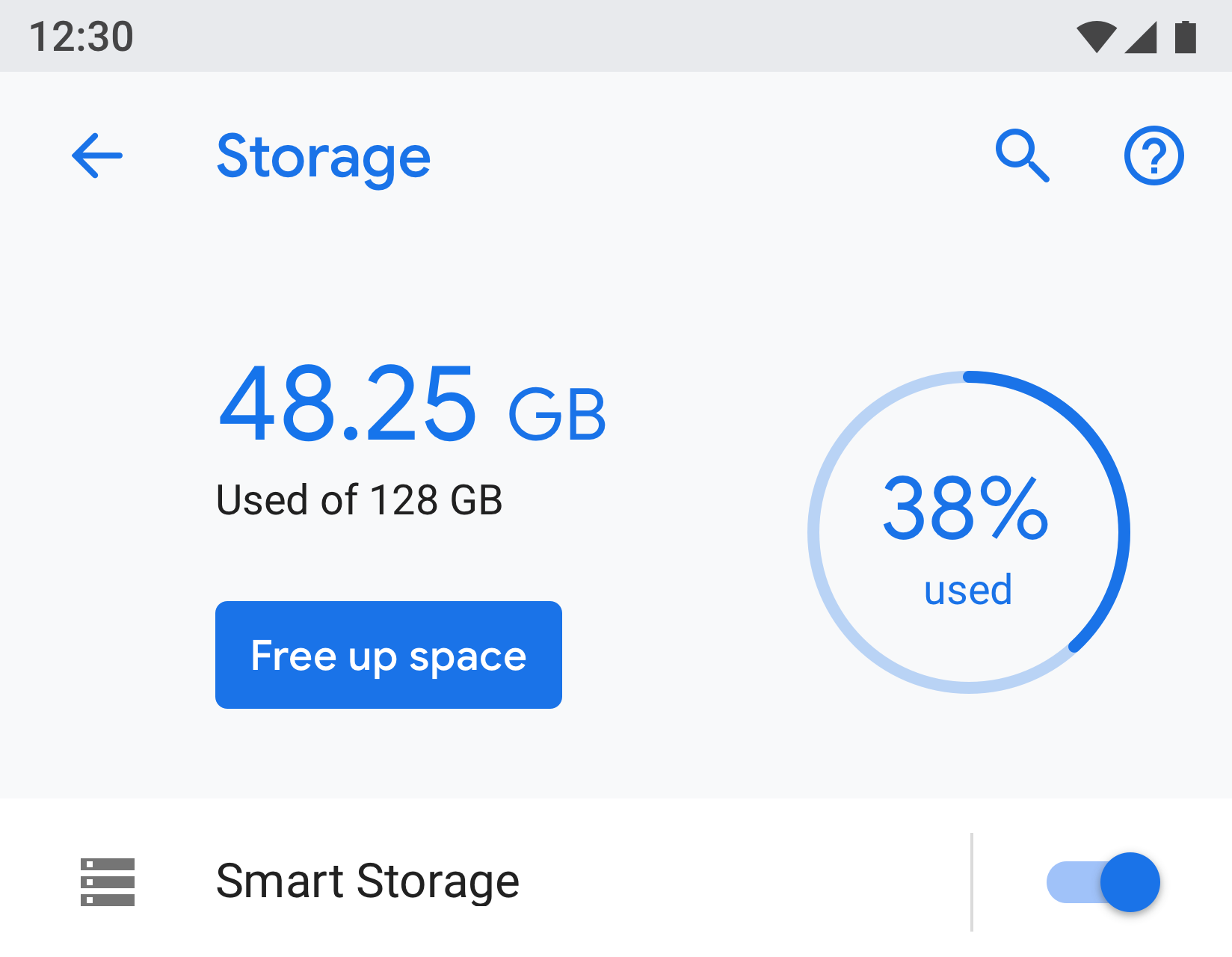
Abbildung 8. Beispiel eines im Speicher verwendeten Entitätsbildschirms
Master-Einstellung
Die Haupteinstellung eignet sich am besten, wenn eine ganze Funktion ein- oder ausgeschaltet werden kann, beispielsweise WLAN oder Bluetooth. Mithilfe eines Schalters oben auf dem Bildschirm kann der Benutzer diese Funktion einfach steuern. Wenn Sie die Haupteinstellung zum Deaktivieren der Funktion verwenden, werden alle anderen zugehörigen Einstellungen deaktiviert.
Wenn eine Funktion eine längere Textbeschreibung benötigt, kann die Haupteinstellung verwendet werden, da dieser Bildschirmtyp einen längeren Fußzeilentext zulässt.
Wenn eine Einstellung von mehreren Bildschirmen aus dupliziert oder verknüpft werden muss, verwenden Sie die Haupteinstellung. Da es sich bei der Haupteinstellung um einen separaten Bildschirm handelt, vermeiden Sie, dass für dieselbe Einstellung mehrere Schalter an verschiedenen Stellen vorhanden sind.

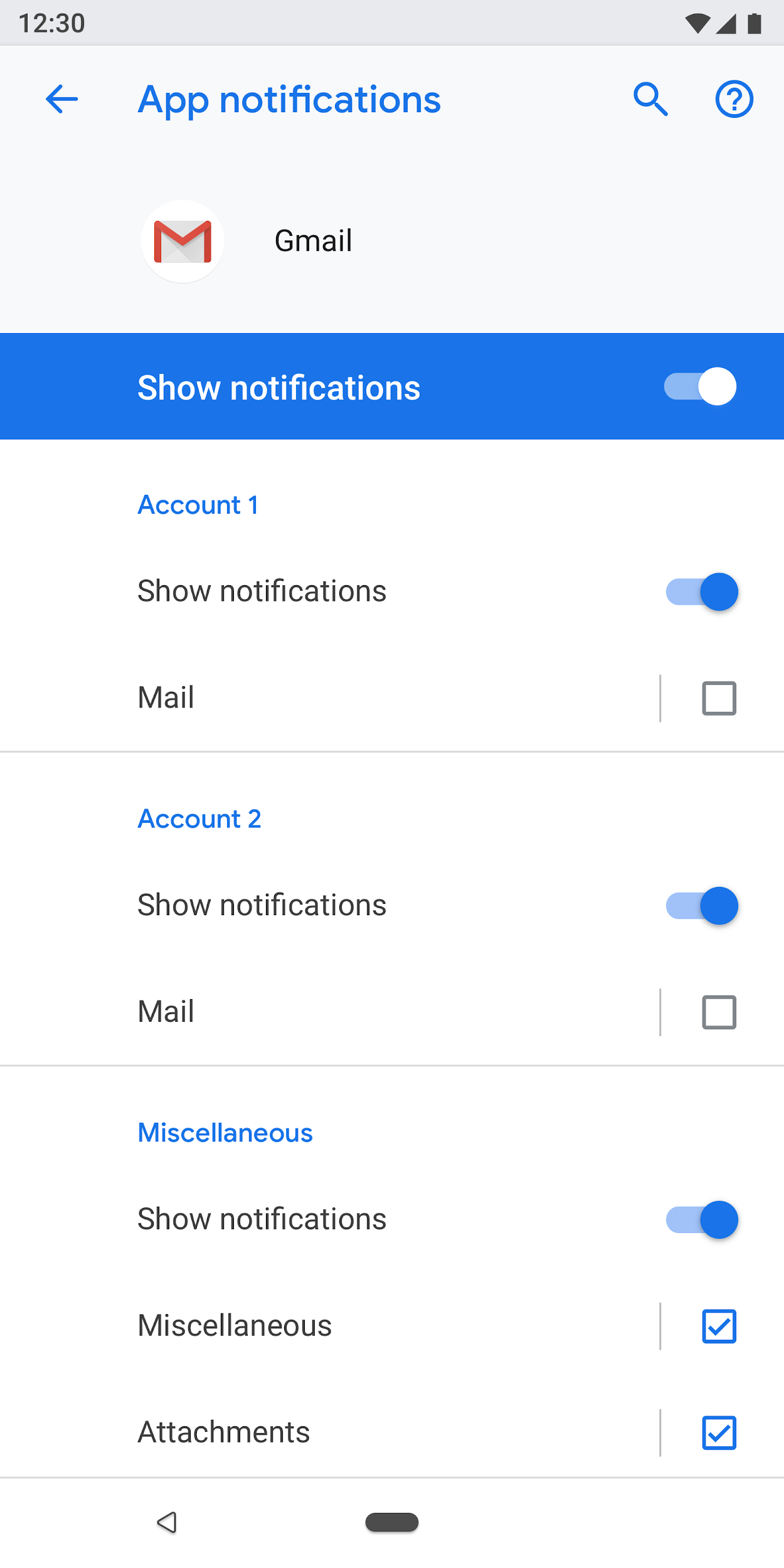
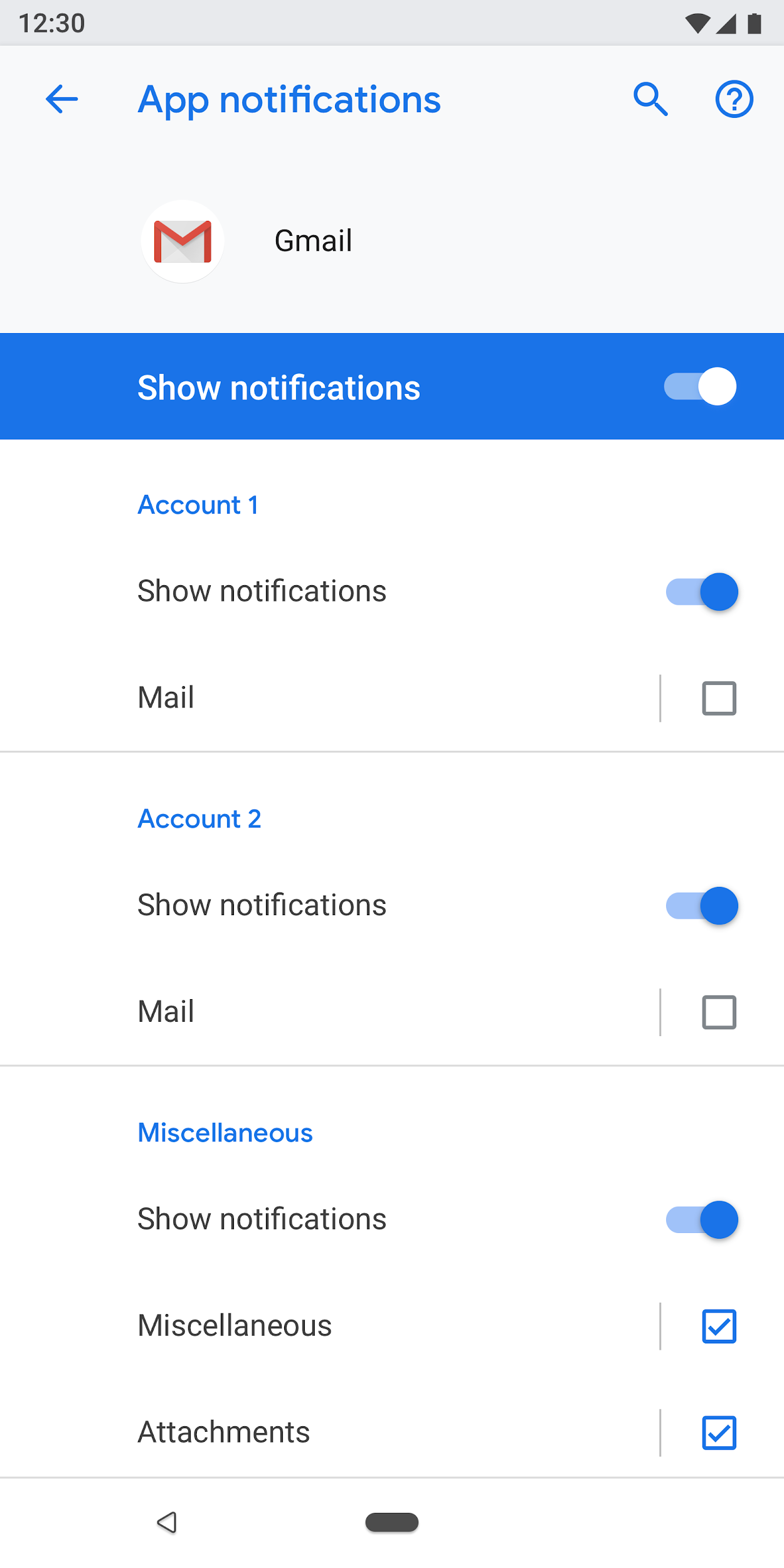
Abbildung 9. Beispiel der Haupteinstellung, die im App-Benachrichtigungsbildschirm verwendet wird; Durch Ausschalten des Hauptschalters wird die gesamte Funktion dieser App deaktiviert

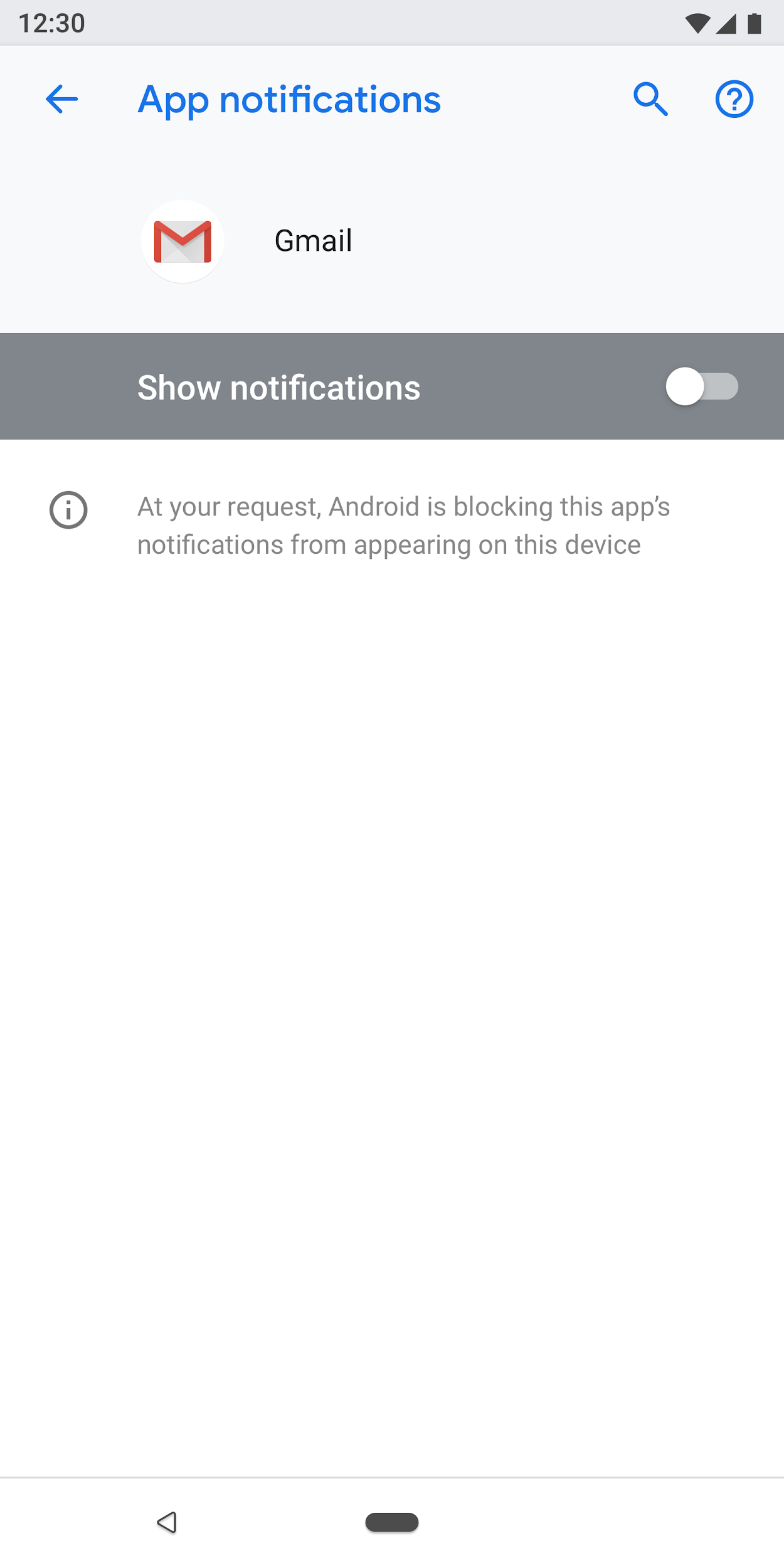
Abbildung 10. Beispiel einer Haupteinstellung, die im App-Benachrichtigungsbildschirm verwendet wird, wobei der Hauptschalter deaktiviert ist
Auswahlbildschirm für Optionsfelder
Dieser Bildschirm wird verwendet, wenn der Benutzer eine Auswahl für eine Einstellung treffen muss. Optionsfelder können entweder in einem Dialog oder auf einem separaten Bildschirm angezeigt werden. Optionsfelder sollten nicht zusammen mit Schiebereglern, Menüs oder Schaltern verwendet werden.
Ein Optionsschaltflächenbildschirm kann oben ein Bild und unten einen Fußzeilentext enthalten. Die einzelnen Optionsfelder können neben einem Titel auch einen Subtext enthalten.

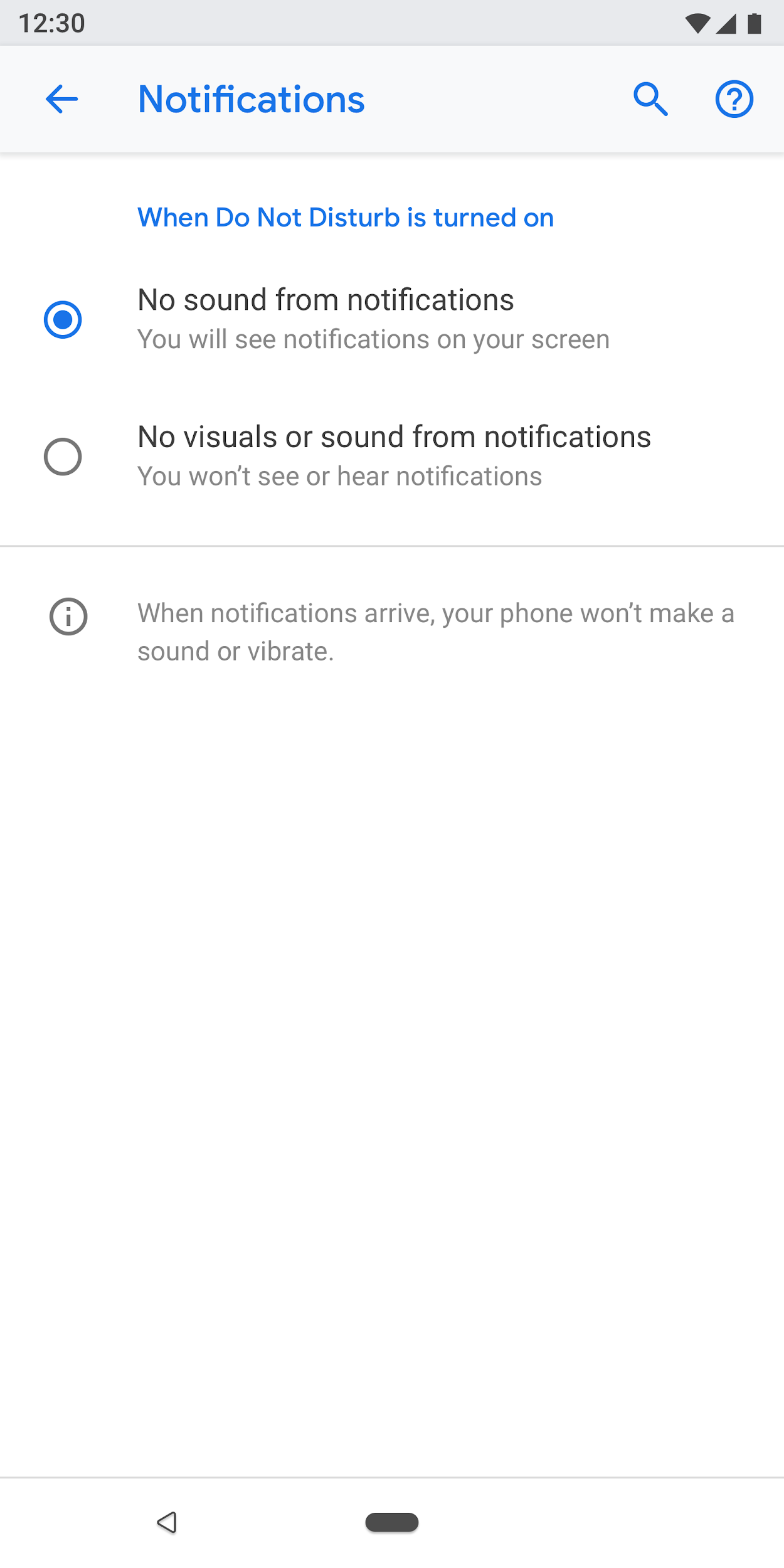
Abbildung 11. Optionsfelder sollten in der Einstellungsliste nicht verwendet werden

Abbildung 12. So verwenden Sie Optionsfelder in den Einstellungen richtig
Komponenten
Header
Ab Android 8.0 werden in der Aktionssymbolleiste Suche und Hilfe sowie andere verwandte Aktionen angezeigt. Von Überlaufmenüs wird abgeraten, da Benutzer in diesen Menüs versteckte Aktionen möglicherweise nicht entdecken können.
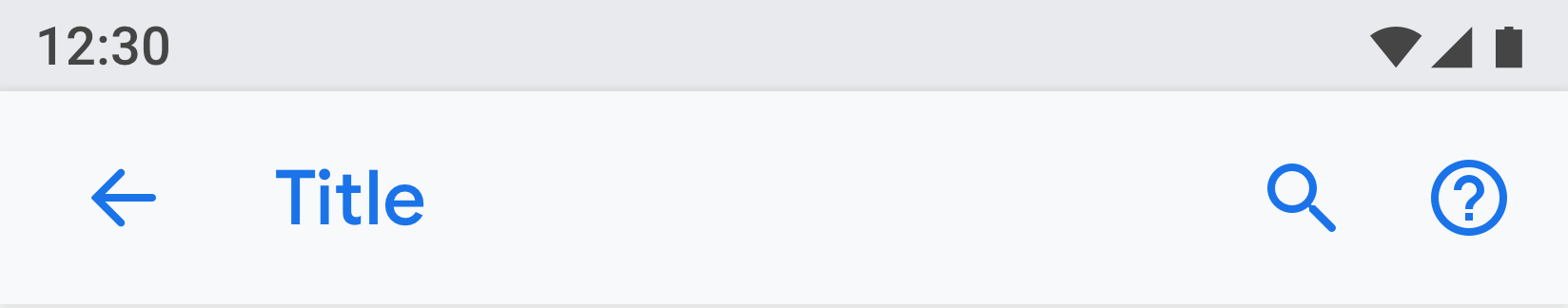
Für Symbolleisten ohne bildschirmspezifische Aktionen. Such- und Hilfeaktionen anzeigen.

Abbildung 13. Symbolleiste mit Such- und Hilfeaktionen
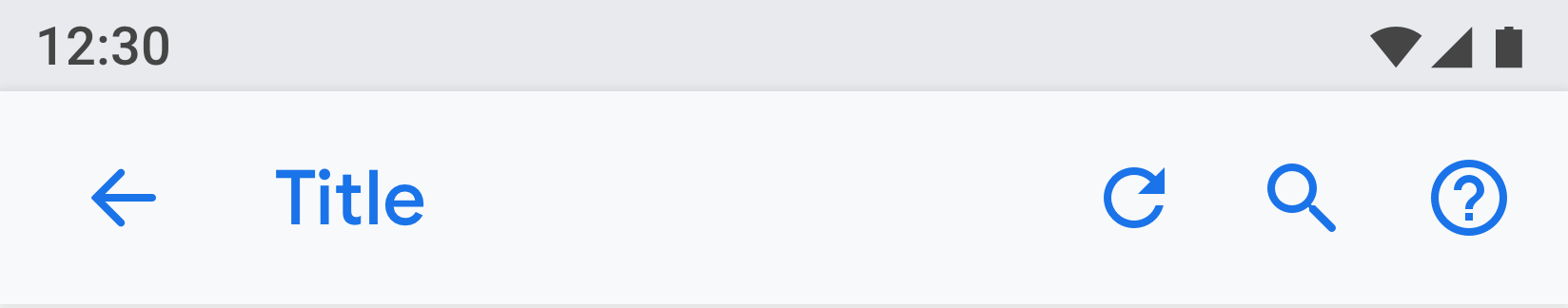
Für Symbolleisten mit einer Aktion : Präsentieren Sie die Aktion vor der Suche.

Abbildung 14. Symbolleiste mit einer Aktion vor den Such- und Hilfeaktionen
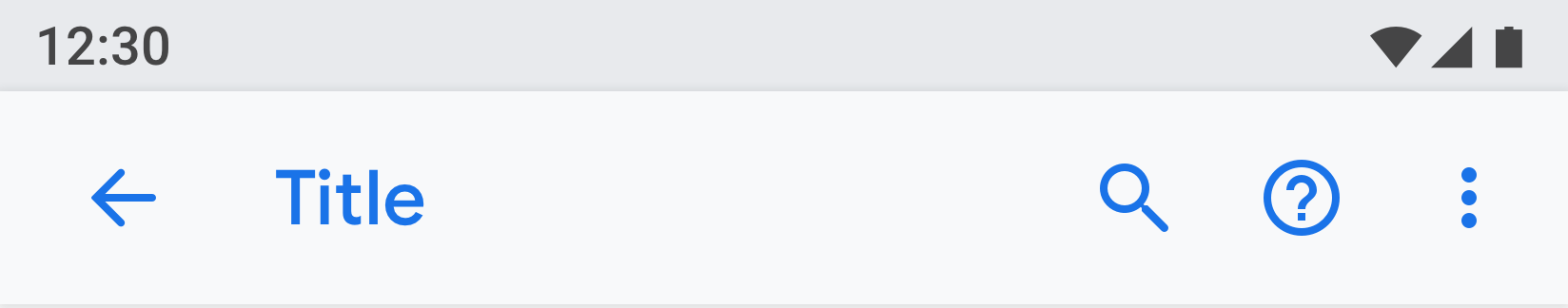
Für Symbolleisten mit mehr als einer Aktion : Erwägen Sie, die primäre Aktion vor der Suche zu platzieren, während Sie erweiterte Aktionen im Überlaufmenü platzieren.
Wenn alle Aktionen fortgeschritten sind oder nur für eine kleine Gruppe von Benutzern nützlich sind, sollten Sie erwägen, alle Aktionen im Überlaufmenü zu platzieren.

Abbildung 15. Symbolleiste mit einem Überlaufmenü für Aktionen
Entitätsheader
Der Entity-Header kann nur eine Überschrift oder eine Überschrift mit Subtext anzeigen (für den Subtext sind mehrere Zeilen zulässig). Die folgende Aktion ist optional. Sie können maximal zwei Aktionen ausführen.

Abbildung 16. Entitätsheader
Der Symbol- und Überschriftenteil (App1) scrollt unter der Überschrift (App-Info).

Abbildung 17. Der Titel der App-Info ist hier Teil der Symbolleiste, während der Rest des Bildschirms darunter scrollt
Menü-Link
Der Titel ist obligatorisch. Sie sollten auch Subtext anzeigen, der den Status der Einstellung hervorhebt. Die Verwendung eines Symbols ist optional.
Versuchen Sie, den Titeltext prägnant zu halten. Wenn Titel lang sind, können sie in der nächsten Zeile fortgesetzt werden, anstatt sie abzuschneiden. Aktivieren Sie keine Menüs oder Aktionen bei langem Drücken.
Beispiele:

Abbildung 18. Menülink mit Symbol, Titel und Untertext

Abbildung 19. Menülink mit Titel und Untertext

Abbildung 20. Menülink nur mit Titel
Menülink mit Icon, Titel, Subtext und einem separaten Trefferziel rechts
Andere Tippziele sollten die Designfarbe verwenden.

Abbildung 21. Beispiel eines Zielmenüs mit zwei Fingertipps
Menülink mit Symbol, Titel, Untertext und Statistik-/Nummern-/Benachrichtigungssymbol
Numerische Werte wie Prozentsatz und Zeit können rechts zusammen mit dem Untertext angezeigt werden, während unten ein Balkendiagramm angezeigt werden kann.
Normalerweise werden die numerischen Werte auf der rechten Seite angezeigt, damit Benutzer sie leicht ansehen und vergleichen können.

Abbildung 22. Beispiel eines Menüs mit Symbol, Titel, Statistik und Grafik
Gruppierung und Teiler
Wenn ein Bildschirm über viele Einstellungen verfügt, können diese durch eine Trennlinie gruppiert und getrennt werden. Im Gegensatz zu älteren Android-Versionen werden Trennlinien jetzt verwendet, um Einstellungen in einer Gruppe zu gruppieren, anstatt einzelne Einstellungen zu trennen.
Wenn die Einstellungen in einer Gruppe eng miteinander verbunden sind, können Sie eine Gruppenüberschrift hinzufügen. Wenn Sie eine Gruppenüberschrift verwenden, sollten Sie immer eine Trennlinie einfügen.

Abbildung 23. Mit Trennlinien gruppierte Einstellungen
Schalten
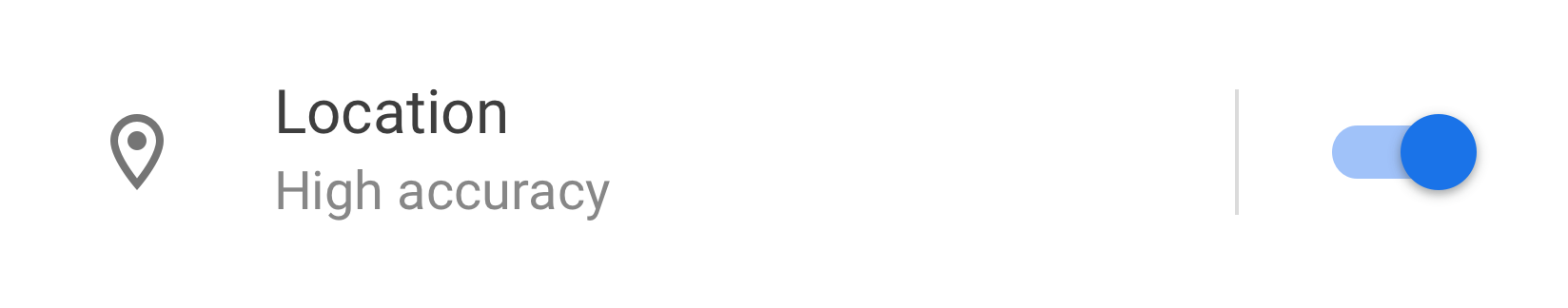
Wechseln Sie mit Symbol, Titel und Untertext

Abbildung 24. Wechseln Sie mit Symbol, Titel und Untertext
Wechseln Sie mit Titel und Untertext

Abbildung 25. Wechseln Sie mit Titel und Untertext
Nur mit Titel wechseln
Titel können links mit einem Symbol versehen sein.

Abbildung 26. Nur mit Titel wechseln
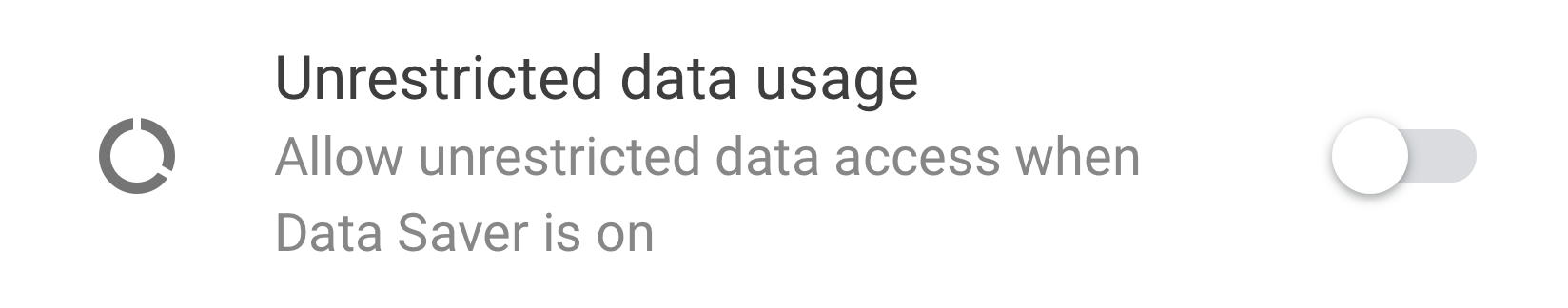
Listenelement + Schalter
Sie können ein Listenelement mit einem Schalter kombinieren. Das Tippen auf die linke Seite der vertikalen Linie wirkt wie ein Link und führt den Benutzer zum nächsten Bildschirm. Die rechte Seite verhält sich wie ein Standardschalter.
Für das Listenelement auf der linken Seite ist ein Titel obligatorisch. Das Symbol und der Untertext sind optional.

Abbildung 27. Listenelement und ein Schalter
Schieberegler
Das Symbol im Slider ist optional.

Abbildung 28. Schieberegler
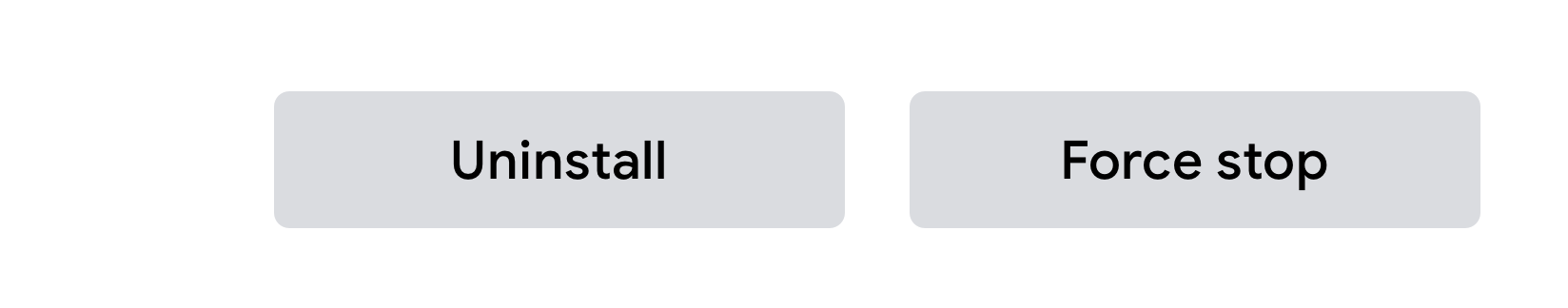
Schaltfläche auf dem Bildschirm
Positive Aktionen verwenden die Designfarbe, während negative Aktionen grau sind. Positive Aktionen können das Öffnen einer App, die Installation einer App, das Hinzufügen eines neuen Elements usw. sein. Zu den negativen Aktionen gehören das Löschen von Daten, das Deinstallieren einer App, das Löschen von Elementen usw.

Abbildung 29. Graue Schaltflächen für „Deinstallieren“ und „Stopp erzwingen“

Abbildung 30. Blaue Schaltfläche für „Jetzt einschalten“
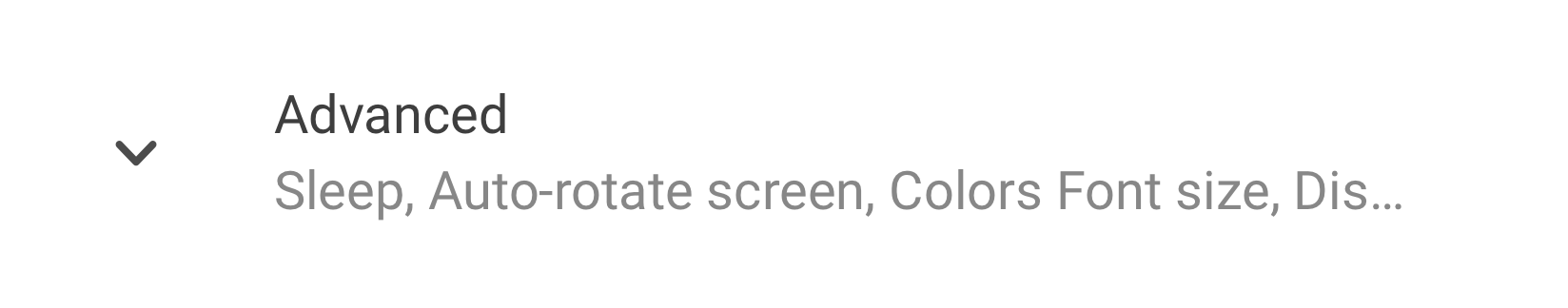
Progressive Offenlegung (Erweitert)
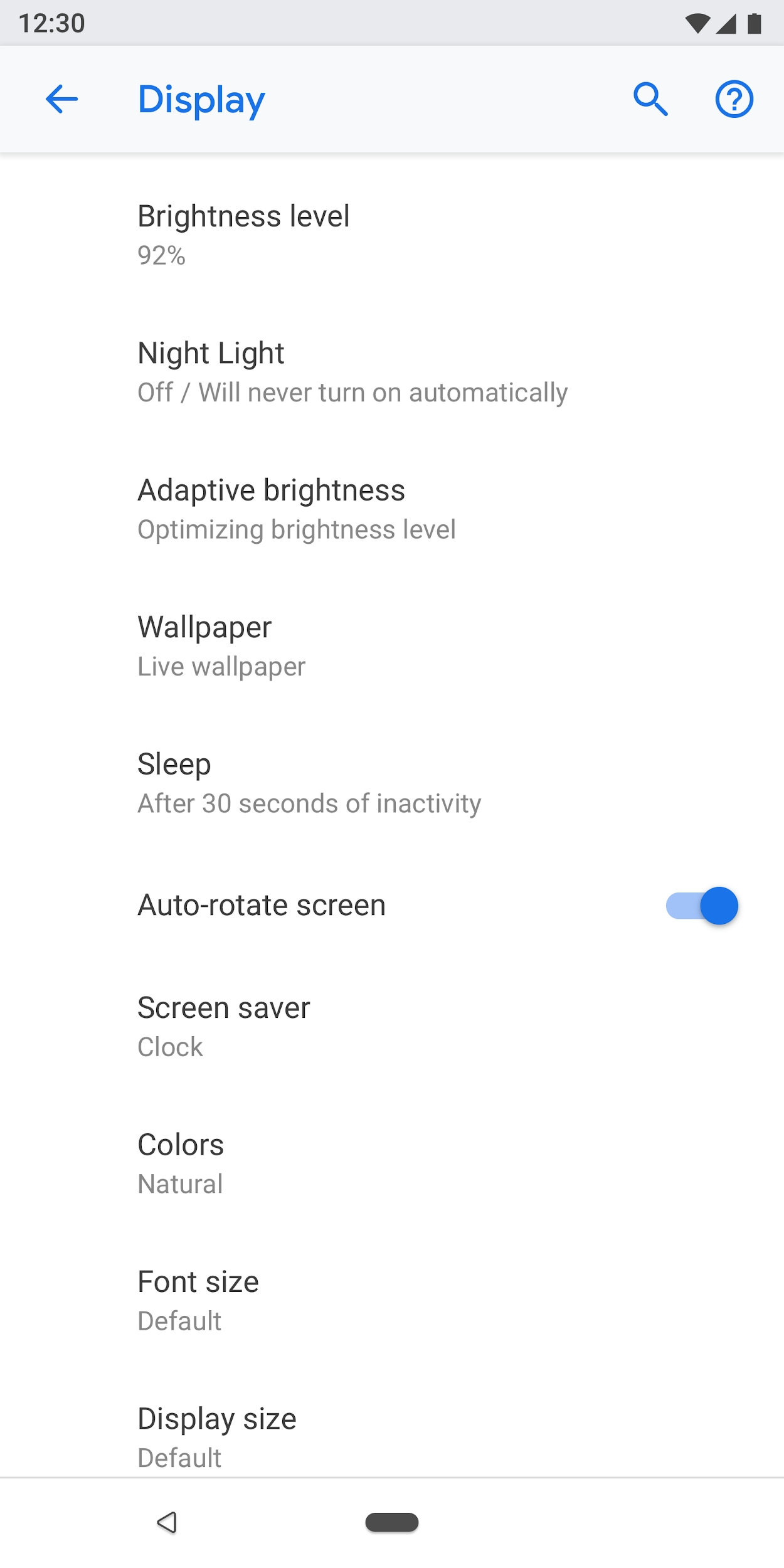
Einstellungen, die nicht häufig verwendet werden, sollten ausgeblendet werden. Verwenden Sie „Erweitert“ nur, wenn mindestens 3 Elemente ausgeblendet werden müssen.
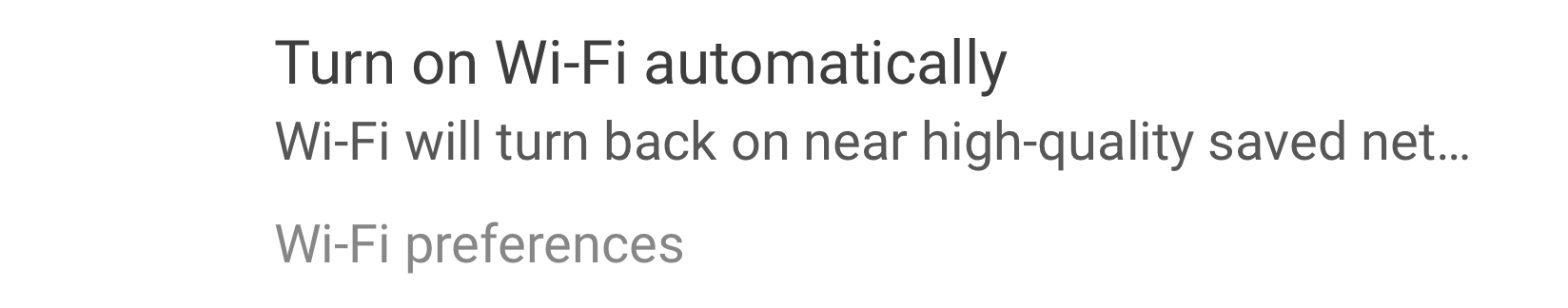
Hier zeigt der Subtext die Titel der ausgeblendeten Einstellungen an. Der Subtext sollte nur eine Zeile lang sein. Zusätzlicher Text wird durch Auslassungspunkte gekürzt.

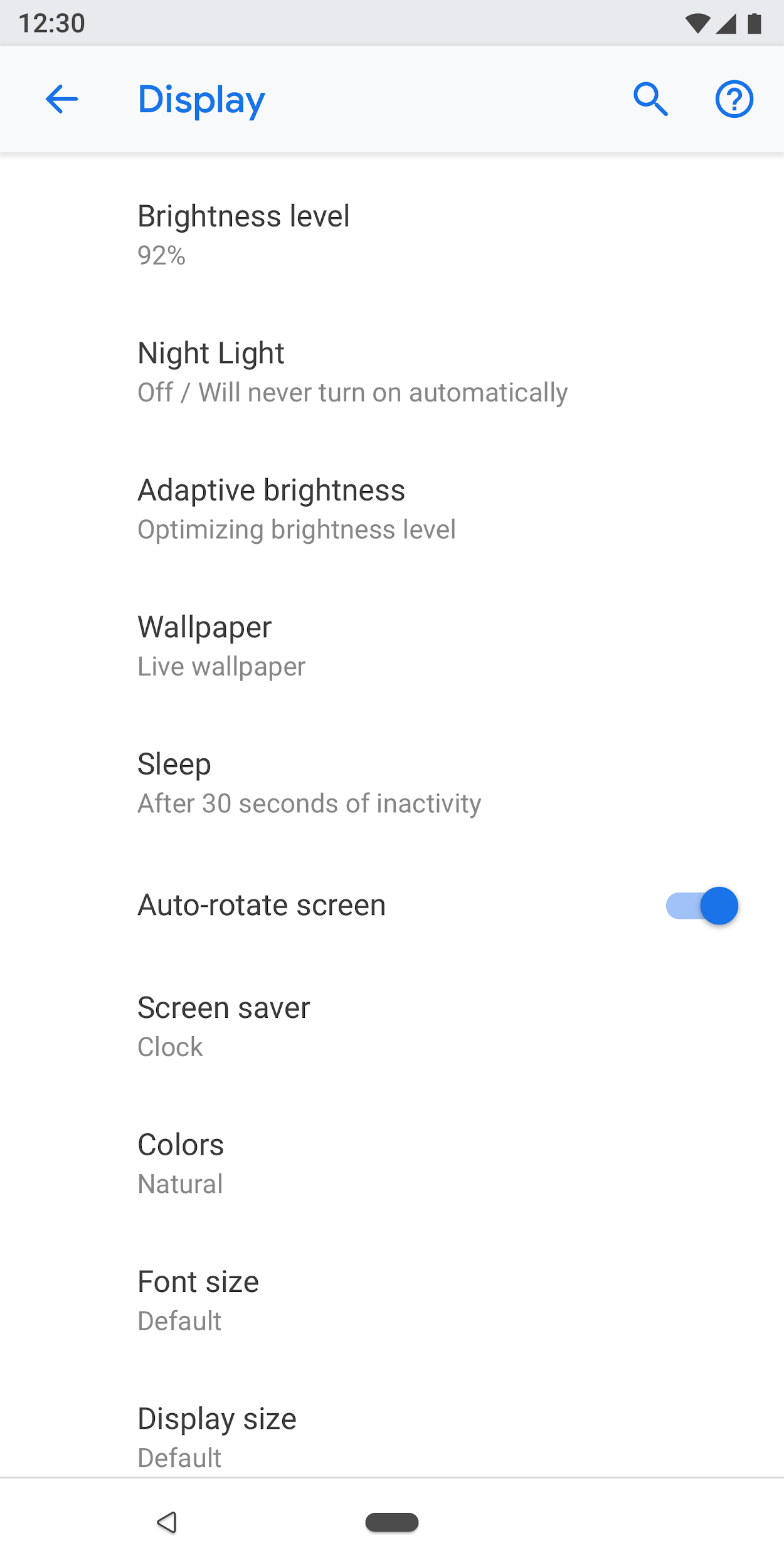
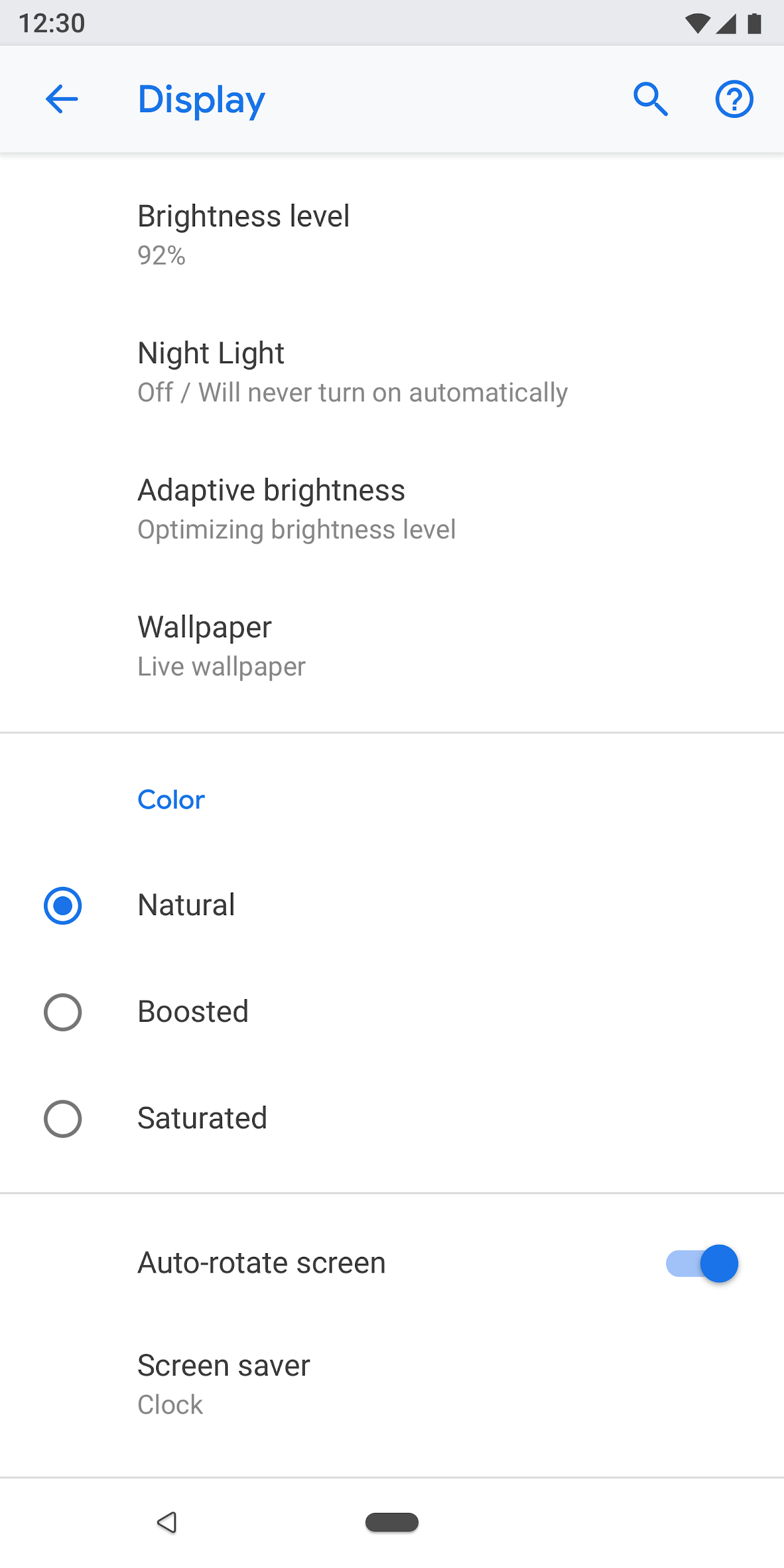
Abbildung 31. Erweitert wird auf dem Bildschirm „Anzeige“ verwendet
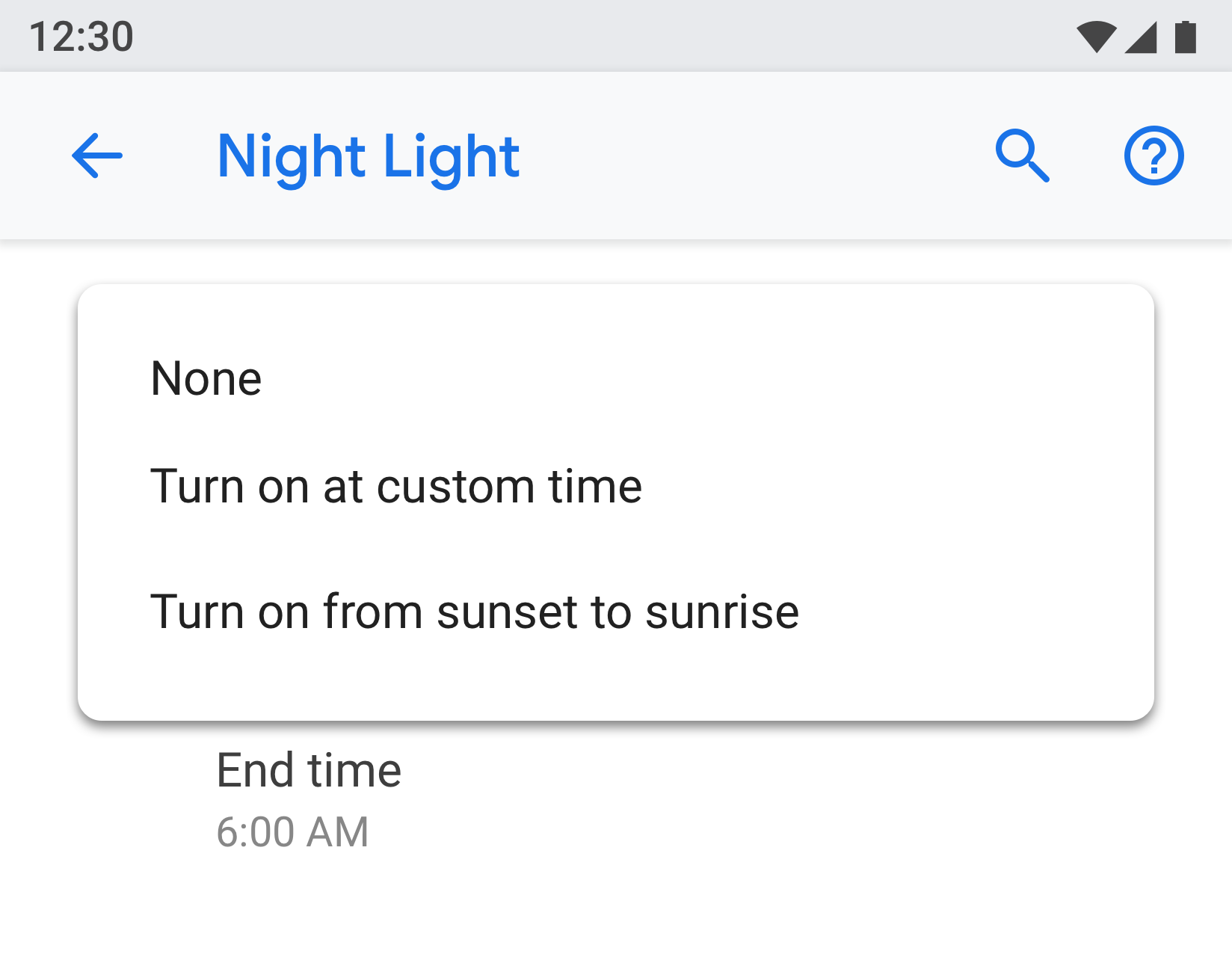
Dropdown-Menü
Dropdown-Menüs sind verfügbar, idealerweise sollten Sie jedoch stattdessen einen Dialog oder einen Auswahlbildschirm mit Optionsfeldern verwenden. Dies wird zur Vereinfachung der Einstellungen empfohlen, da es derzeit drei verschiedene Muster für die Einzelauswahl gibt.
Bei Bedarf können Dropdown-Menüs verwendet werden, wenn die Einstellung einfache Optionen enthält.

Abbildung 32. Dropdown-Menü
Kontrollkästchen
Verwenden Sie nach Möglichkeit Schalter über Kontrollkästchen.
Kontrollkästchen können verwendet werden:
- Für negative Aktionen wie das Einschränken von Apps oder das Blockieren eines Dienstes.
- Um zu vermeiden, dass zu viele Schalter auf dem Bildschirm angezeigt werden.

Abbildung 33. Kontrollkästchen werden verwendet, um die Anzahl der Schalter auf diesem Bildschirm zu reduzieren
Links
Die Verwendung von Links in den Einstellungen wird nicht empfohlen. Verwenden Sie Links nur dort, wo es unbedingt erforderlich ist. Links sollten eine Akzentfarbe ohne Unterstreichung verwenden.

Abbildung 34. In den Einstellungen verwendeter Link
Fusszeile
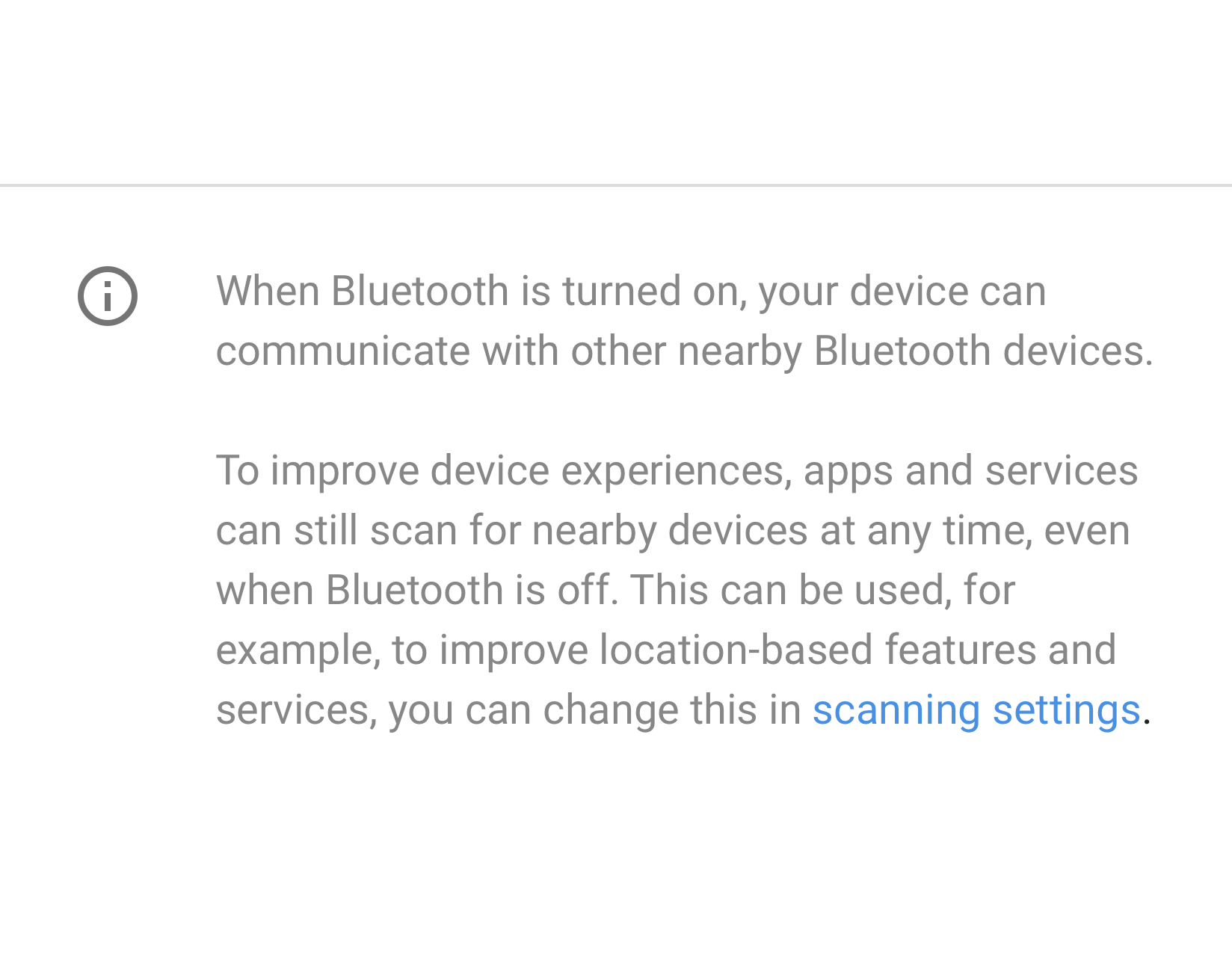
Mit Fußzeilentext können erklärende Inhalte hinzugefügt werden. Die Fußzeile sollte oben immer eine Trennlinie haben. Die Fußzeile wird am unteren Bildschirmrand angezeigt. Fußzeilen können bei Bedarf Links enthalten.

Abbildung 35. Fußzeilentext
Muster
Daten
Kritische Daten können in einem Diagramm wie einem Balken- oder Kreisdiagramm angezeigt werden. Diese Daten können im Entitätsheader angezeigt werden. Beispiele hierfür sind mobile Daten und Speicherung.
Andere weniger kritische Daten können mithilfe einer regulären Listenansicht dargestellt werden.

Abbildung 36. Beispiel für Speicher

Abbildung 37. Beispiel für ein Netzwerk
Benutzerschulung
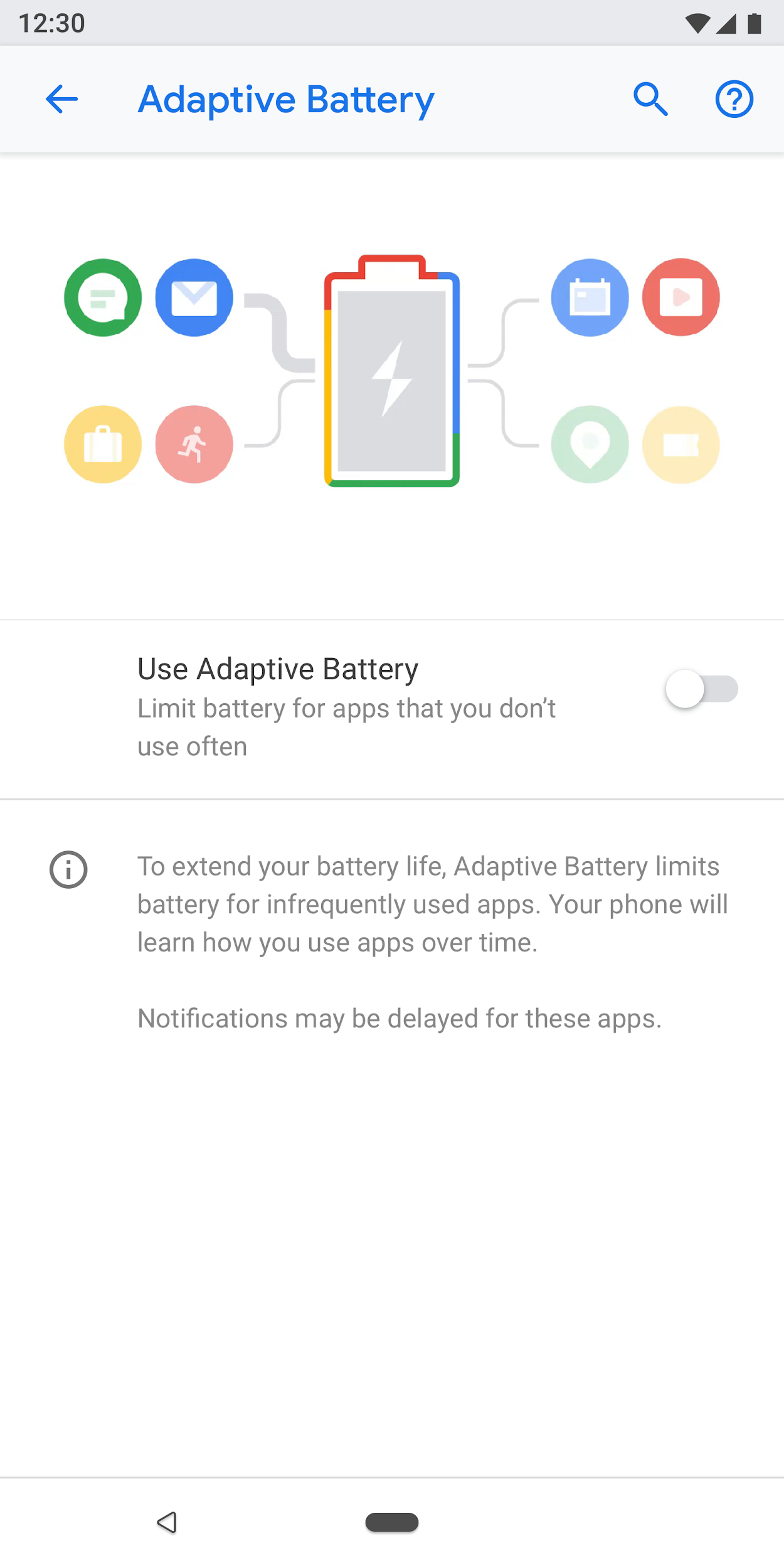
Einige Funktionen erfordern möglicherweise eine Erklärung oder Benutzerschulung. Sie können eine Animation oder ein Bild zusammen mit Text verwenden. Die Animation oder das Bild sollte oben auf dem Bildschirm angezeigt werden, während der Fußzeilentext zum Hinzufügen einer Erklärung verwendet werden kann.

Abbildung 38. Einstellung mit Animation und Fußzeilentext
Formen
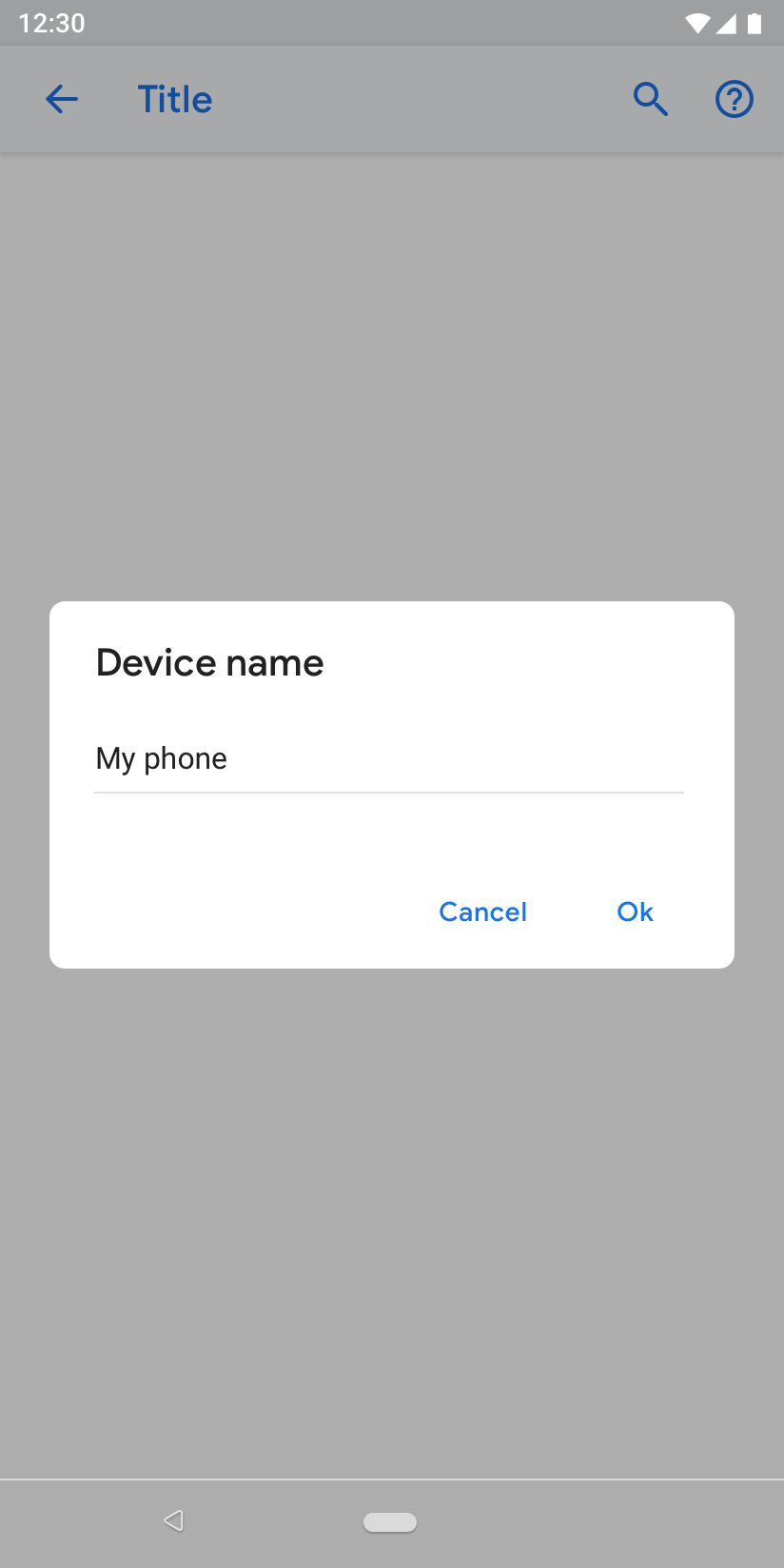
Wenn das Formular ein Eingabefeld hat, verwenden Sie einen normalen Dialog. Dies bietet Benutzern eine einfache Möglichkeit, eine einzelne Eingabe einzugeben.
Wenn das Formular jedoch über mehrere Felder verfügt, sollten Sie die Verwendung eines Vollbilddialogs in Betracht ziehen. Dies bietet mehr Platz auf dem Bildschirm, um die Felder in einem klaren Muster anzuordnen.

Abbildung 39. Formular mit einem normalen Dialog
Suchergebnisse
In den Suchergebnissen werden der Titel, der Subtext (falls verfügbar) und die Breadcrumb-Position der Einstellung angezeigt.

Abbildung 40. Suchergebnis

