Le tableau de bord VTS fournit un backend utilisateur et une interface utilisateur (UI) pour visualiser les résultats des tests du système d'intégration continue VTS. Il prend en charge le développement piloté par les tests avec des outils tels que les notifications d'état des tests pour aider les développeurs à localiser et à prévenir les zones de régression pendant le cycle de développement (incluant la surveillance des tests et la prise en charge du tri).
L'interface utilisateur du tableau de bord VTS prend en charge les fonctionnalités (telles que la couverture du code natif) fournies par l'infrastructure VTS et offre une surveillance continue des performances pour permettre le développement d'outils de performances optimisés et bien caractérisés.
Exigences
Les services suivants sont requis pour utiliser le tableau de bord VTS :
- Apache Maven , pour la construction et le déploiement
- Google Cloud App Engine , pour l'hébergement de services Web
- Google Cloud Datastore , pour le stockage
- Google Stackdriver , pour le suivi
La visualisation de la couverture des tests repose sur une API REST vers un serveur de code source (par exemple Gerrit), qui permet au service Web de récupérer le code source d'origine en fonction des listes de contrôle d'accès existantes.
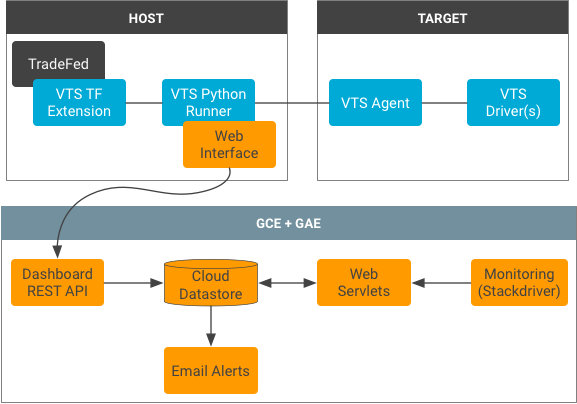
Architecture
Le tableau de bord VTS utilise l'architecture suivante :

Les résultats de l'état des tests sont téléchargés en permanence dans la base de données Cloud Datastore via une interface REST. Le programme d'exécution VTS traite automatiquement les résultats et les sérialise au format Protobuf.
Les servlets Web constituent le point d'accès principal pour les utilisateurs, fournissant et traitant les données de la base de données Datastore. Les servlets comprennent : un servlet principal pour fournir tous les tests, un servlet de préférences pour gérer les favoris des utilisateurs, un servlet de résultats pour remplir une table de test, un servlet de graphique pour préparer les données de profilage et un servlet de couverture pour préparer les données de couverture pour le client. .
Chaque module de test possède sa propre arborescence d'ascendance Datastore et les résultats des tests sont indexés avec l'horodatage Unix de l'heure de début du test. Les données de couverture dans la base de données sont stockées avec les résultats des tests sous forme de vecteur de décomptes (c'est-à-dire pour chaque ligne du fichier source d'origine) et d'informations d'identification permettant d'extraire le code source d'un serveur de code source.
Le service de notification s'exécute à l'aide de files d'attente de tâches, identifiant les changements d'état des scénarios de test et informant les abonnés. Les informations avec état sont stockées dans une table d'état pour garder une trace de la fraîcheur des données et des pannes existantes. Cela permet au service de notification de fournir des informations détaillées sur les échecs et les correctifs de scénarios de test individuels.
Structure du code
Les composants essentiels de VTS Dashboard incluent les servlets implémentés en Java, les JSP front-end, les feuilles de style CSS et les fichiers de configuration. La liste suivante détaille les emplacements et les descriptions de ces composants (tous les chemins relatifs à test/vts/web/dashboard ) :
-
pom.xml
Fichier de paramètres où les variables d'environnement et les dépendances sont définies. -
src/main/java/com/android/vts/api/
Contient des points de terminaison pour interagir avec les données via REST. -
src/main/java/com/android/vts/entity/
Contient les modèles Java des entités Datastore. -
src/main/java/com/android/vts/proto/
Contient des fichiers Java pour Protobuf, notammentVtsReportMessage.java, qui est une implémentation Java de type Protobuf utilisée pour décrire les résultats des tests VTS. -
src/main/java/com/android/vts/servlet/
Contient des fichiers Java pour les servlets. -
src/main/java/com/android/vts/util/
Contient des fichiers Java pour les fonctions utilitaires et les classes utilisées par les servlets. -
src/test/java/com/android/vts/
Contient des tests d'interface utilisateur pour les servlets et les utilitaires. -
src/main/webapp/
Contient les fichiers liés à l'interface utilisateur (JSP, CSS, XML) :-
js/. Contient les fichiers Javascript utilisés par les pages Web. -
WEB-INF/. Contient les fichiers de configuration et d'interface utilisateur. -
jsp/. Contient les fichiers JSP pour chaque page Web.
-
-
appengine-web.xml
Fichier de paramètres dans lequel les variables d'environnement sont chargées dans les variables. -
web.xml
Fichier de paramètres dans lequel les mappages de servlets et les contraintes de sécurité sont définis. -
cron.xml
Fichier de paramètres définissant les tâches planifiées (c'est-à-dire le service de notifications).
Configurer le tableau de bord
Pour configurer le tableau de bord VTS :
- Créez un projet Google Cloud App Engine et configurez l'hôte de déploiement en installant :
- Java8
- SDK Google App Engine
- Maven
- Générez un ID client OAuth 2.0 dans Google Cloud API Manager.
- Créez un compte de service et créez un fichier de clés.
- Ajoutez une adresse e-mail à la liste des expéditeurs autorisés de l'API de messagerie App Engine.
- Créez un compte Google Analytics.
- Spécifiez les variables d'environnement dans le tableau de bord
pom.xml:- Définissez l'ID client avec l'ID OAuth 2.0 (à partir de l'étape 2).
- Définissez l'ID client du service avec l'identifiant inclus dans le fichier de clés (à partir de l'étape 3).
- Spécifiez l'adresse e-mail de l'expéditeur pour les alertes (à partir de l'étape 4).
- Spécifiez un domaine de messagerie auquel tous les e-mails seront envoyés.
- Spécifiez l'adresse du serveur Gerrit REST.
- Spécifiez la portée OAuth 2.0 à utiliser pour le serveur Gerrit REST.
- Spécifiez l'identifiant Google Analytics (à partir de l'étape 5).
- Construisez et déployez le projet.
- Dans un terminal, exécutez
mvn clean appengine:update.
Considérations de sécurité
Des informations de couverture robustes nécessitent l’accès au code source d’origine. Cependant, certains codes peuvent être sensibles et une passerelle supplémentaire vers celui-ci peut permettre l'exploitation des listes de contrôle d'accès existantes.
Pour éviter cette menace, au lieu de fournir au code source les informations de couverture, le tableau de bord gère directement un vecteur de couverture (c'est-à-dire qu'un vecteur de comptes d'exécution est mappé aux lignes d'un fichier source). En plus du vecteur de couverture, le tableau de bord reçoit un nom et un chemin de projet Git afin que le client puisse récupérer le code à partir d'une API de code source externe. Le navigateur client reçoit ces informations et utilise le partage de ressources d'origine croisée (CORS) en Javascript pour interroger le serveur de code source pour obtenir le code source d'origine ; le code résultant est combiné avec le vecteur de couverture pour produire un affichage.
Cette approche directe n'élargit pas la surface d'attaque car le tableau de bord utilise les cookies de l'utilisateur pour s'authentifier auprès d'un service extérieur (ce qui signifie qu'un utilisateur qui ne peut pas accéder directement au code source ne peut pas exploiter le tableau de bord pour afficher des informations sensibles).

