本文介绍了如何使用和自定义 com.android.car.ui.preference 软件包中的元素,其中包含可用于呈现应用偏好设置的界面元素。
大多数元素都是 com.androidx.preference 类(可向其添加 CarUi 自定义设置)的子类。在大多数情况下,您可以通过 com.android.car.PreferenceFragment 使用 com.android.car.ui.preferences 软件包中的元素。PreferenceFragment 会将所有 androidx.preference 元素替换为其在 car.ui.preferences 中的等效元素。如需了解这些功能的实际运用情形,请参阅 car-ui-lib Paintbooth 参考应用。例如:

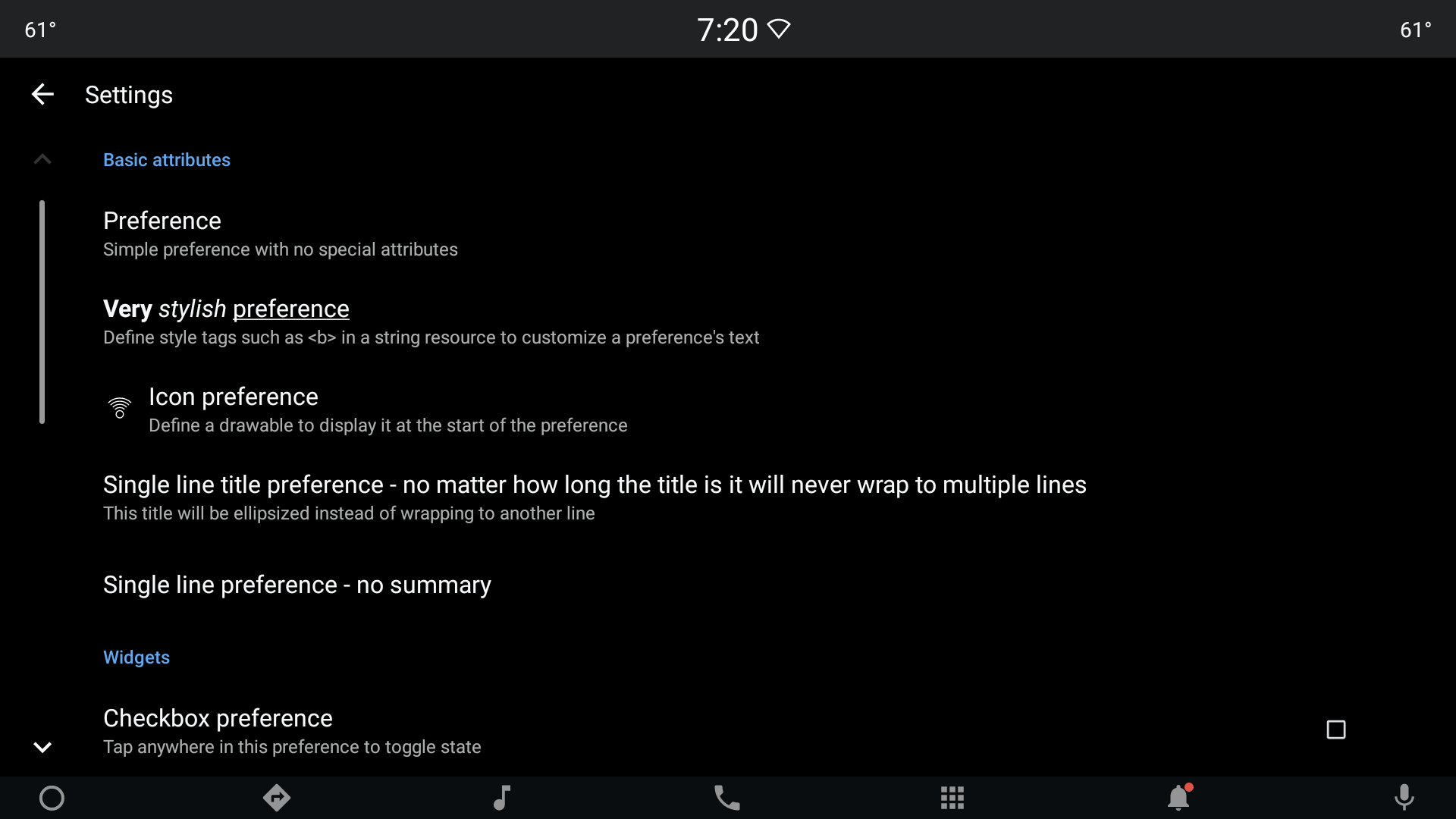
图 1. 车载设备界面偏好设置布局。
可用的偏好设置类型
PreferenceFragment
PreferenceFragment 是 androidx.preference.PreferenceFragmentCompat 的子类,也是客户端应使用的基类。在调用 setPreferenceScreen 期间,该类会自动将 androidx.preference 中的元素替换为 car.ui.preference 元素中的可用等效项。
<style name="PreferenceFragment.CarUi">
<item name="android:divider">?android:attr/listDivider</item>
<item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item>
</style>
CarUiPreference
这是 androidx.preference.Preference 类的 CarUi 等效项,支持以下属性,且可使用运行时资源叠加层 (RRO) 对其进行自定义。使用 CarUiPreference 样式变体的所有其他 CarUi 元素也支持以下属性。
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>
以下是 com.android.car.ui.preference 的基本样式,可用于扩展 androidx.Preference 主题。在 car_ui_preference_icon_chevron.xml 中定义 chevron 可绘制对象。
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
在 car_ui_recyclerview_button_ripple_background 中定义 ripple。
<ripple
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi">
<item name="allowDividerBelow">false</item>
<item name="allowDividerAbove">false</item>
<item name="android:layout">@layout/car_ui_preference</item>
</style>
如果上述样式中的布局是叠加的,则客户端需要确保新布局至少可提供相应 androidx 类所需的 ID。使用此基本样式的其他元素也适用这一点。
CarUiDropDownPreference
这是 androidx.preference.DropDownPreference 类的 CarUi 等效项,使用以下样式:
<style name="Preference.CarUi.DropDown">
<item name="android:layout">@layout/car_ui_preference_dropdown</item>
</style>
CarUiRadioButtonPreference
这是 androidx.preference.TwoStatePreference 的子类,可在初始化过程中扩充 car_ui_radio_button_preference_widget 布局。如果在 RRO 中对此布局进行叠加,则新布局必须包含类型为 android.widget.RadioButton 的元素和 R.id.radio_button ID,还必须包含基类所需的其他元素和 ID。
CarUiSwitchPreference
这是 androidx.preference.SwitchPreference 类的 CarUi 等效项。二者的区别在于,未启用此元素时,系统会显示一个消息框。在 Android 10 和 Android 11 中,可通过调用 setMessageToShowWhenDisabledPreferenceClicked 方法对消息框消息进行自定义。该元素使用以下样式:
<style name="Preference.CarUi.SwitchPreference">
<item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item>
<item name="android:switchTextOn">@string/car_ui_preference_switch_on</item>
<item name="android:switchTextOff">@string/car_ui_preference_switch_off</item>
</style>
CarUiTwoActionPreference
CarUiPreference 的子类,用于启用次要操作。可用于对该元素进行自定义的属性如下所示:
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>
该元素使用的样式与基类相同,且需要 R.id.action_widget_container 和 android.R.id.widget_frame。
CarUiDialogFragment
该类按原样借鉴了 androidx.preference.PreferenceDialogFragmentCompat,且添加了一些特定于 CarUi 的属性。客户端应使用该类的子类呈现带主题的平台 AlertDialog。
PreferenceDialogFragment
CarUiDialogFragment 的直接子类。客户端应创建此类的子类,以呈现任何带主题背景的平台 AlertDialog。
CarUiEditTextPreference
这是 androidx.preference.EditTextPreference 类的 CarUi 等效项:
<style name="Preference.CarUi.DialogPreference.EditTextPreference">
<item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item>
</style>
如果上述样式中的布局是叠加的,则客户端需要确保新布局提供 androidx.preference.EditTextPreference 类所需的 ID。
EditTextPreferenceDialogFragment
这是 PreferenceDialogFragment 的直接子类,也是 androidx.preference.PreferenceDialogFragments 类的 CarUi 等效项。客户端应使用该类呈现任何带主题背景的平台 AlertDialog。
CarUiSeekBarDialogPreference
androidx.preference.DialogPreference 类的实现,可提供 SeekBar 功能:
<style name="Preference.CarUi.SeekBarPreference">
<item name="android:layout">@layout/car_ui_preference_widget_seekbar</item>
<item name="adjustable">true</item>
<item name="showSeekBarValue">false</item>
</style>
SeekBarPreferenceDialogFragment
一种 fragment,可提供在对话框中包含 SeekBar 的布局。
CarUiListPreference
androidx.preference.ListPreference 类的 CarUi 等效项。
ListPreferenceFragment
一种 fragment,可提供其中包含 androidx.preference.ListPreference 的布局。
CarUiMultiSelectListPreference
androidx.preference.Preference 类的 CarUi 等效项。
MultiSelectListPreferenceFragment
一种 fragment,可提供其中包含 com.android.car.ui.CarUiMultiSelectListPreference 的布局。
