Le tableau de bord VTS fournit une interface utilisateur cohérente qui utilise la conception matérielle pour afficher efficacement des informations sur les résultats des tests, le profilage et la couverture. Le style du tableau de bord utilise des bibliothèques Javascript open source, notamment Materialise CSS et jQueryUI, pour traiter les données fournies par les servlets Java dans Google App Engine.
Accueil du tableau de bord
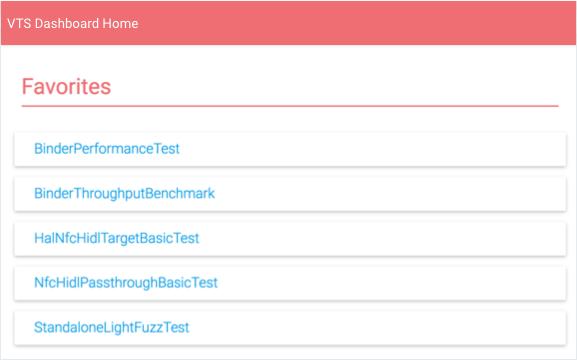
La page d'accueil du tableau de bord affiche une liste des suites de tests qu'un utilisateur a ajoutées aux favoris.

A partir de cette liste, les utilisateurs peuvent :
- Sélectionnez une suite de tests pour afficher les résultats de cette suite.
- Cliquez sur AFFICHER TOUT pour afficher tous les noms de tests VTS.
- Sélectionnez l'icône Modifier pour modifier la liste des favoris.

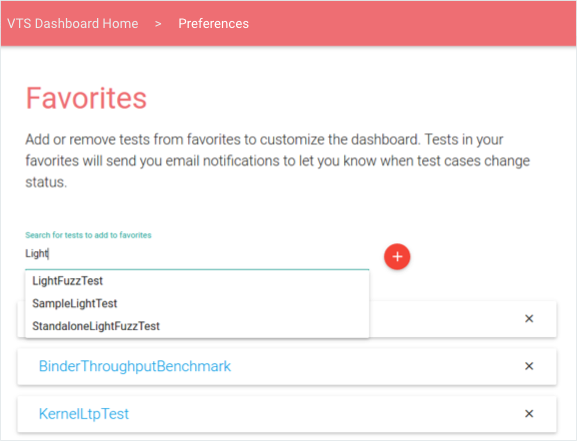
Figure 2. Tableau de bord VTS, modification de la page Favoris.
Résultats de test
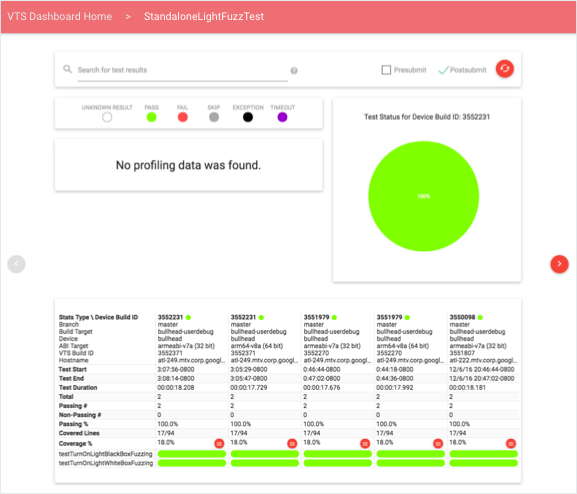
Les résultats des tests affichent les dernières informations sur la suite de tests sélectionnée, y compris une liste de points de profilage, un tableau des résultats des scénarios de test par ordre chronologique et un diagramme circulaire affichant la répartition des résultats de la dernière exécution (les utilisateurs peuvent charger des données plus anciennes en pagayant à droite ).

Les utilisateurs peuvent filtrer les données à l'aide de requêtes ou en modifiant le type de test (pré-soumission, post-soumission ou les deux). Les requêtes de recherche prennent en charge les jetons généraux et les qualificatifs spécifiques au champ ; Les champs de recherche pris en charge sont : ID de build de périphérique, branche, nom de cible, nom de périphérique et ID de build de test. Ceux-ci sont spécifiés au format : FIELD-ID =" SEARCH QUERY ". Les guillemets sont utilisés pour traiter plusieurs mots comme un seul jeton pour correspondre aux données des colonnes.
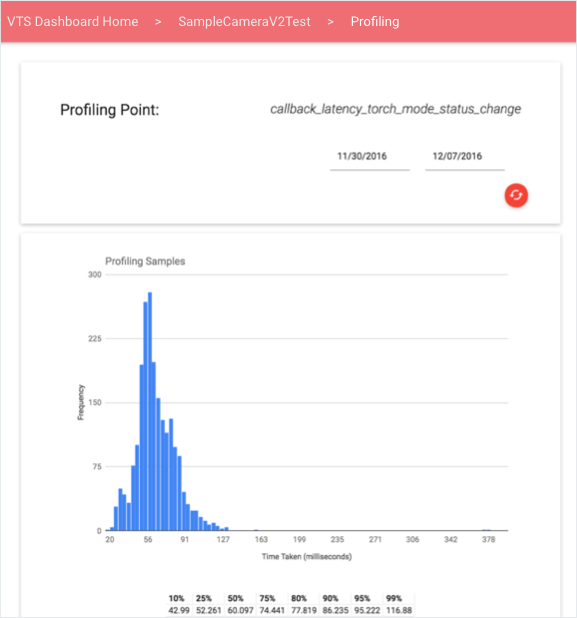
Profilage des données
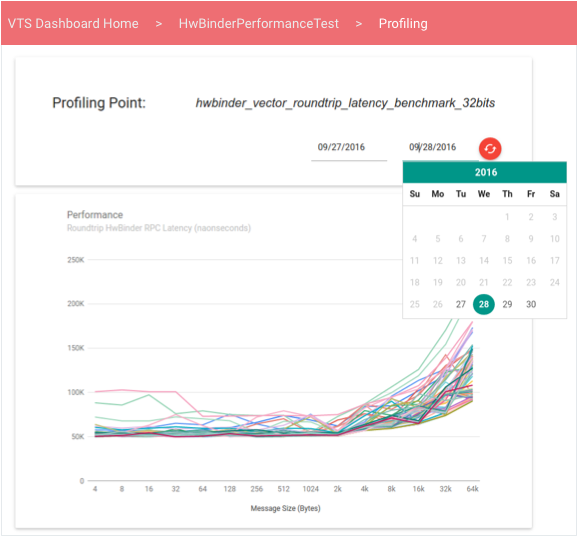
Les utilisateurs peuvent sélectionner un point de profilage pour accéder à une vue interactive des données quantitatives pour ce point dans un graphique linéaire ou un histogramme (exemples ci-dessous). Par défaut, la vue affiche les dernières informations ; les utilisateurs peuvent utiliser le sélecteur de date pour charger des fenêtres horaires spécifiques.

Les graphiques linéaires affichent les données d'une collection de valeurs de performances non ordonnées, ce qui peut être utile lorsqu'un test de performances produit un vecteur de valeurs de performances qui varient en fonction d'une autre variable (par exemple, débit par rapport à la taille du message).

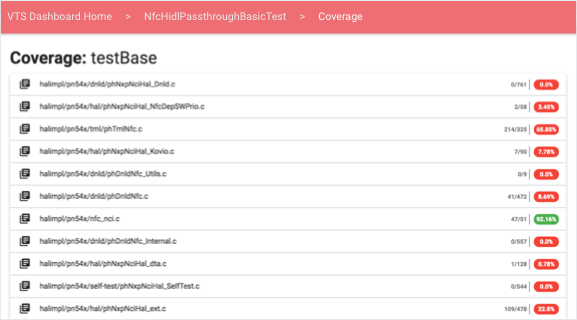
Couverture de test
Les utilisateurs peuvent afficher les informations de couverture à partir du lien de pourcentage de couverture dans les résultats des tests.

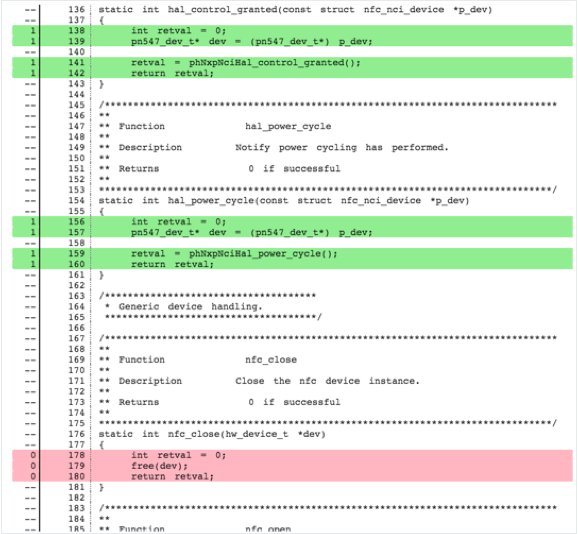
Pour chaque scénario de test et fichier source, les utilisateurs peuvent afficher un élément extensible contenant un code source codé par couleur en fonction de la couverture fournie par le test sélectionné :

- Les lignes découvertes sont surlignées en rouge .
- Les lignes couvertes sont surlignées en vert .
- Les lignes non exécutables ne sont pas colorées .
Les informations de couverture sont regroupées en sections en fonction de la manière dont elles ont été fournies au moment de l'exécution. Les tests peuvent télécharger une couverture :
- Par fonction . Les en-têtes de section ont le format « Couverture : FUNCTION-NAME ».
- Au total (fourni à la fin du test). Un seul en-tête est présent : « Couverture : Tout ».
Le tableau de bord récupère le code source côté client à partir d'un serveur, qui utilise l' API REST Gerrit open source.
Surveillance et tests
Le tableau de bord VTS fournit les moniteurs et tests unitaires suivants.
- Testez les alertes par e-mail . Les alertes sont configurées dans une tâche Cron qui s'exécute à un intervalle fixe de deux (2) minutes. Le travail lit la table d'état VTS pour déterminer si de nouvelles données ont été téléchargées vers chaque table, en vérifiant que l'horodatage du téléchargement des données brutes du test est plus récent que l'horodatage de la dernière mise à jour de l'état. Si l'horodatage du téléchargement est plus récent, la tâche recherche de nouvelles données entre maintenant et le dernier téléchargement de données brutes. Les nouveaux échecs de scénario de test, les échecs continus de scénario de test, les échecs transitoires de scénario de test, les correctifs de scénario de test et les tests inactifs sont déterminés ; ces informations sont ensuite envoyées sous format email aux abonnés de chaque test.
- État du service Web . Google Stackdriver s'intègre à Google App Engine pour permettre une surveillance facile du tableau de bord VTS. De simples contrôles de disponibilité vérifient que les pages sont accessibles tandis que d'autres tests peuvent être créés pour vérifier la latence sur chaque page, servlet ou base de données. Ces vérifications garantissent que le tableau de bord est toujours accessible (sinon un administrateur en sera informé).
- Analyse . Vous pouvez intégrer une page de tableau de bord VTS à Google Cloud Analytics en spécifiant un ID Analytics valide dans la configuration de la page (le fichier pom.xml). L'intégration fournit une analyse plus robuste de l'utilisation des pages, de l'interaction des utilisateurs, de la localité, des statistiques de session, etc.

